フォトショップやイラストレータで作業をする時や、写真やwebサイトを扱う時は解像度を設定すると思います。
知っている人からすると当たり前のことだと思いますが、デザインの勉強を始めたばかりの方や、たまにしかデザインソフトを触らない、という方にとっては意味がよく分からなかったりします。
今回は最低限これだけ憶えておけば何とかなる、という内容を紹介します。
Point
- 印刷物として出力する時は解像度300 or 350
- インターネット上で扱う時(Webサイト等)は解像度72
それぞれに理由がありますが、とりあえず設定する時は上記の数値を入力しておけばオッケーです。
解像度とは
解像度とは画像の滑らかさを表す言葉です。数値が高いほど画像を綺麗に表示することができます。
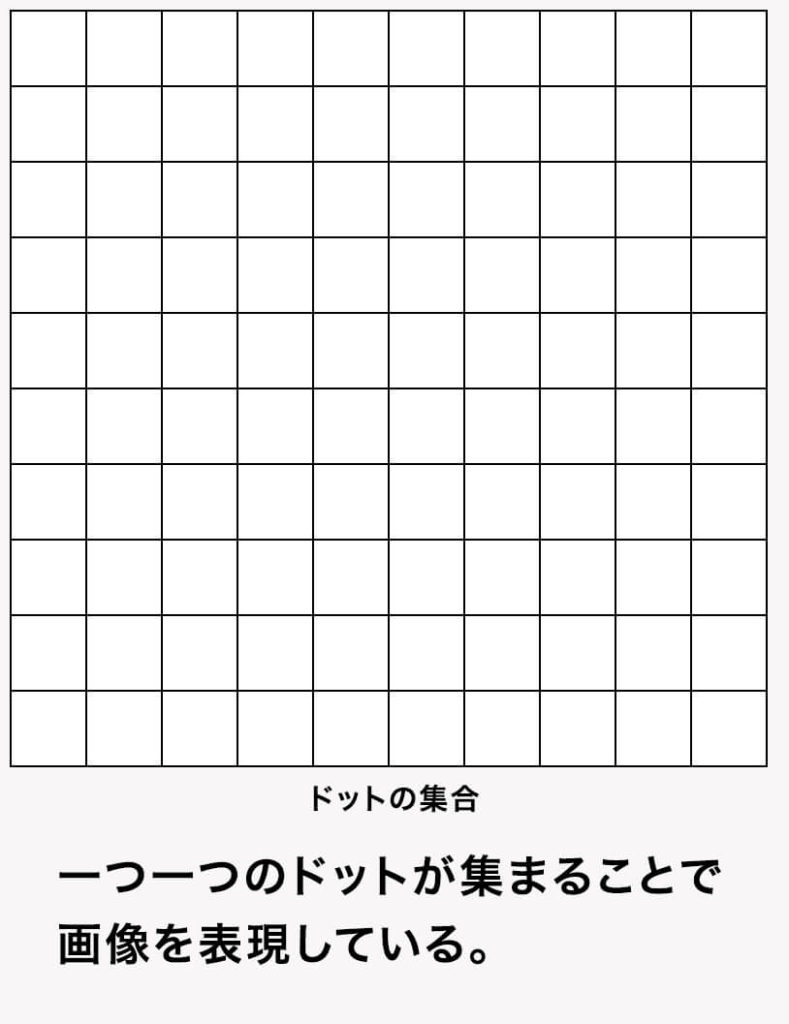
この数字は何の数を表しているのか?ということですが、これはドット(またはピクセル)という点の数を表しています。

一つ一つのドットには色情報を持っていて、この色が集まることで画像が出来ます。
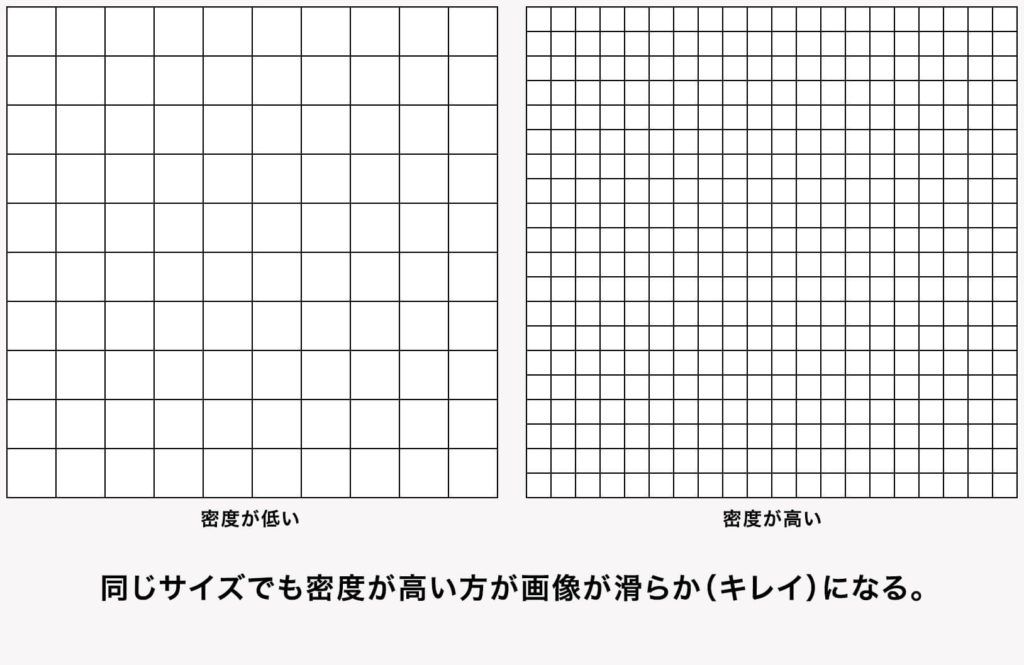
ドットの密度が高い、つまり解像度が高いほど同じ面積の中で表示できる色の画像が増えるので、綺麗に画像を表示することができます。

昔のファミコンのキャラクター(ガタガタしている≒解像度が低い)と、プレイステーション4のキャラクター(滑らかで綺麗≒解像度が高い)を思い浮かべてもらえれば、なんとなくイメージ出来ると思います。
ただし、印刷の解像度とwebの解像度では少し考え方が違います。
印刷の解像度とwebの解像度の違い
印刷物では解像度はdpi(ドット・パー・インチ)で表します。これは1インチ(約2.54センチ)の中にどれだけの数のドットが含まれているかを表します。
webでの解像度は単純にディスプレイの中のピクセルの数です。単位は“ピクセル”で通じますが、厳密に特に単位というのは無いそうです。
印刷物が解像度300(350)dpiの理由
印刷物のクオリティは、スクリーン線数の数によって決まります。“スクリーン線数”とは1インチ1インチ(約2.54センチ)内に含まれる網点の数を表し、数が多いほど綺麗に印刷できます。単位は“線”または“lpi(line per inch)”で表します。
現在の印刷機の多くは175線(lpi)のものが多いため、その2倍の数である解像度350dpiで作成します。
なぜ解像度を2倍にする必要があるのかというと、デジタルデータはピクセルが一列に整然と並んでいるのに対して、網点の方はCMYKそれぞれが角度をつけて並んでいます。つまりピクセル数と網点数を「1:1」にすると上手く画像を表現できないのです。計算上では4倍近くの解像度が必要になるそうですが、そこまで細かくしても人間の目には違いが分からないだろう、ということで2倍の解像度にすることが一般的になっているそうです。

解像度が300〜350dpiとなっているのも、クオリティにそんなに差がない、ということだそうです。写真集や美術作品集なんかの精細な写真を扱う場合はまた違ってくるそうですが。
インターネット(web)で扱う時が解像度72の理由
正確にはweb上で扱う画像は解像度72である必要はありません。そもそも解像度自体にあまり意味がありません。先に書いた通り、webでの解像度は単純にディスプレイ中のピクセルの数なので、“解像度72dpi”の300ピクセルの画像も“解像度300dpi”の300ピクセルの画像も、ディスプレイで表示すれば同じ300ピクセルに変わりはありません。
また、Photoshopの“web用に保存”または“書き出し形式”を使って書き出した画像は自動的に解像度72に設定されるので、作る場合もそれほど意識する必要はありません。
ではどこから“72”という数字が出てきたかというと、昔のmac(かなり初期に近い機種)の画面解像度が72dpiだったことの名残だそうです。
ちなみに最近ではRetinaディスプレイなどの高精細なディスプレイが出てきて、2倍の大きさで作る必要があるといわれていますが、これは解像度ではなく、大きさを2倍にして作る必要がある、ということです。
最後に
Webでは解像度を気にする必要がないと書きましたが、解像度が低い方が容量が小さくなるので、webサイトなどのwebでしか扱わないものを作る時は、僕は解像度72に設定しています。
印刷物はスクリーン線数をもっと増やせばさらに綺麗になるのでは、と思いますがそうとは限らないようです。網点の数が増えて網点同士が近づきすぎると、それぞれの網点が潰れてしまったり、紙にインクが上手くのらなかったりと色々問題があるそうです。
参考になれば幸いです。