レイヤースタイルを使うと文字を簡単に装飾できます。また、レイヤースタイルはコピーできるので手軽に他の要素にも反映できます。 今回はグラデーションをメインに装飾していきたいと思います。
Point
- 太めのフォントを使う方がグラデーションが強調できる。
- やりすぎるとくどくなるので加減が大切
テキストを入力する
テキストを入力します。今回は太くてはっきりした書体を使います。

レイヤースタイル“グラデーション”を設定
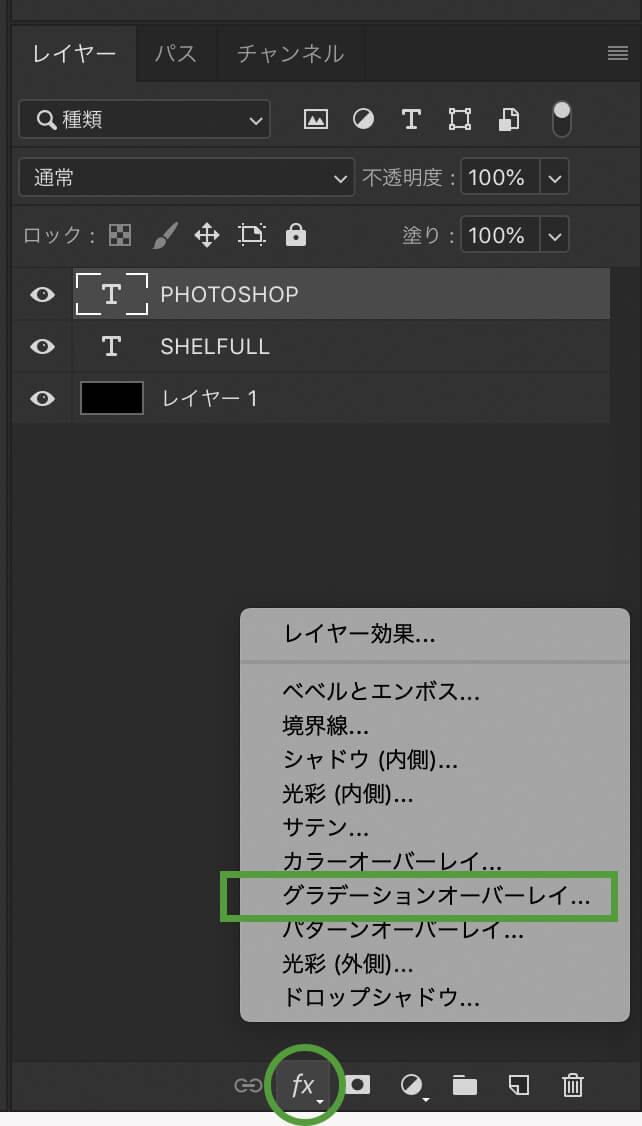
レイヤースタイルの“グラデーションオーバーレイ”を選択します。

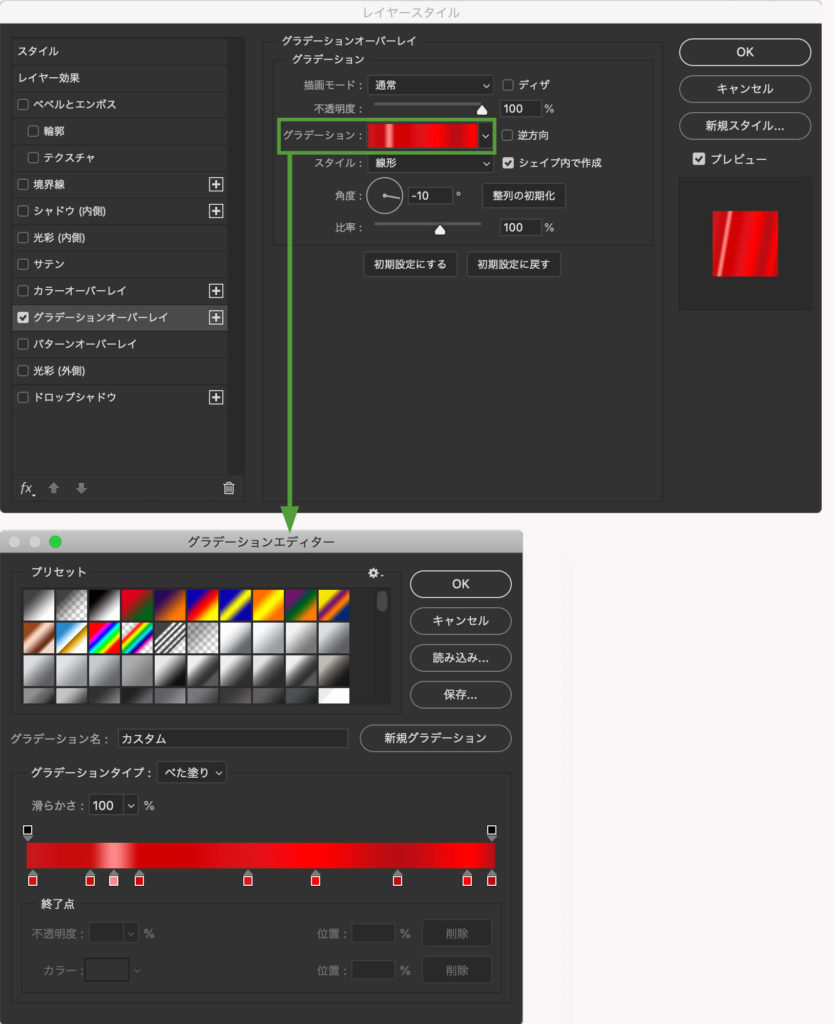
そして グラデーションを設定します。今回は赤系のグラデーションにします。その他の設定はお好みで。

グラデーション以外の主要な設定項目は以下のような内容です。
描画モード・・・レイヤーと同じように描画モードを設定することができます。パターンオーバーレイと組み合わせて使うときなんかに使用します。
不透明度・・・グラデーションの透明度を設定できます。
スタイル・・・「線形」の他に「円形」「角度」「反射」「菱形」がありそれぞれグラデーションの形が変わります。
角度・・・グラデーションの角度を設定できます。
テキストにグラデーションが設定できました。

レイヤースタイルを追加
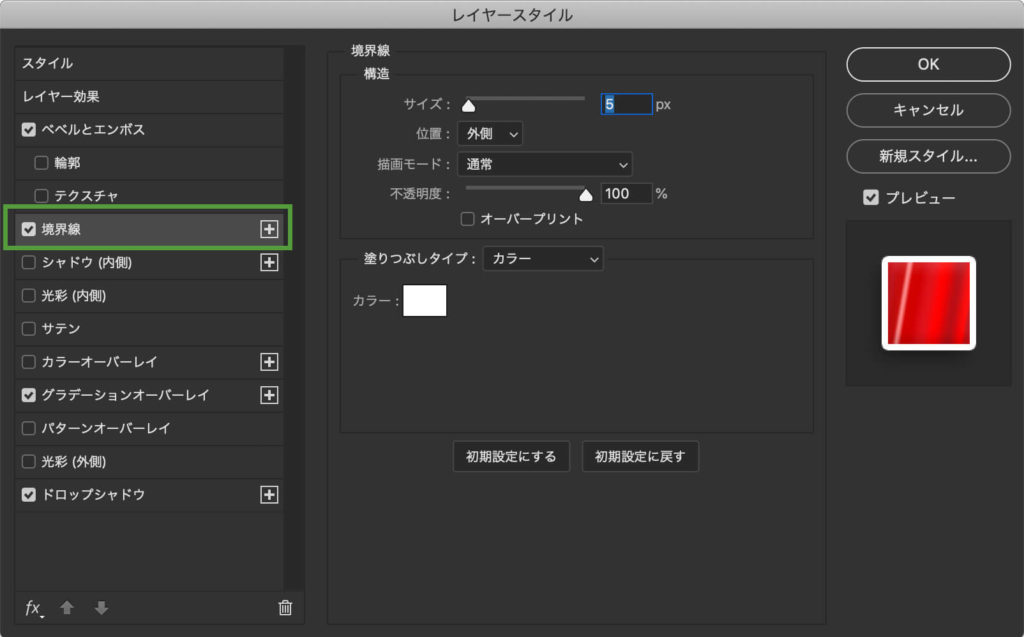
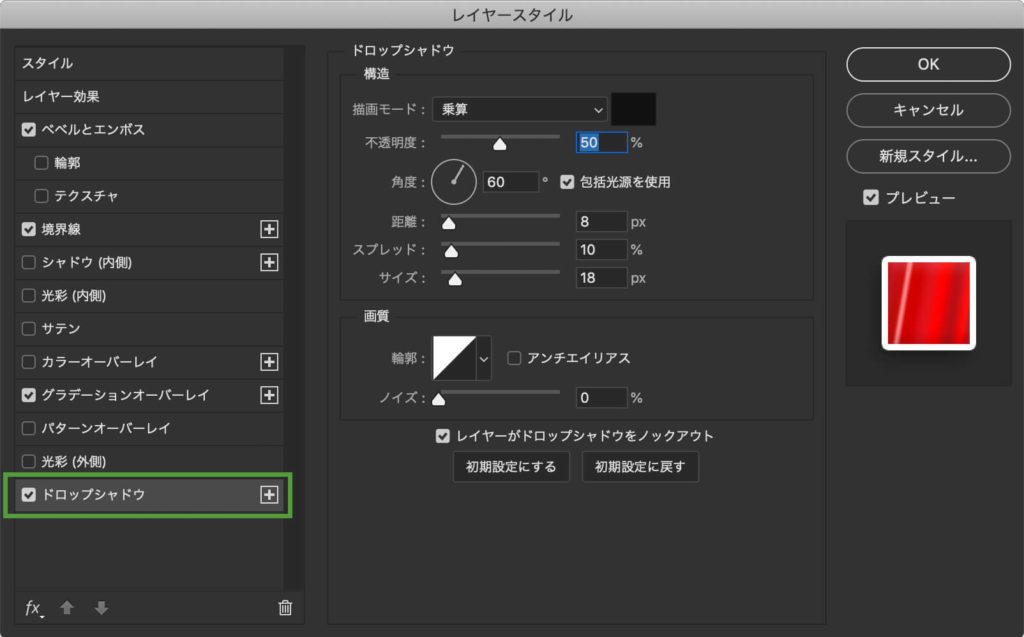
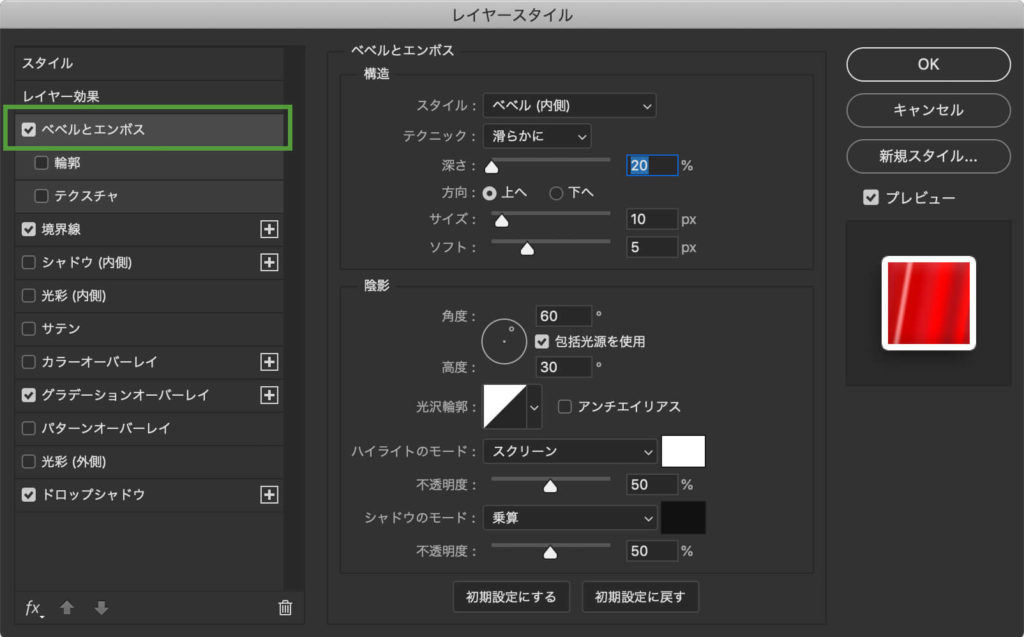
もう少し目立たせる為にレイヤースタイルを追加したいと思います。 今回は境界線、ドロップシャドウ、ベベルとエンボスを追加します。
(ベベルはやりすぎると昔の webサイトみたいになっちゃうので気をつけましょう。)



こんな感じになりました。

他の文字にも反映させる
レイヤースタイルの便利なところの一つは簡単にコピーできるところだと思います。
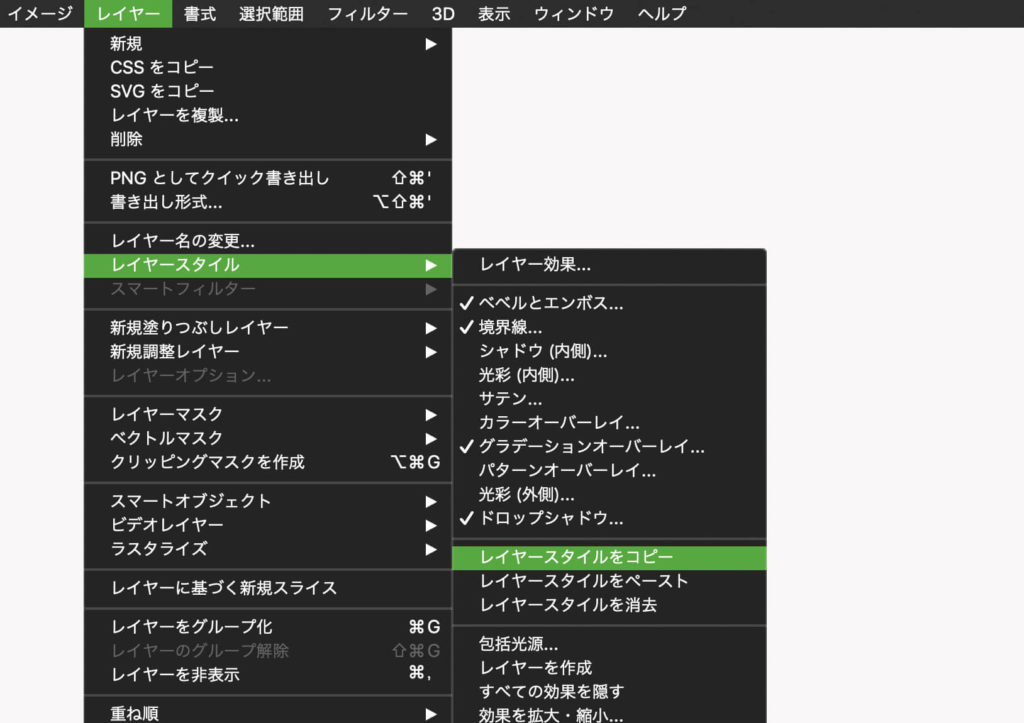
まずコピー元のレイヤーを選択した状態で、メニューバーの「レイヤー」>「レイヤースタイル」>「レイヤースタイルをコピー」を選択します。

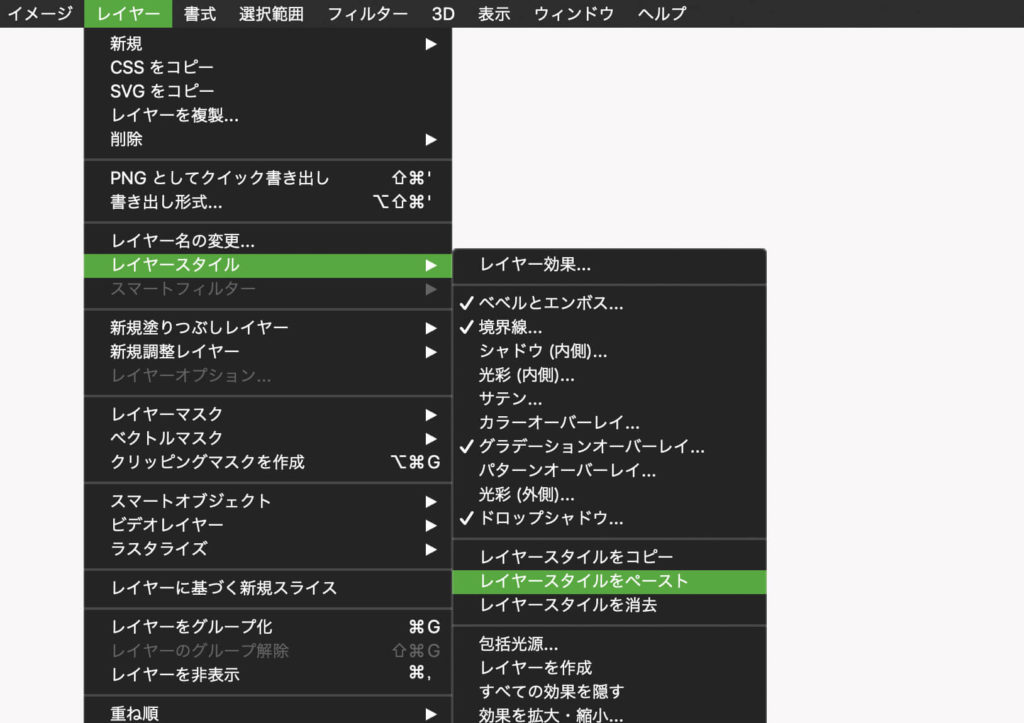
次に反映させたいレイヤーを選択した状態で、メニューバーの「レイヤー」>「レイヤースタイル」>「レイヤースタイルをペースト」を選択します。

すると同じスタイルが反映されます。
(レイヤーから直接右クリックのメニューでもできます。)
完成しました。

設定を変更したい時はレイヤーの「効果」をダブルクリックすれば再び設定画面が開きます。
ここまでこってりしたのを作る機会は少ないと思いますが、金属っぽい写真と組み合わせると意外と引き立ちます。
グラデーションはフリーのものがたくさん配布されているので、うまく使うと手軽に色々な表現が楽しめます。