マスクを使いこなす事が出来ると表現の幅がとても広がります。photoshopを使う楽しさも大きくなるんじゃないかなと思います。
詳しい仕組みや考え方は今回は置いといて、マスクって何ぞや?というphotoshop初心者の方のために、基本的な操作方法をご紹介します。
How to
- 残したい部分を選択範囲で囲む
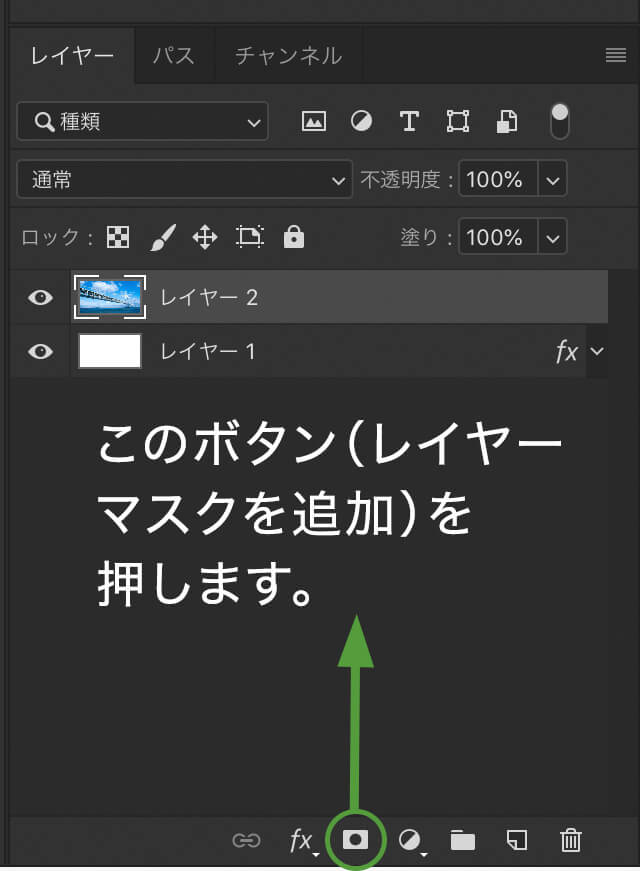
- レイヤーパネルの下部「レイヤーマスクを追加」ボタンを押す
マスクとは
マスクとはざっくり言うと写真の不必要な部分を隠す機能です。隠しているだけなので後から表示させたりすることもでき、柔軟に画像を扱う事が出来ます。
残したい部分を選択範囲で囲む
まず選択ツールを選んだら残したい部分を囲みます。点線で囲まれている部分が選択されています。

マスクをかける
選択範囲で囲んだらレイヤーパネルの下の左から3番目のアイコンをクリックするか、レイヤーメニュー > レイヤーマスク > 選択範囲外をマスクを押します。


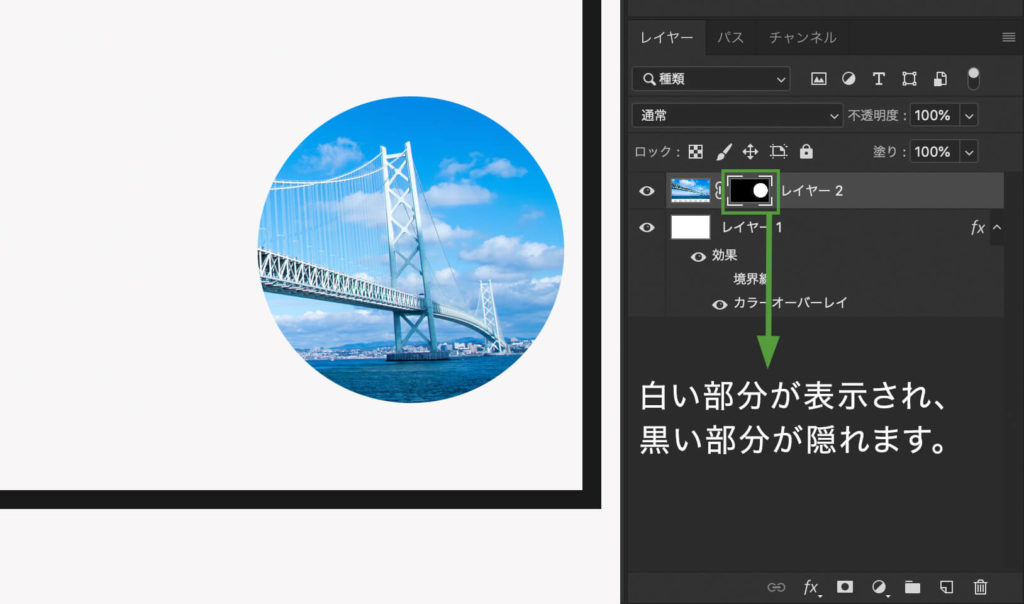
マスクが出来ました。
簡単です。
レイヤーパネルを見ると、元のサムネイルの横に白黒で表示されたサムネイルが並んでいます。マスクしているレイヤーは、このような表示になります。白い部分が表示されている部分、黒い部分が隠れている部分です。

画面を四角く半分にマスクすると2つの画像を並べる事も出来ます。

グラデーションツールやブラシを使用すると、徐々に画像を変化させることもできます。マスクには様々な方法があり、極めていくとものすごい合成画像も作れる非常に奥の深いツールです。いつかは自由自在に使いこなしたいですね。