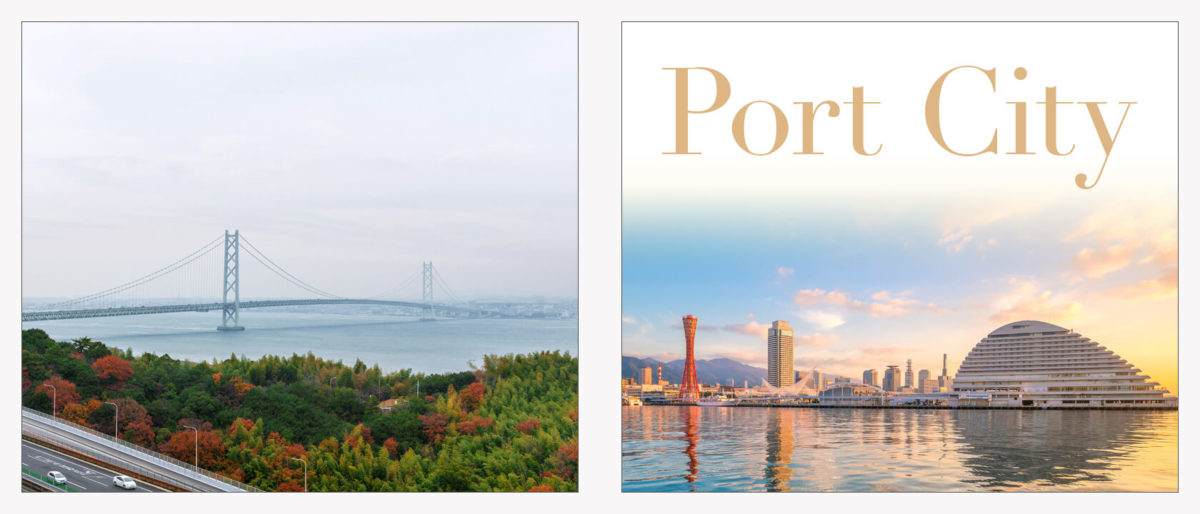
写真やバナーを編集していて、枠線が欲しいなと思うことがあります(背景が白いときとか)。 そんな時に、手軽に後からでも編集ができる枠線の作り方を紹介します。
Point
- レイヤースタイル“境界線”を使う
- “位置”を“内側”に設定する
- 枠線専用のレイヤーを作る場合は“塗り”を“0%”に設定する
では詳しく見ていきましょう。
画像に枠線をつける場合
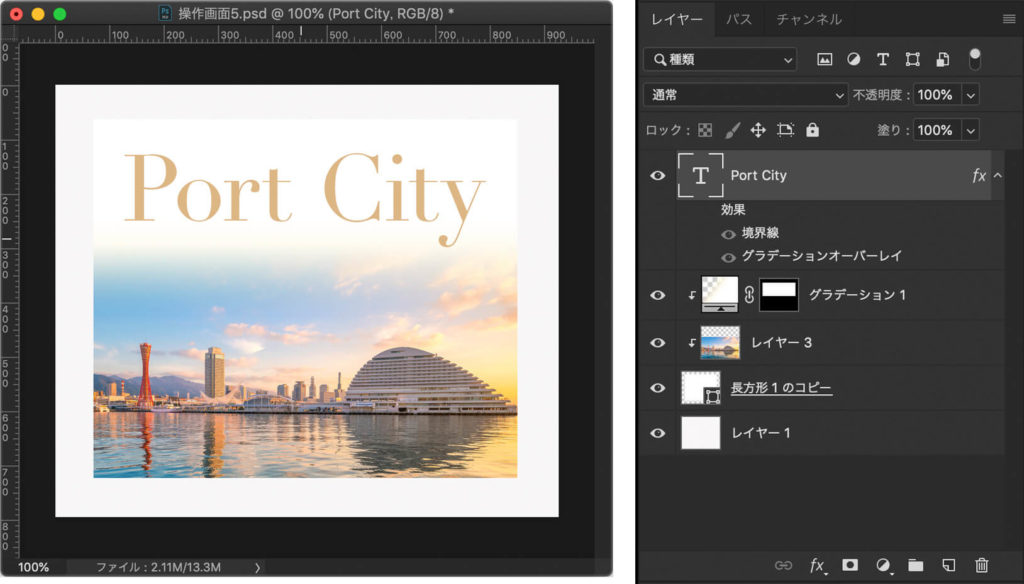
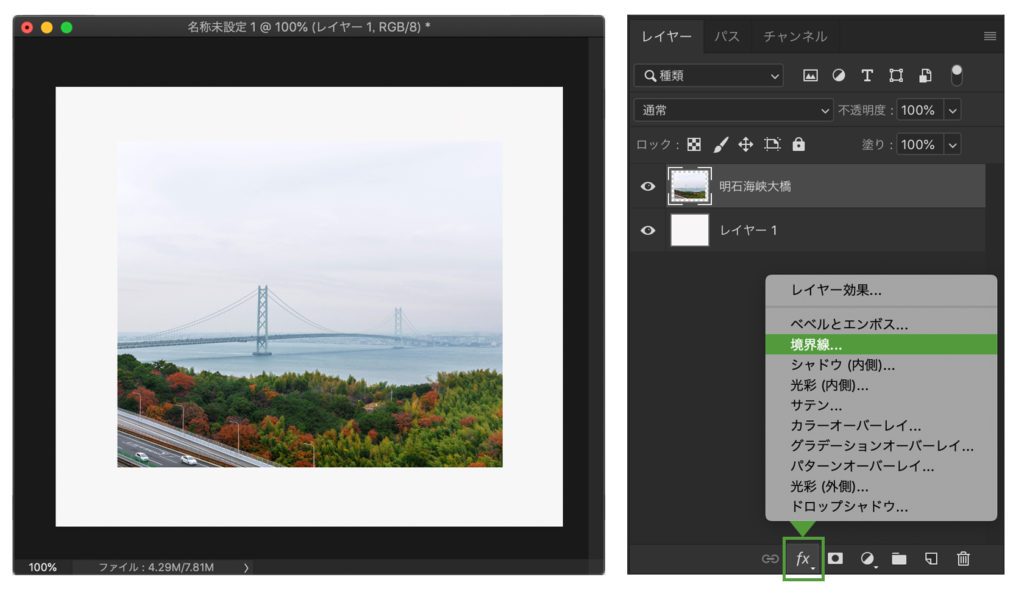
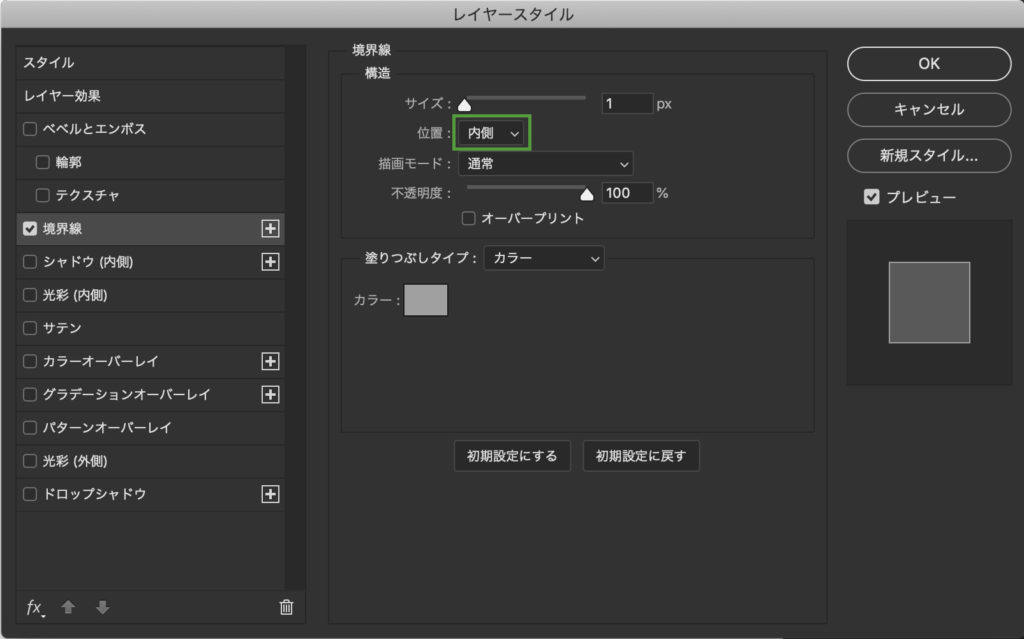
レイヤースタイルから“境界線”を選びます。

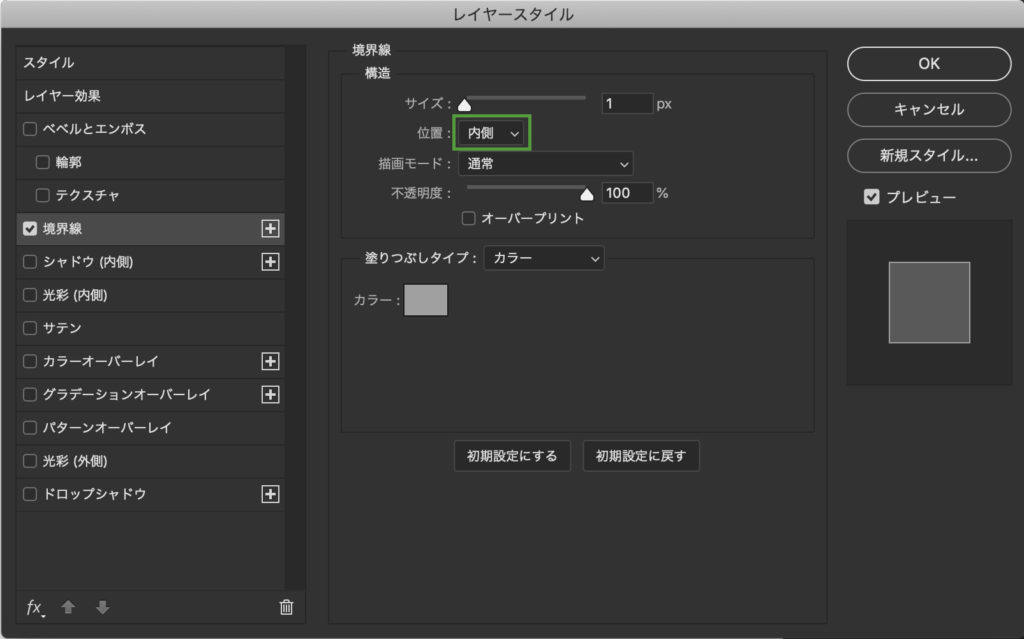
設定画面が出てきたら、位置を“内側”に設定します。
その他の設定は任意で構いません。

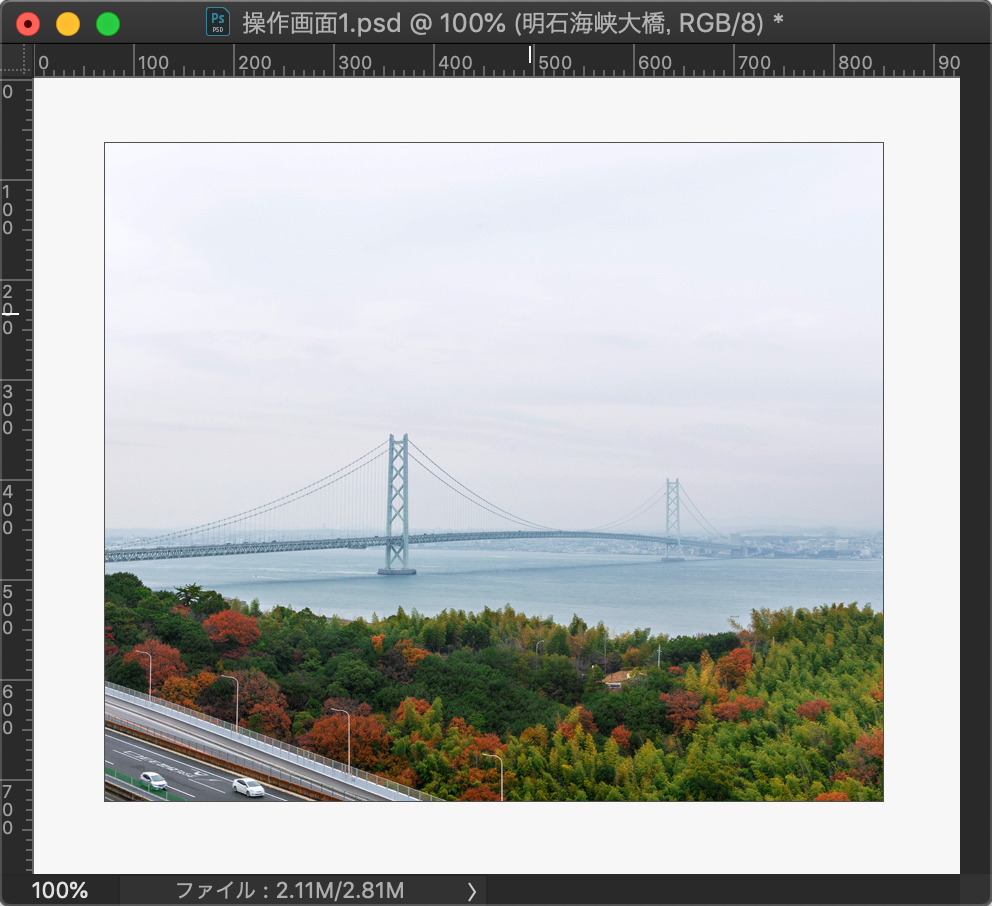
枠線の完成です。
色、太さを変えたくなったらレイヤースタイルを開いていつでも変更できます。

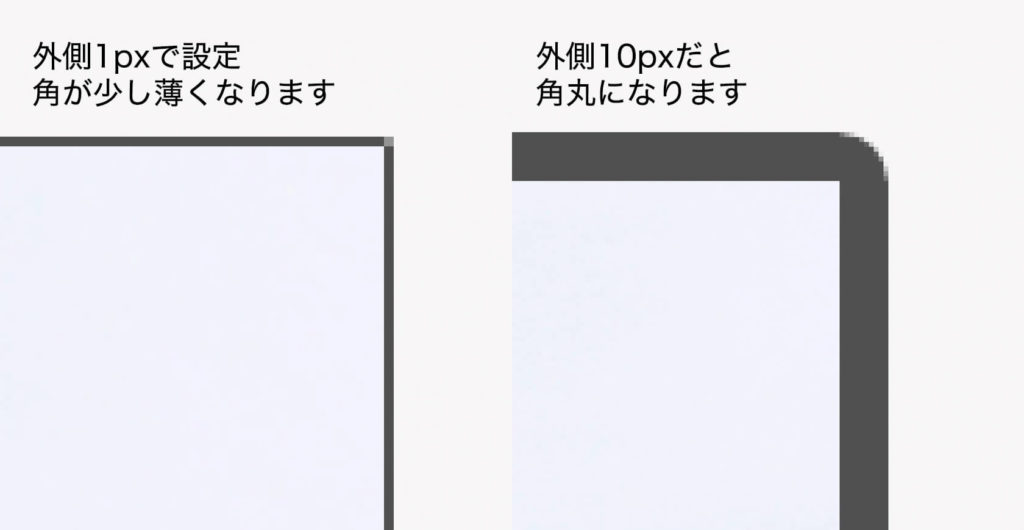
位置を“内側”に設定する理由
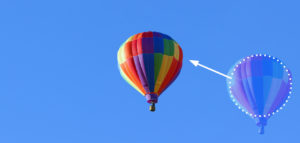
1pxだとそれほど見た目に影響はありませんが、“外側”に設定した場合、角が直角になりません。
1pxだと欠けたようになり、太くしていくと角丸になっていきます。

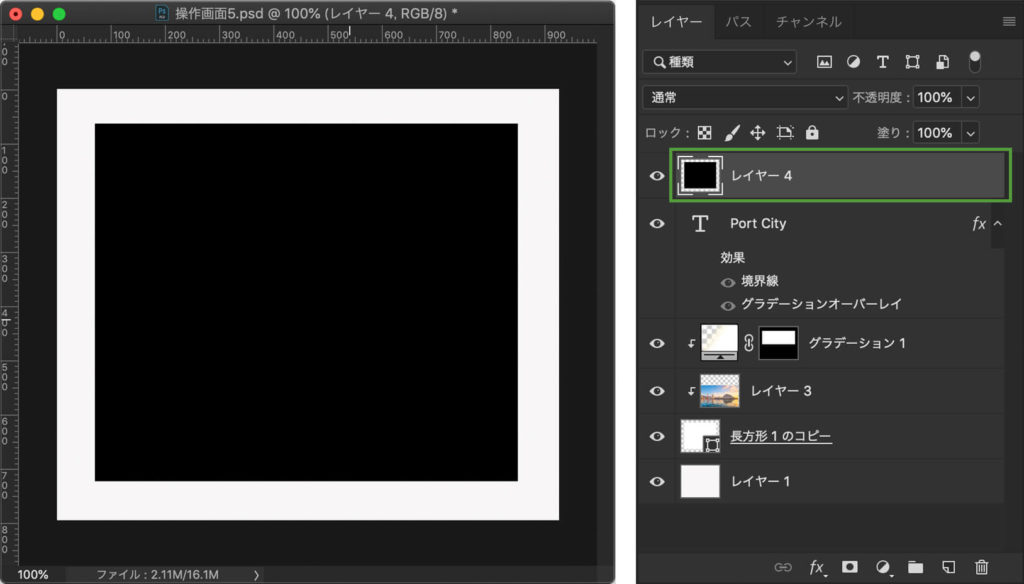
バナーなどのレイヤーがある時の枠線の設定
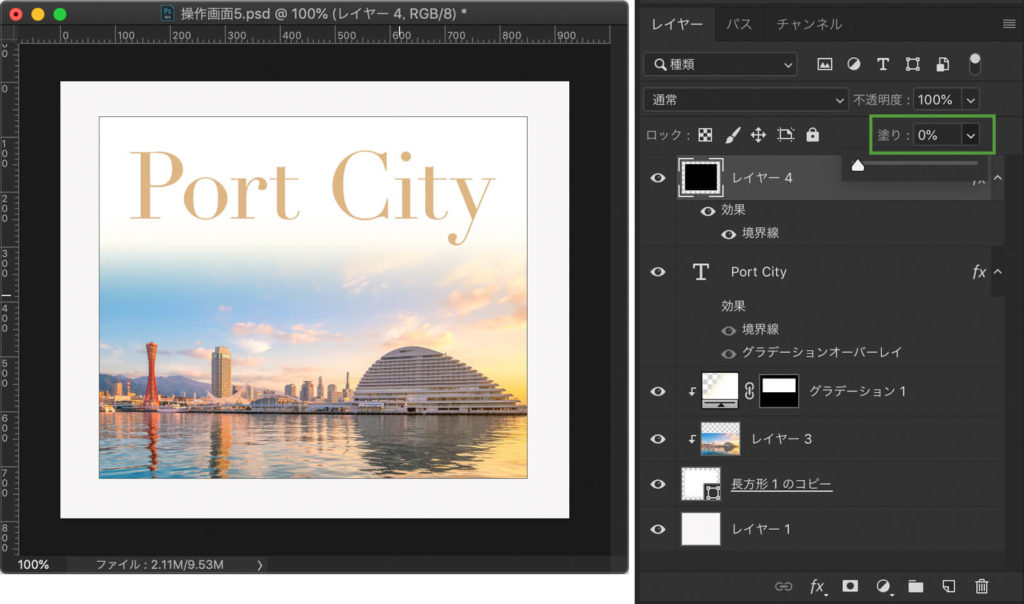
このように複数のレイヤーに分かれている場合の枠線の作り方です。
まず一番上に新しいレイヤー作り、バナーと同じ大きさに塗りつぶします。
塗りつぶしたレイヤーに対して写真の時と同じように、レイヤースタイル境界線を位置を“内側”にして設定します。

次に、レイヤーパネルの“塗り”を0%にします。
すると、レイヤースタイルは表示したまま黒く塗りつぶしたところだけ透明になります。

ポイントは“塗り”を0%にするところです。
これを「不透明度」を0%するとレイヤースタイルも含めて全て透明になってしまいます。
この方法だと後から、枠線の色を変えたいな、と思った時はいつでも変更できるし、やっぱり枠線つけようかな、と思った時にいつでも枠線をつけることができます。
移動ツールを自動選択にしている時なんかは、非表示にしておかないと一番上にある枠線のレイヤーを選択してしまったりすることもありますが、いつでも編集できるので使い勝手はいいと思います。