フォトショップのフィルターには数種類のぼかし効果が用意されています。でも“ぼかし(ガウス)”と“ぼかし(移動)”以外はあまり使った記憶がありません。そこでそれぞれのぼかしの違いをまとめてみました。
この記事では“フィルター> ぼかし”について書いています。“ぼかしギャラリー”については別の記事で書きます。
ぼかし
“フィルター > ぼかし > ぼかし”で設定します。
並べて見ても違いはほとんど分からないと思います。このぼかしは表現上の効果をつけるというよりは、ノイズの除去とデータサイズを軽くする効果があるそうです。強度などは調整することができません。

ぼかし(ガウス)
“フィルター > ぼかし > ぼかし(ガウス)…”で設定します。
個人的に一番使用頻度が高いぼかしです。一般的にもフォトショップでぼかしと言えばこの“ぼかし(ガウス)”をイメージする人が多いんじゃないでしょうか。
こちらは“半径”の値を変更することでぼかしの強度を調整することができます。この“ぼかし(ガウス)”はガウス関数という関数を使ってピクセルを平均化させているそうです。

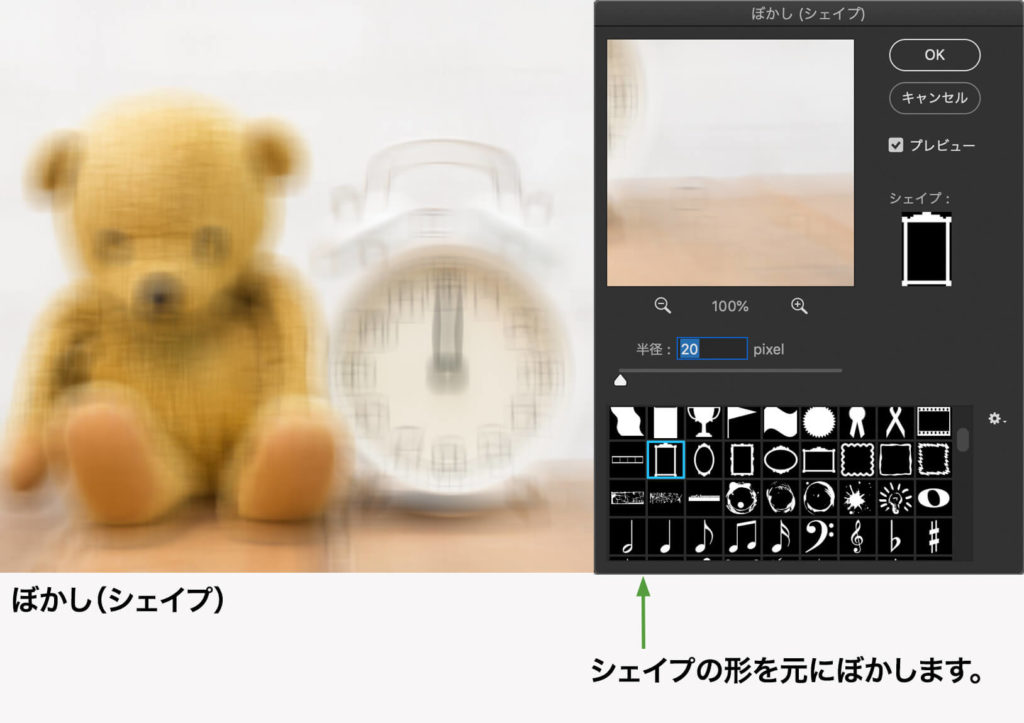
ぼかし(シェイプ)
“フィルター > ぼかし > ぼかし(シェイプ)…”で設定します。
カスタムシェイプのシェイプの形を元に画像をぼかします。実際に試してみるのが一番良く分かると思いますが、選択するシェイプによって様々な形にぼかしがかかります。
色々と試してみるとお気に入りの表現が見つかるかもしれません。

ぼかし(ボックス)
“フィルター > ぼかし > ぼかし(ボックス)…”で設定します。
ばかし(ガウス)とそんなに変わらないように見えまが、この“ぼかし(ボックス)”の方は色の境界を中心にぼかします。色味を残したい場合はこちらを使えば良いのかなと思います。

ぼかし(レンズ)
“フィルター > ぼかし > ぼかし(レンズ)…”で設定します。
ぼかす半径以外に様々な調節ができます。同じ半径“10”に設定しても、ぼかし(ガウス)より効果が弱いようです。
マスクしているレイヤーに対してこの“ぼかし(レンズ)”を使っても境界線がボケないという特徴があります。
(※だたし、画像とマスクのリンクを外していると他のぼかしフィルターでも境界線はボケません。)

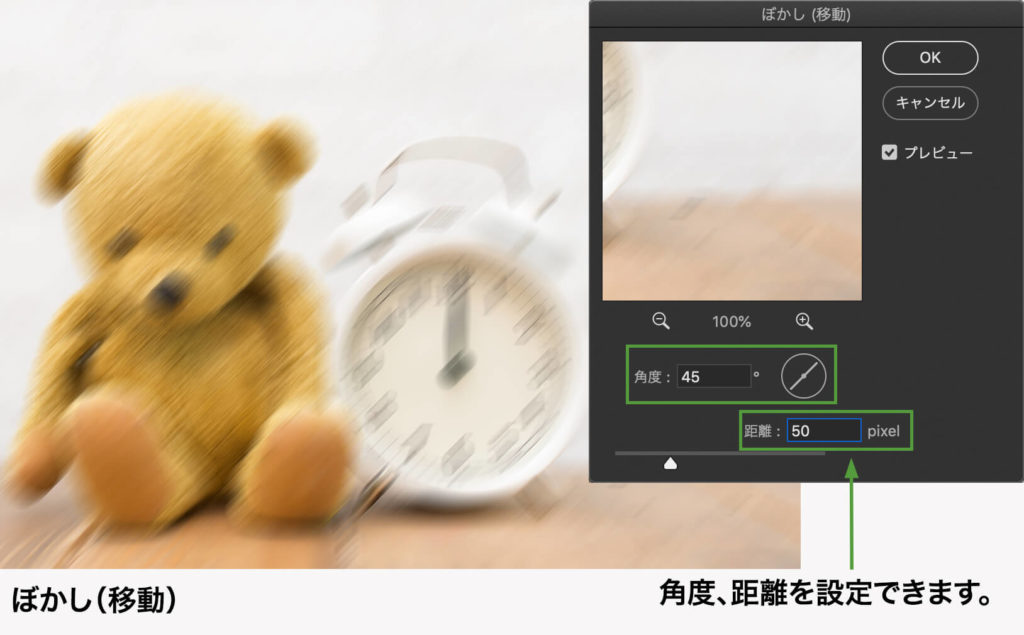
ぼかし(移動)
“フィルター > ぼかし > ぼかし(移動)…”で設定します。
ぼかし(ガウス)と並んで馴染みのある効果かなと思います。こちらは名前の通り移動しているようなぼかしの効果になります。“角度”と“距離”の2つの項目を設定することができます。

ぼかし(強)
“フィルター > ぼかし > ぼかし(強)”で設定します。
名前の通り通常の“ぼかし”を強くしたものです。こちらも強度など調整することができません。

ぼかし(詳細)
“フィルター > ぼかし > ぼかし(詳細)…”で設定します。
半径、しきい値、画質、モード、の設定ができます。この中のモードを“エッジのみ”にすると、白黒で輪郭線だけを抽出したようになります。合成やレタッチなんかで使えそうな気がします。
またモードを“エッジのオーバーレイ”にするとぼかし画像に白い輪郭線を重ねたようになります。こちらも使い方によっては面白いものが出来そうな予感がします。


ぼかし(表面)
“フィルター > ぼかし > ぼかし(表面)…”で設定します。
輪郭線を残して表面だけぼかします。肌をなめらかにしたい時なんかに使えそうです。

ぼかし(放射状)
“フィルター > ぼかし > ぼかし(放射状)…”で設定します。
“回転”と“ズーム”の2種類があります。
“回転”は中心から回転したような効果になります。
“ズーム”は中心に向かって(中心から?)画像が迫ってきているような効果になります。


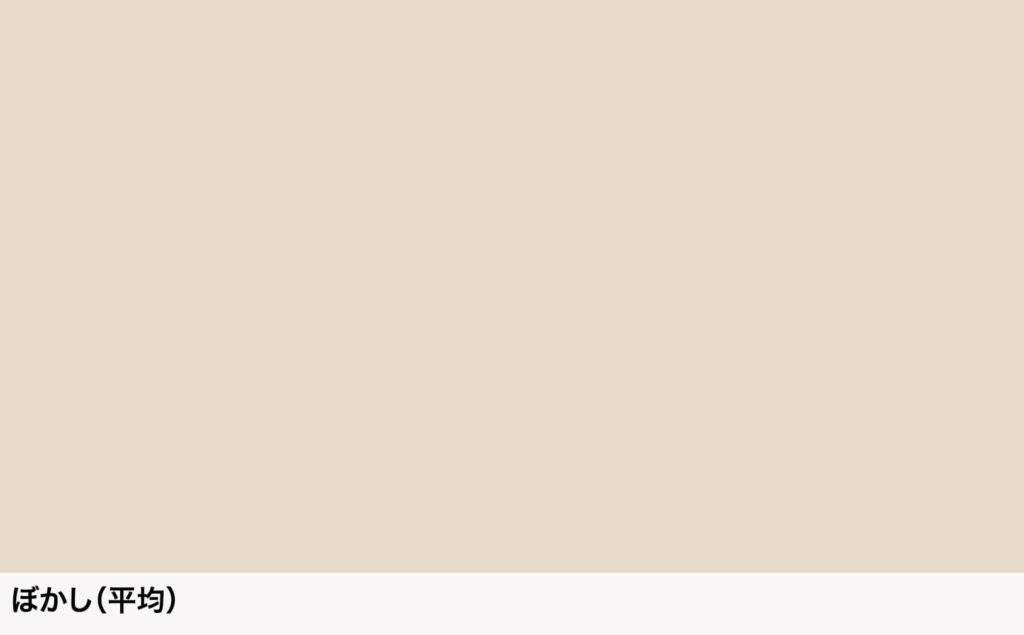
ぼかし(平均)
“フィルター > ぼかし > ぼかし(平均)”で設定します。
これをすると画像全体を平均した色ができます。バナーや合成画像を作っていて、この平均した色を描画モードで重ねることで画像全体の雰囲気を統一させたりできます。

さいごに
調べてみるとなかなか面白そうなものがあったりして、使いこなせば表現の幅が広がりそうな気がします。
“ぼかしギャラリー”については別の記事で書きたいと思います。