以前普通のマスクのかけ方やクリッピングマスクのかけ方を書きましたが、今回はグラデーションを使ってマスクをかける方法を書きたいと思います。
グラデーションを使ったマスクは、徐々に画像が透明になっていくのが特徴です。
How to
- 画像にレイヤーマスクを設定する
- レイヤーパネルのレイヤーマスクを選択した状態で、グラデーションツールを使ってグラデーションを描く。
画像にレイヤーマスクを設定する
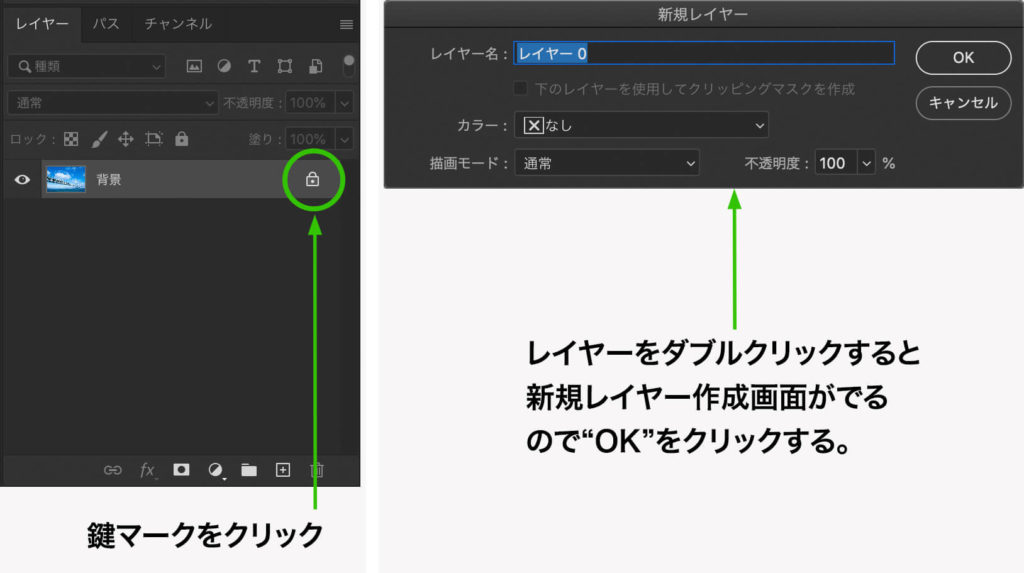
まず画像にレイヤーマスクを設定します。レイヤーが背景になっているとマスクができませんので、右側の「鍵」マークを押すか、レイヤーをダブルクリックして普通のレイヤーにしておきます。

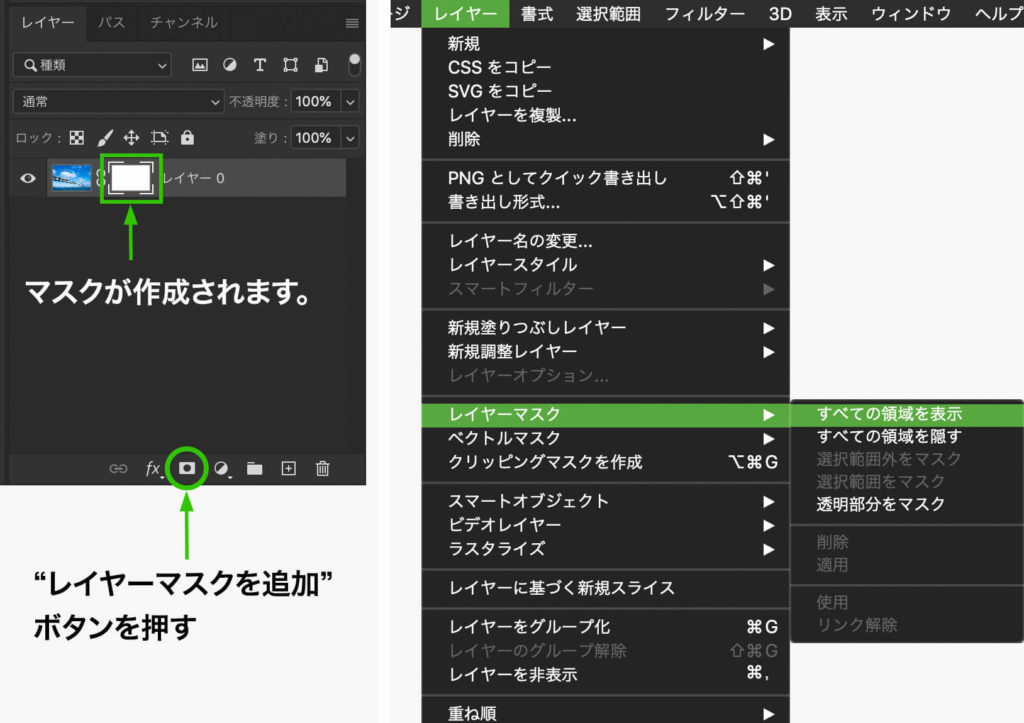
レイヤーパネルの“レイヤーマスクを追加”ボタン、または上部メニューの“レイヤー>レイヤーマスク>全ての領域を表示”からレイヤーマスクを作成します。

グラデーションのマスクを作成する
グラデーションのマスクを作っていきます。
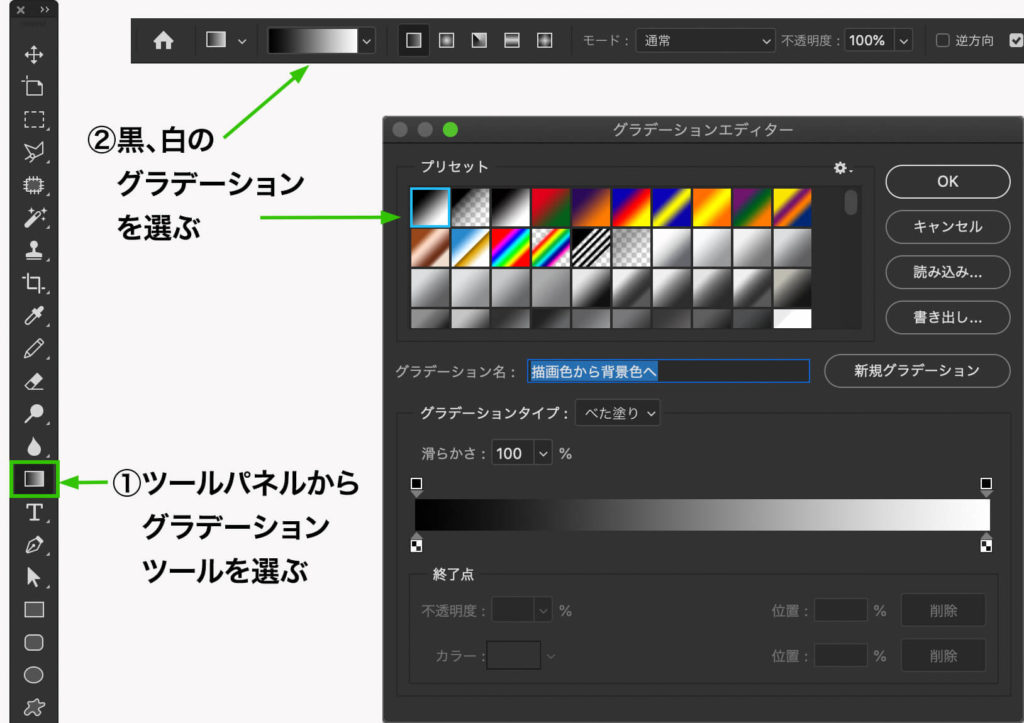
まずグラデーションツールを選択します。グラデーションの種類は「黒、白」のグラデーションを選びます。

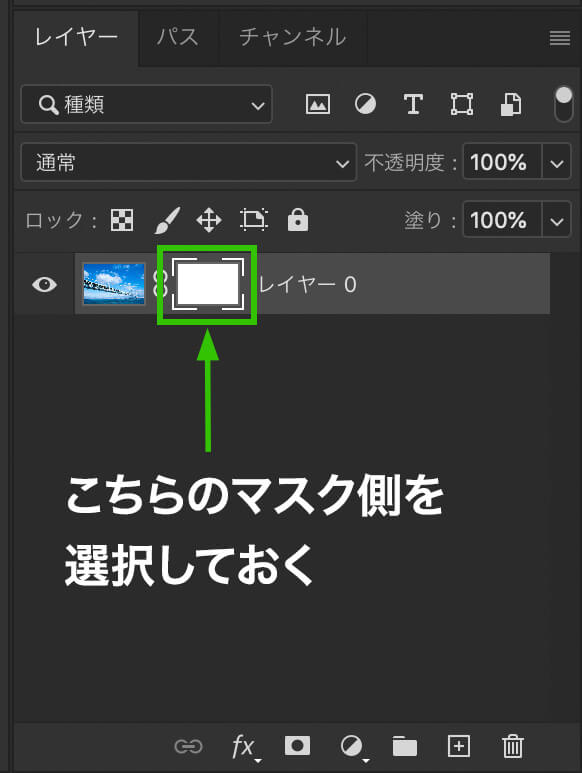
次にレイヤーパネルのマスクのサムネイルを選択します。間違って画像を選択した状態でグラデーションを描くと画像が塗り潰されてしまいますので注意してください。

マスクのサムネイルを選択してグラデーションを描くと画像が徐々に透明になります。白い方は見えていて、黒に近づくにつれて徐々に見えなくなっていきます。

ブラシを使ってグラデーションのマスクを作る
ボケのあるブラシを使ってもグラデーションのマスクを作ることができます。やり方は最初にレイヤーマスクを作成して、マスクのサムネイルを選択することは同じです。
次に描画色を“黒”にして、ブラシツールからソフト円ブラシを選択します。

隠したい部分をブラシで塗っていくと、その部分が透明になっていきます。物の形にマスクを作成したい時はこちらの方法が便利です。

実際に使ってみる
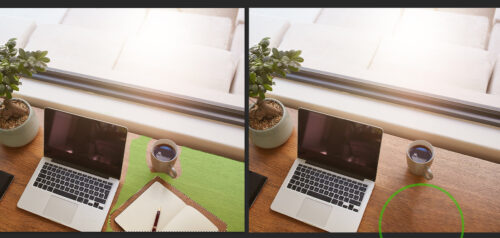
このような感じで2つの画像をふわっと切り替えることができます。

最後に
Photoshopでデザインワークをする場合、グラデーションのマスクは必須と言ってもいいくらいよく使うテクニックだと思います。使いこなせるようになりたいですね。
参考になれば幸いです。