photoshopで画像から不要な部分を消したいとき、「コンテンツに応じた塗りつぶし」が便利です。
「コンじる」の相性でも親しまれているこのphotoshopの機能の使い方を解説します。他の機能にもいえることですが、最近はバージョンアップごとに精度がますます向上しています。さすがAdobe Senseiですね!
How toでも良い
- 選択範囲を作成
- “編集 > コンテンツに応じた塗りつぶし…”を選択
- 必要に応じて調整
基本的な使い方
まずは消したい部分を選択範囲で囲みます。

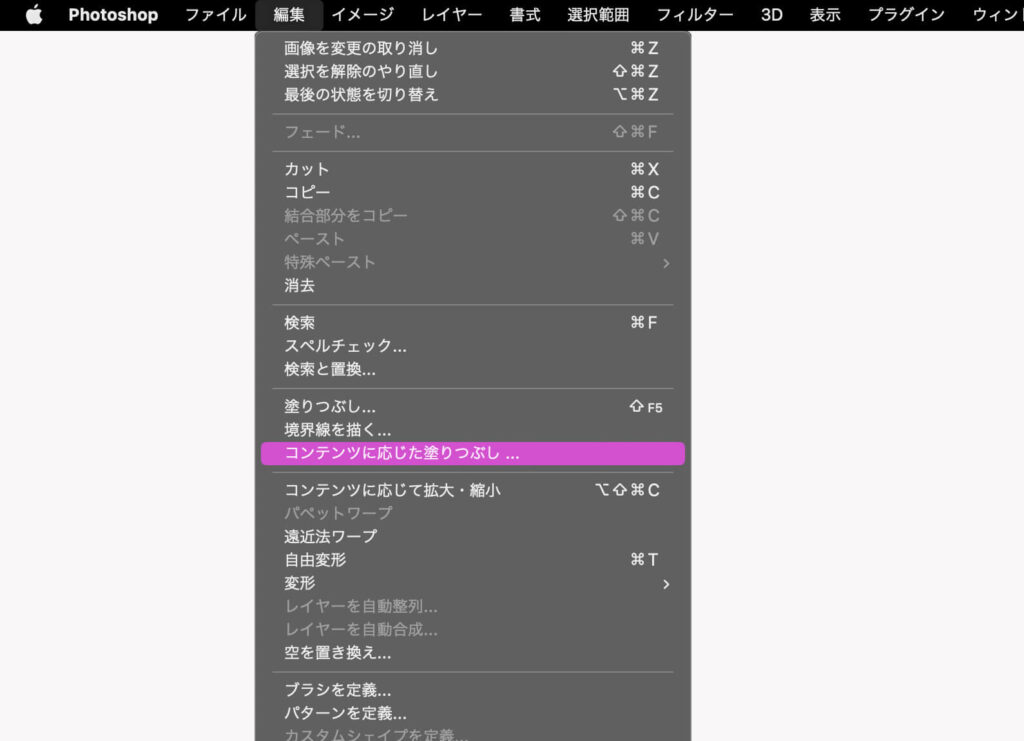
次に“編集 > コンテンツに応じた塗りつぶし…”を選択します。

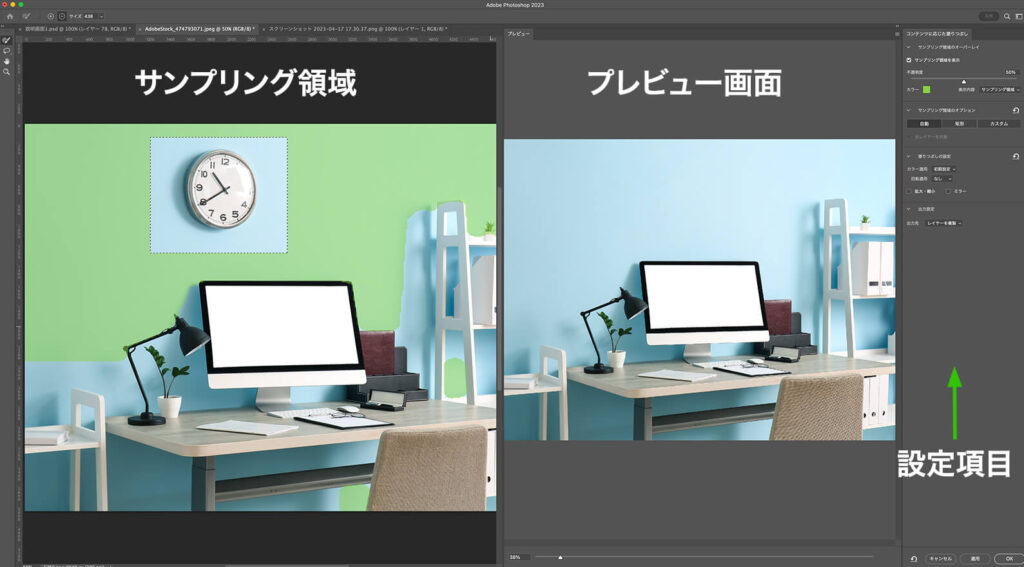
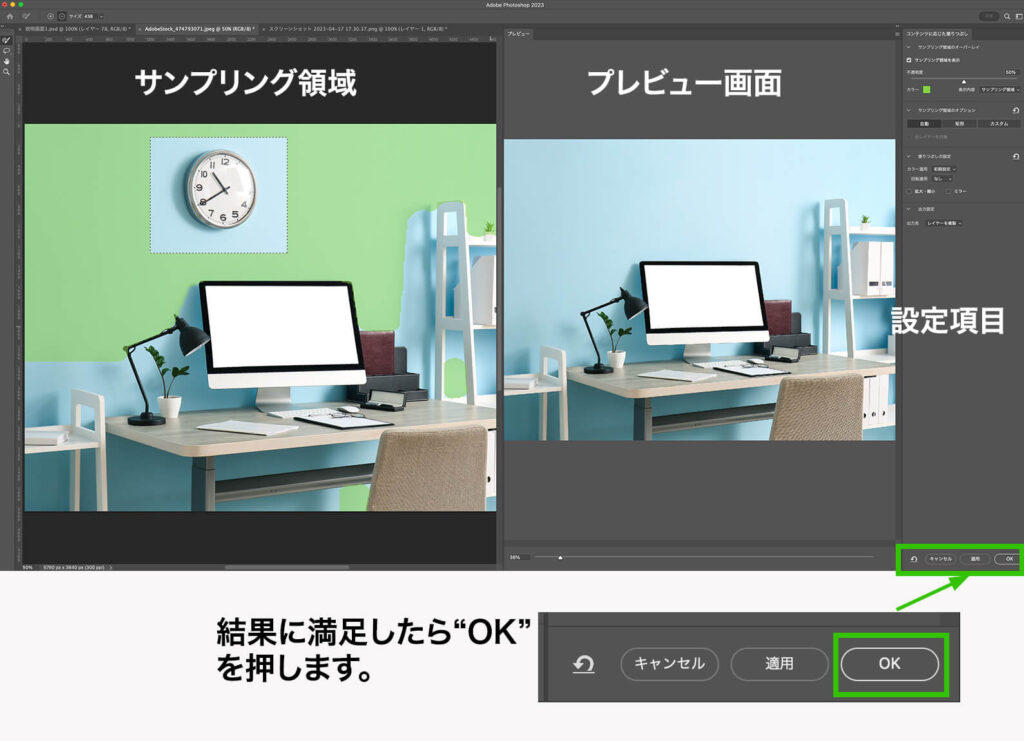
画面が切り替わり、一番右側に設定項目、真ん中に結果のプレビュー、左側にサンプリング領域が表示されます。サンプリング領域とは塗りつぶす時に、画像内の参考している部分を示していて、後述します。

プレビューを見て問題が無ければ「OK」を押します。

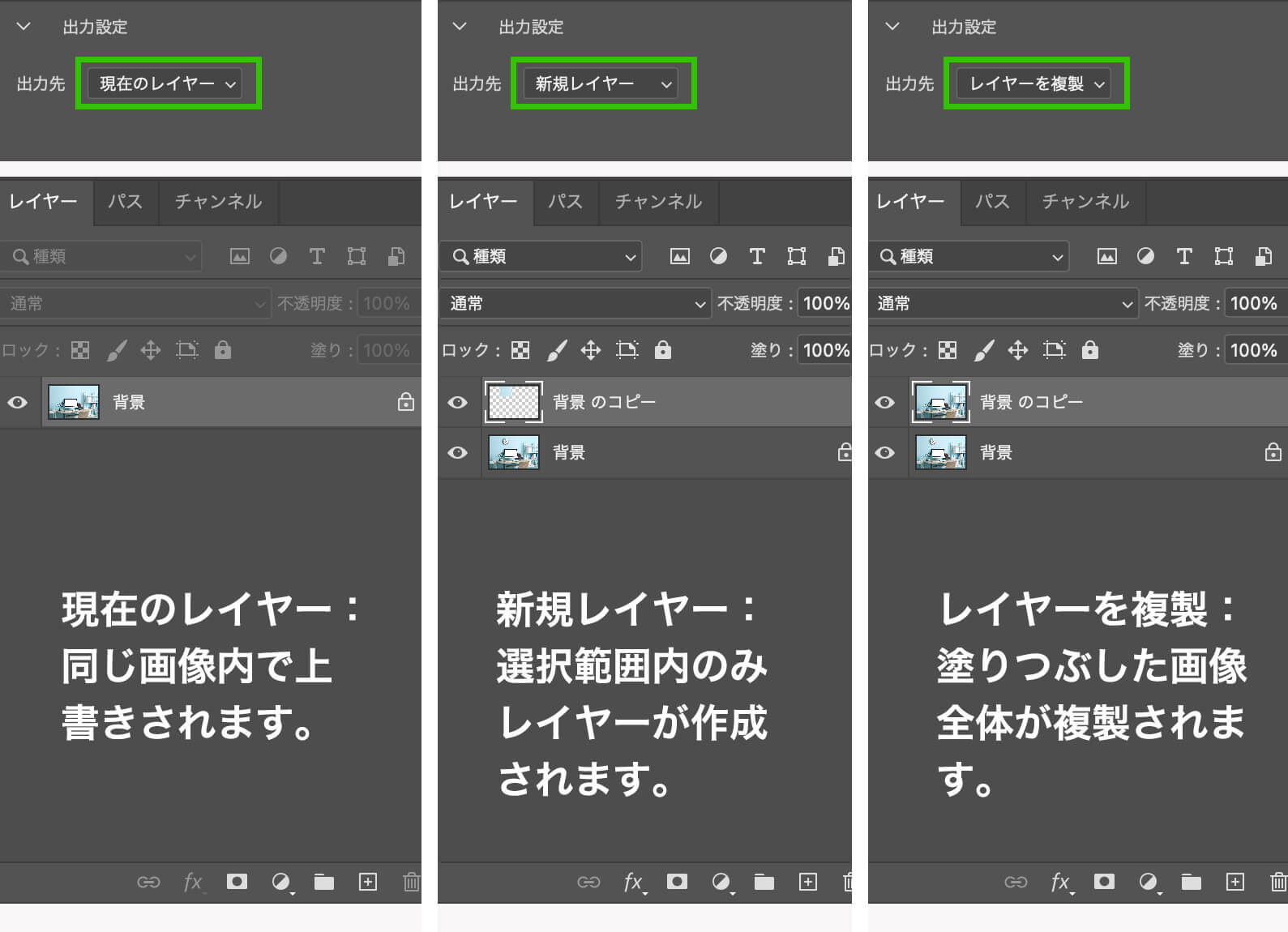
出力先は3種類の項目があります。
・現在のレイヤー・・・元画像に上書きします。
・新規レイヤー・・・塗りつぶした場所、つまり選択範囲の部分のみ新規レイヤーが作成されます。元の画像はそのままです。
・レイヤーを複製・・・塗りつぶしが完了した画像全体を新規レイヤーとして作成します。

塗りつぶしからの“コンテンツに応じる”もほぼ同じ効果
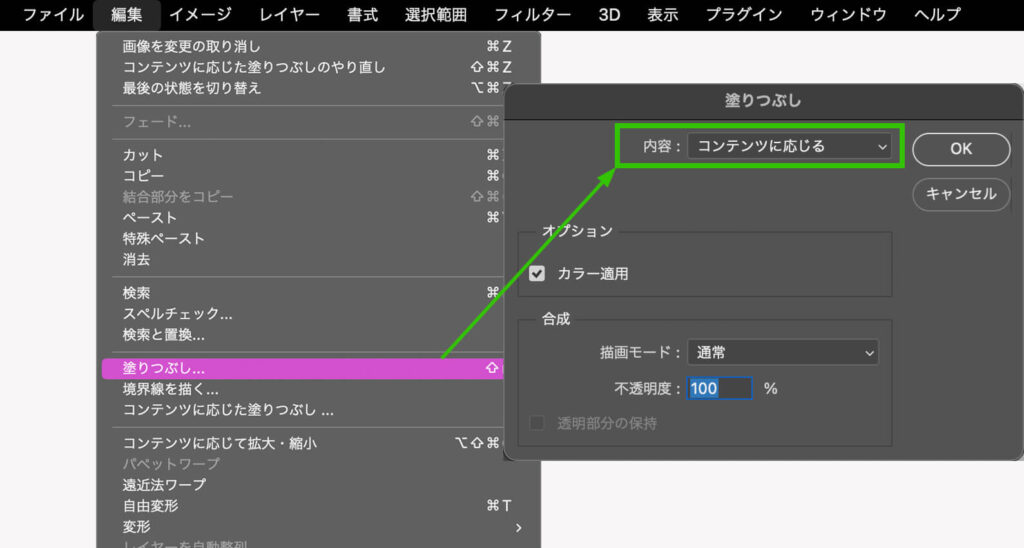
“編集 > 塗りつぶし….”の項目にある“コンテンツに応じる”もほぼ同じ効果が得られます。
違いはこちらは微調整ができないこと、出力先は現在のレイヤーを上書きすることしかできないことです。

「コンテンツに応じた塗りつぶし」は調整ができる
塗りつぶしからの“コンテンツに応じる”では上手くいかなかない時でも、“コンテンツに応じた塗りつぶし…”なら綺麗に消せることがあります。
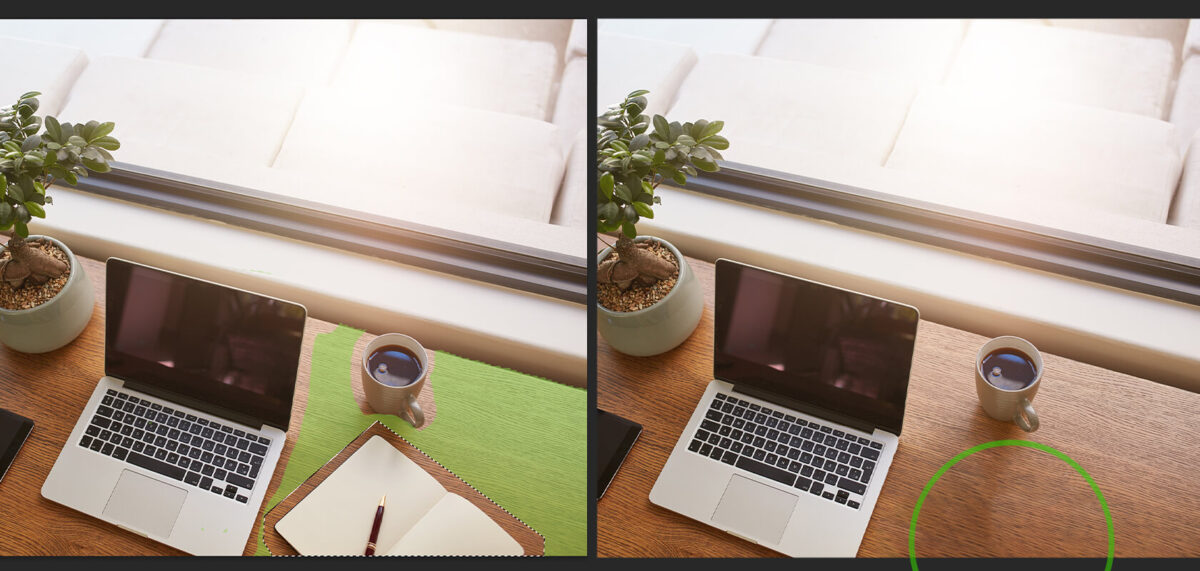
例えばこのノートとペンを消したい場合。

コンテンツに応じるでは上手くいきません。

“コンテンツに応じた塗りつぶし”では緑色になっているサンプリング領域を調整することで結果をある程度コントロールすることができます。
下の図はサンプリング領域にパソコンが含まれているので上手くいきません。

しかしサンプリング領域を周辺の机のみ合わせると、木目まできれいに合わせて消すことができました。

このように綺麗に消すことができます。
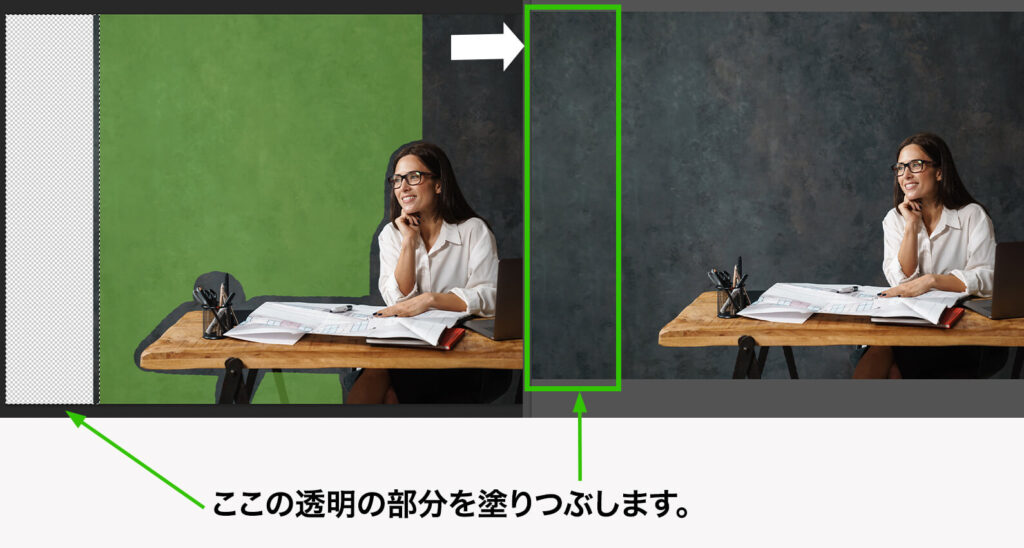
背景を広げたい時にも使える
不要部分を消すだけでなく、背景を広げたいときにも使用することができます。
塗りつぶしからの“コンテンツに応じる”でも同じことができます。
“コンテンツに応じた拡大・縮小”と同じ使い方もできますので、状況に応じて使い分けるといいと思います。

僕自身は背景を伸ばす時によく使います。提供された画像だと、画面いっぱいに対象が写っているけど周囲に空間が欲しい時や、歪みを補正すると出来るスキマを埋めたい時なんかに使用します。
ご参考になれば幸いです。