photoshopでネオンのような加工を作ってみたいと思います。
こちらのサイトを参考にして作りました。
Video Tutorial: Neon Effect in Illustrator and Photoshop
How to
- 元になるデータ(線画)を作る。
- レイヤースタイル"光彩(内側)"を、描画モード“カラー比較(明)”不透明度100%、色を白、チョーク“0”、サイズ“10”に設定
- レイヤースタイル"光彩(外側)"を、描画モードを“オーバーレイ”不透明度80%、色を白、スプレッド“0”、サイズ“100”に設定
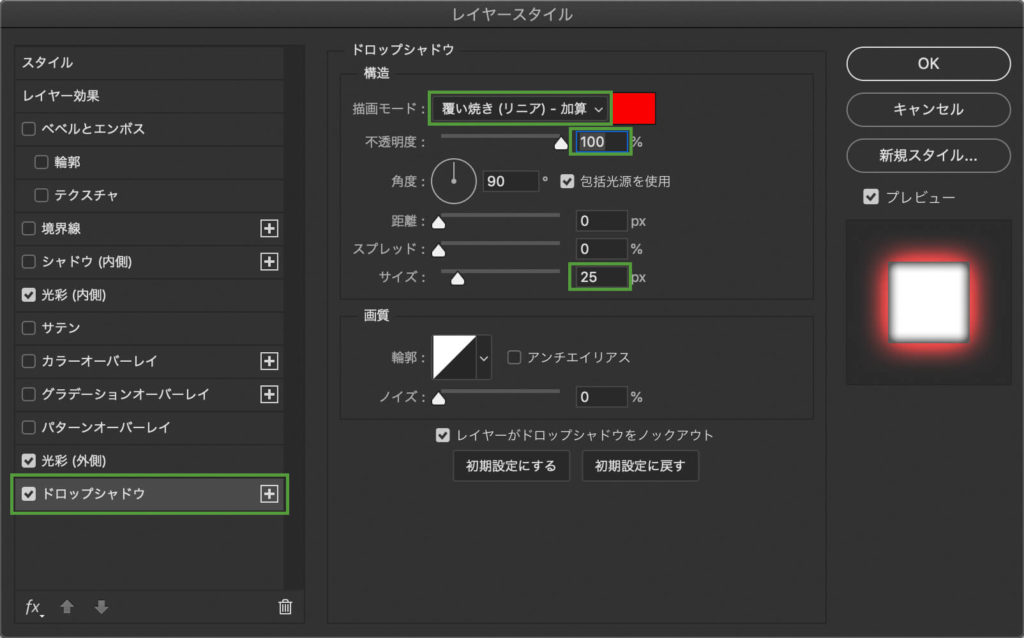
- ドロップシャドウを、描画モード“覆い焼き(リニア)-加算”、色を文字と同じ色(今回は赤)、不透明度100%、距離0、スプレッド0、サイズ25に設定
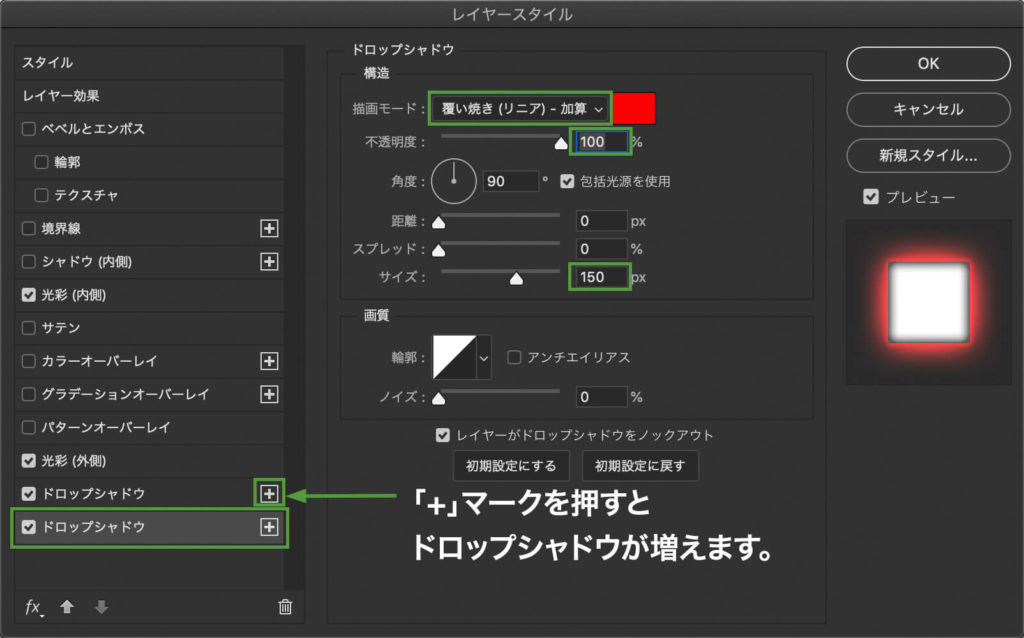
- ドロップシャドウを増やして、描画モード“覆い焼き(リニア)-加算”、色を同じ色(今回は赤)、不透明度100%、距離0、スプレッド0、サイズ150に設定
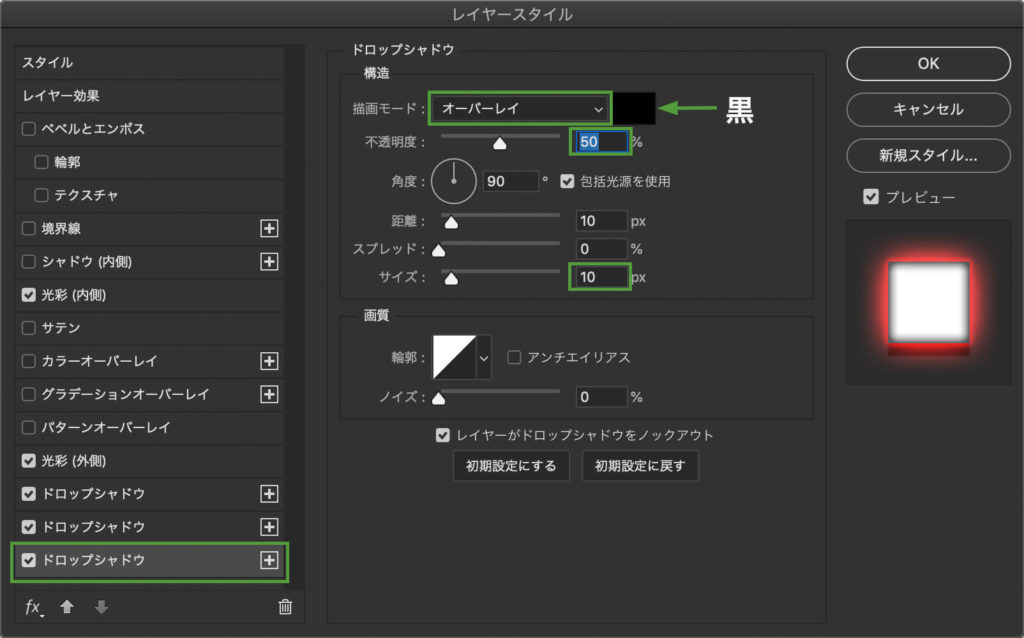
- ドロップシャドウををもう一つ増やして、描画モード“オーバーレイ”、色を黒、不透明度50%、距離10、スプレッド0、サイズ10に設定
- 新規レイヤーを作成し、ボケのあるブラシを選択、絵と同じ色に設定し、絵の上をざっくり塗っていく
- 上記のレイヤーを描画モード"ソフトライト"不透明度40%に設定
元になるデータ(線画)を作る
ます元になるデータを作成します。イラストレーターを使ってこのようなデータを作りました。

ネオンサインっぽく見せるために、角を丸くしてパスの一部に隙間を開けました。
データをphotoshopで開く
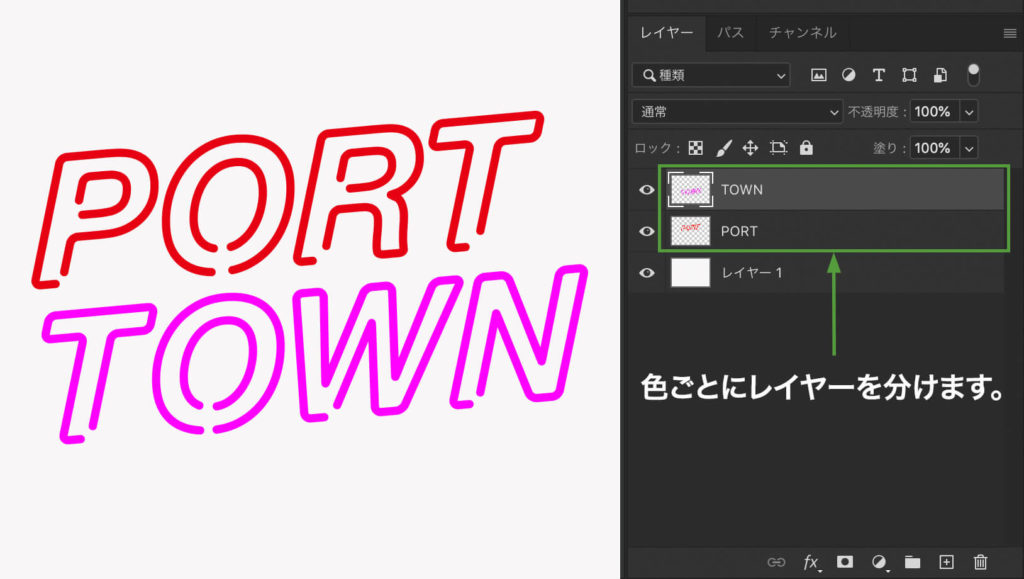
photoshopを開いて、適当なサイズの新規ファイルを作成します。動画ではイラストレーターデータをpsdデータに書き出していましたが、今回はコピー&ペーストでしたいと思います。まず上の文字をcmd+Cでコピー、フォトショップに移動してcmd+Vでペーストします。ペーストの形式は"ピクセル"にします。下の文字も同じようにコピー&ペーストします。色ごとにレイヤーが分かれるようにコピーするのがポイントです。

背景を作る
最初に背景を作りたいと思います。このようなレンガの画像を配置してみたいと思います。

まず“イメージ > 色調補正 > 彩度を下げる”でモノクロにします。
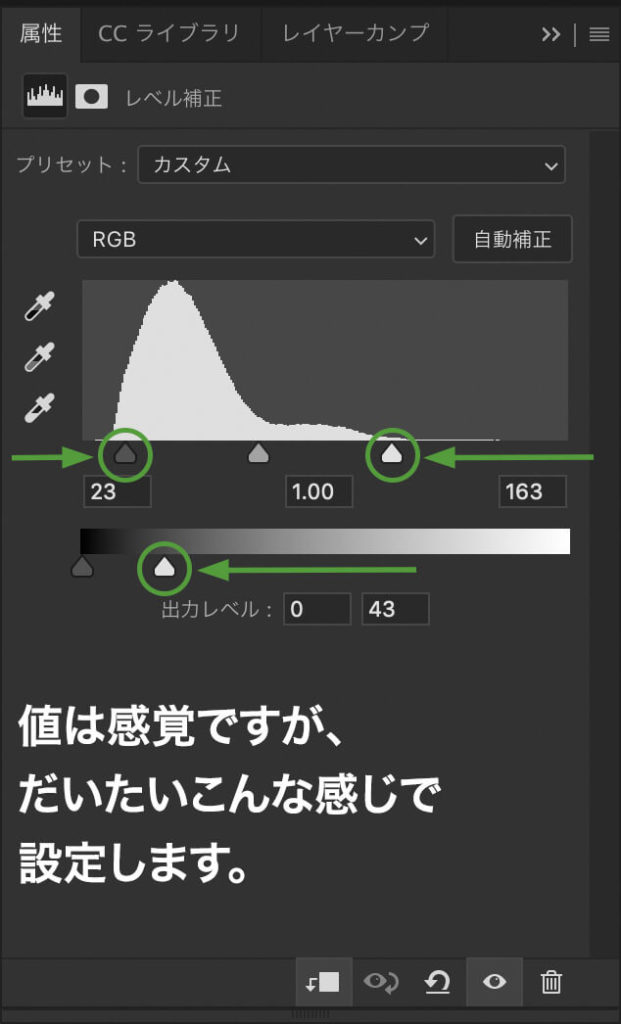
そして調整レイヤー"レベル補正"を下記のように設定して、レンガを暗くします。



レイヤースタイル“光彩(内側)”を設定
ここからネオンサインっぽくなるように加工していきます。
“Port”の文字の方からやっていきます。
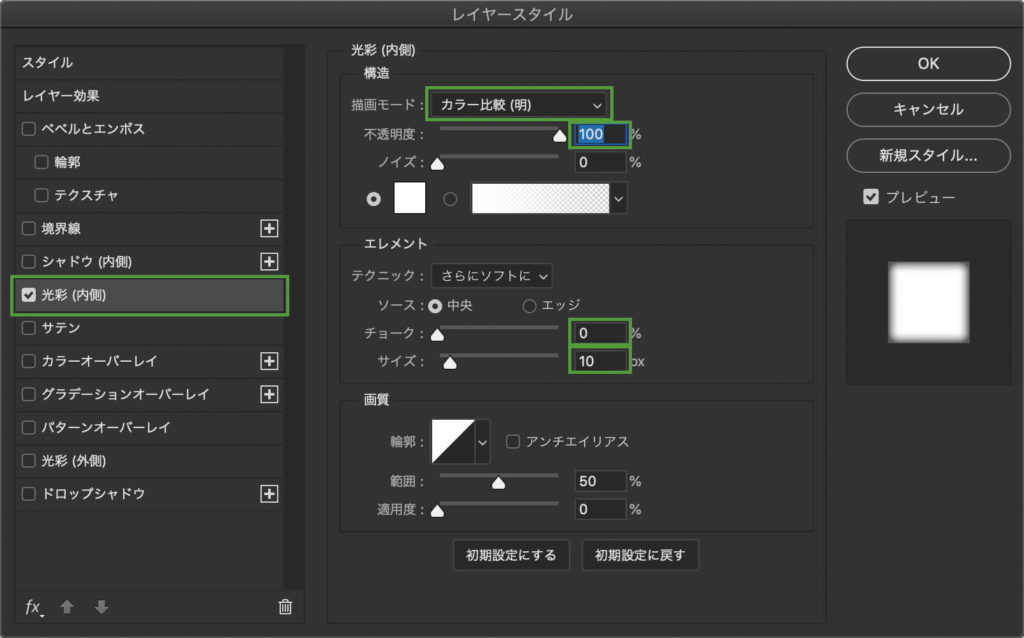
まずレイヤースタイル“光彩(内側)”を設定します。描画モードを“カラー比較(明)”不透明度100%、色を白、チョーク“0”、サイズ“10”に設定します。
すると線が白くぼんやりと光っているようになります。


レイヤースタイル"光彩(外側)"を設定
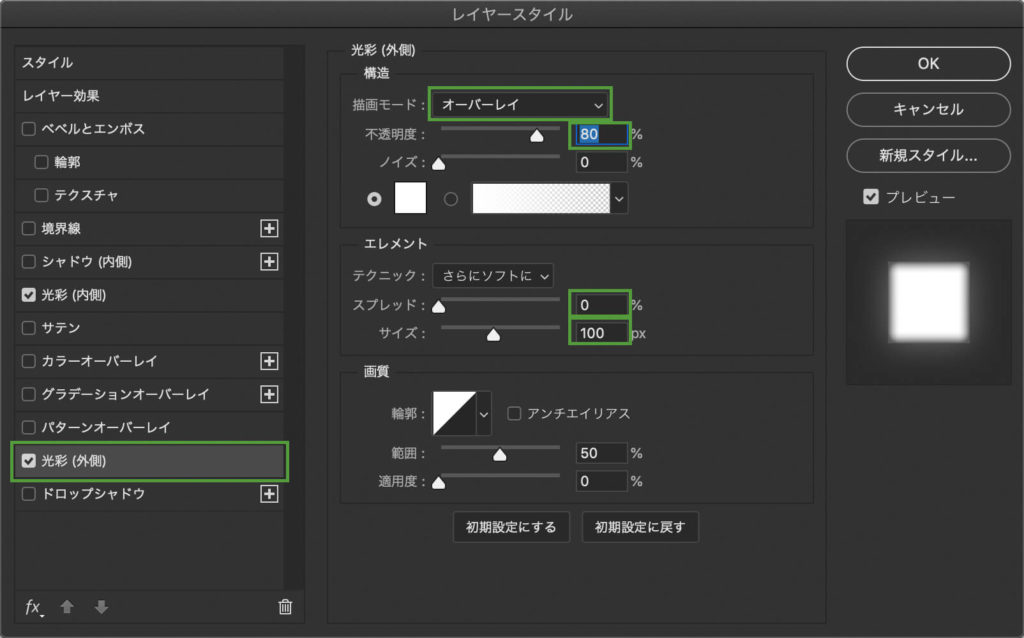
次にレイヤースタイル“光彩(外側)”を設定します。描画モードを“オーバーレイ”不透明度80%、色を白、スプレッド“0”、サイズ“100”に設定します。分かりにくいかもしれませんが、文字の後ろが少し明るくなったようになります。


ドロップシャドウを設定
今度はドロップシャドウを設定します。描画モード“覆い焼き(リニア)-加算”、色を文字と同じ色(今回は赤)、不透明度100%、距離0、スプレッド0、サイズ25に設定します。

“ドロップシャドウ”の文字の横にある「+」マークを押して、ドロップシャドウを増やします。描画モード“覆い焼き(リニア)-加算”、色を同じ色(今回は赤)、不透明度100%、距離0、スプレッド0、サイズ150に設定します。

さらに+マークを押して、ドロップシャドウをもう一つ増やします。今度は描画モード“オーバーレイ”、色を黒、不透明度50%、距離10、スプレッド0、サイズ10に設定します。

だいぶネオンサインっぽくなりました。

同じ設定を下の文字にコピーします。ドロップシャドウの色は文字色の紫にします。

ブラシで光の広がりを作る
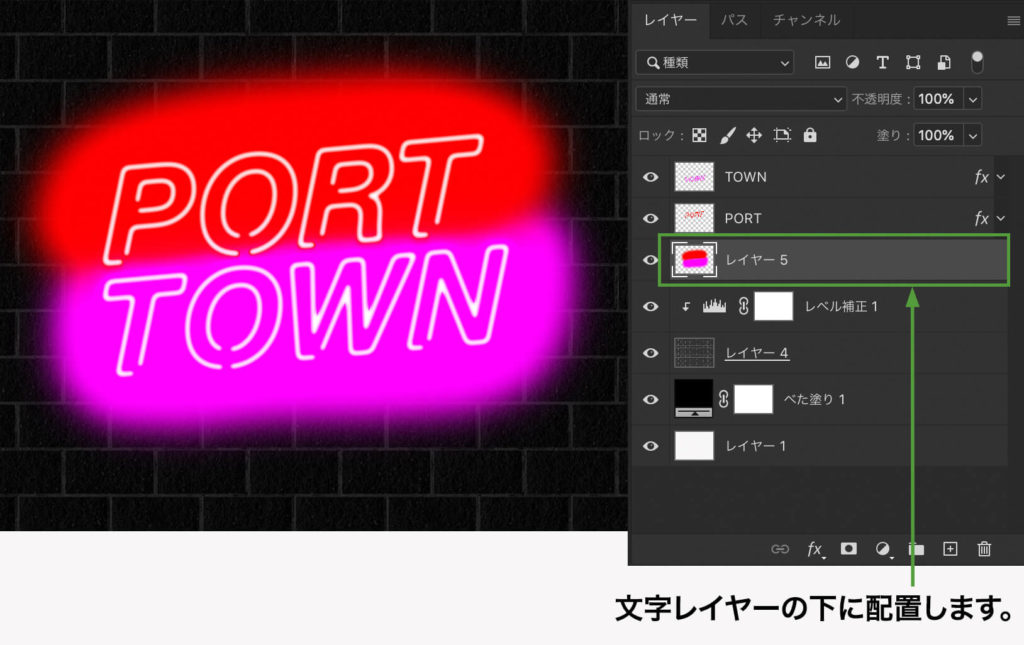
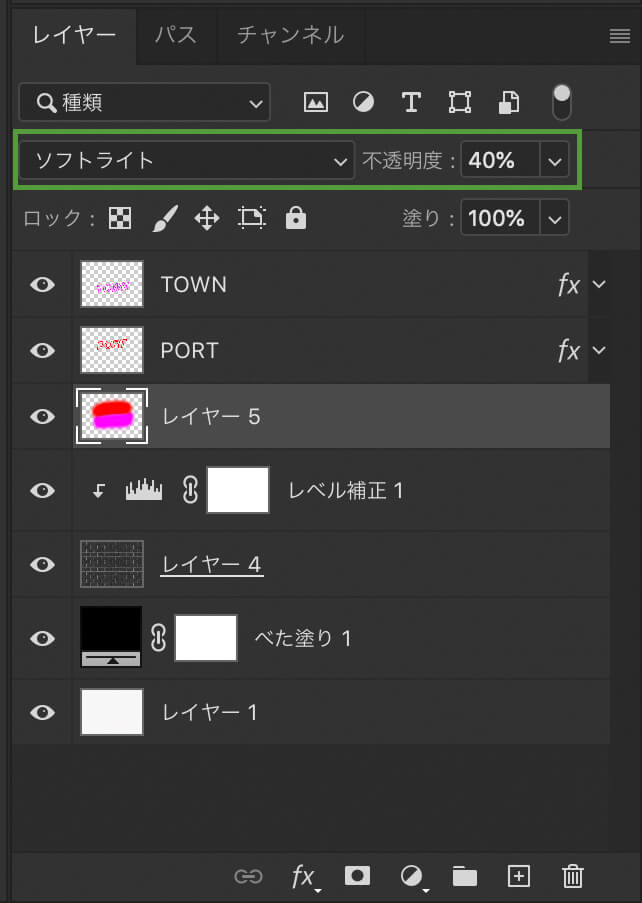
文字レイヤーの下に新規レイヤーを作成します。ボケのあるブラシを選んで、絵の上を同じ色で広く塗っていきます。

そして描画モードをソフトライト、不透明度を40%に設定すれば、光が壁に反射して広がっているようになります。


仕上げ
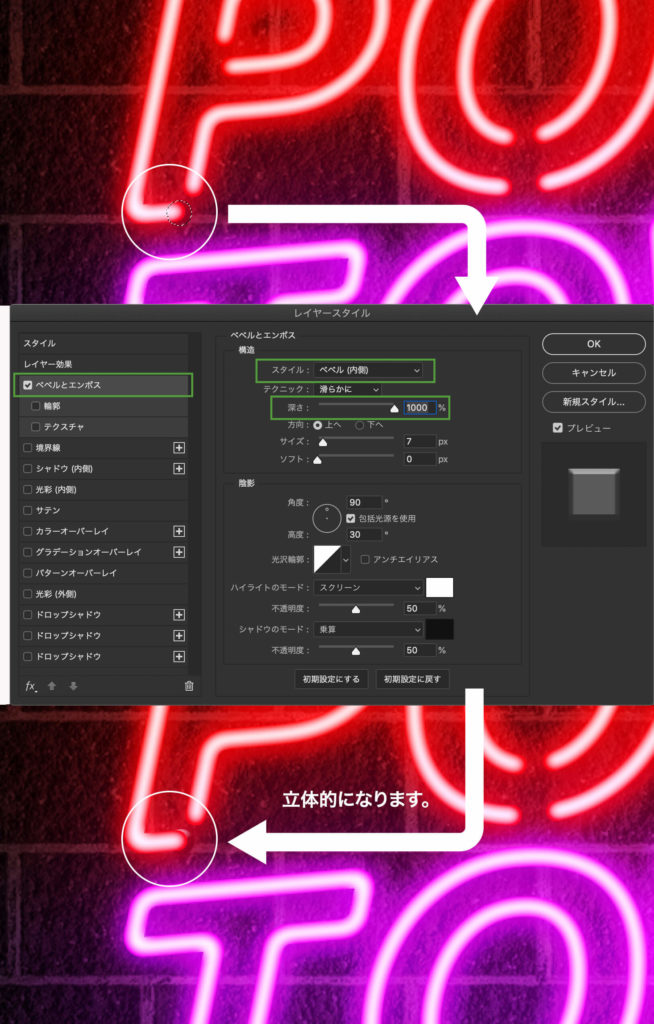
壁にネオンを固定しているように見せます。
新規レイヤーを作成し、線の端に黒い円を書きます。そして、この円にレイヤースタイル"ベベルとエンボス"を選択し、スタイル“ベベル(内側)”、深さ1000%に設定すれば、壁に固定している器具ように見えます。

これを全ての先端にコピーすれば完成です。

最後に
実際に作ってみると、意外と簡単に出来ました。
線を光らせる効果は使える場面がありそうな気がするので、機会があれば試してみたいと思います。







