なんか面白そうなのでテキストが芝生で覆われたような加工をしたいと思います。
今回こちらのサイトを参考にして作成しました。
How to Create a Grass Action Text Effect in Adobe Photoshop
アクションに設定することもできるので、それもやってみたいと思います。
ブラシ作成用の新規書類
まず芝生ブラシを作成します。
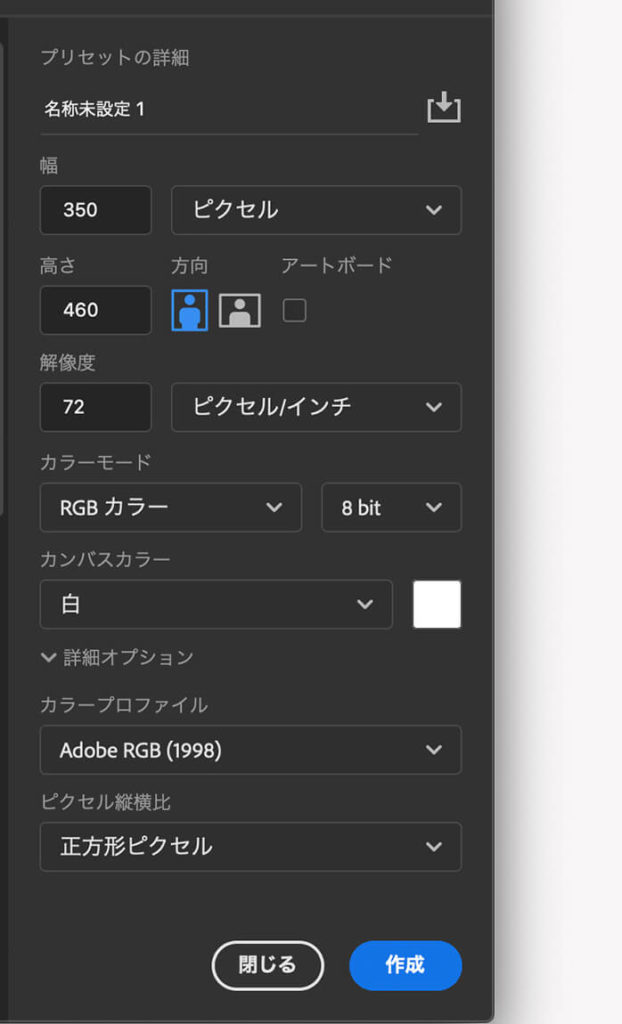
“幅:350px、高さ460px、解像度:72、背景色:白”で新規ファイルを作成します。

ベースとなる葉を作成
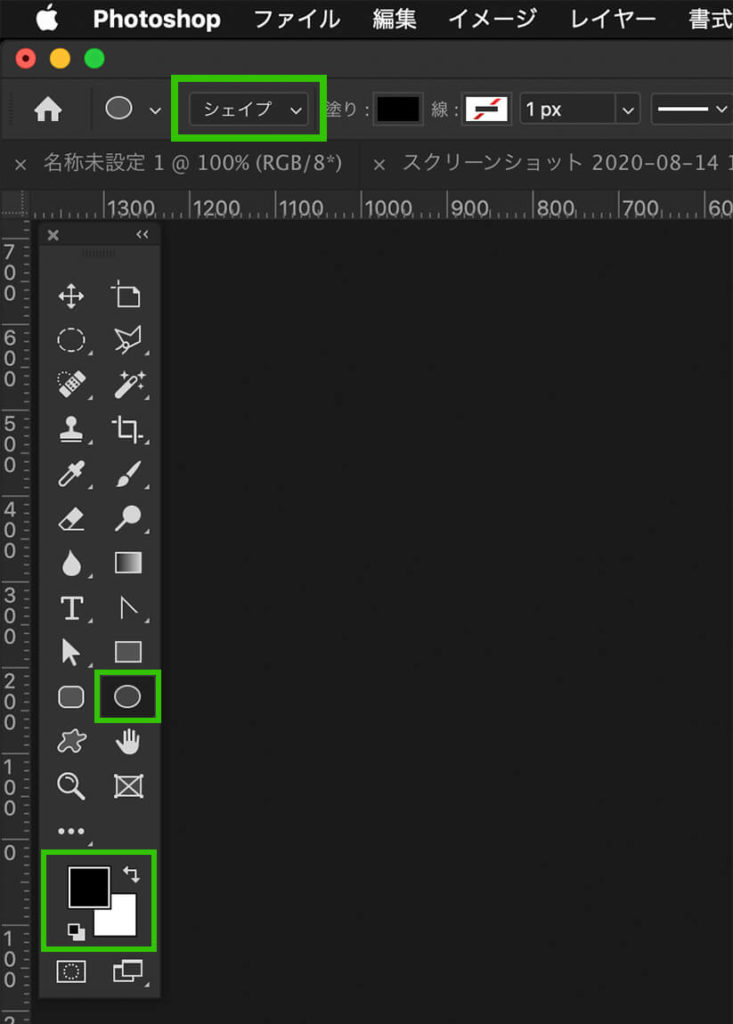
“D”キーを押して、描画色を黒、背景色を白にします。そして楕円形ツールを選択し、モードを“シェイプ”にします。

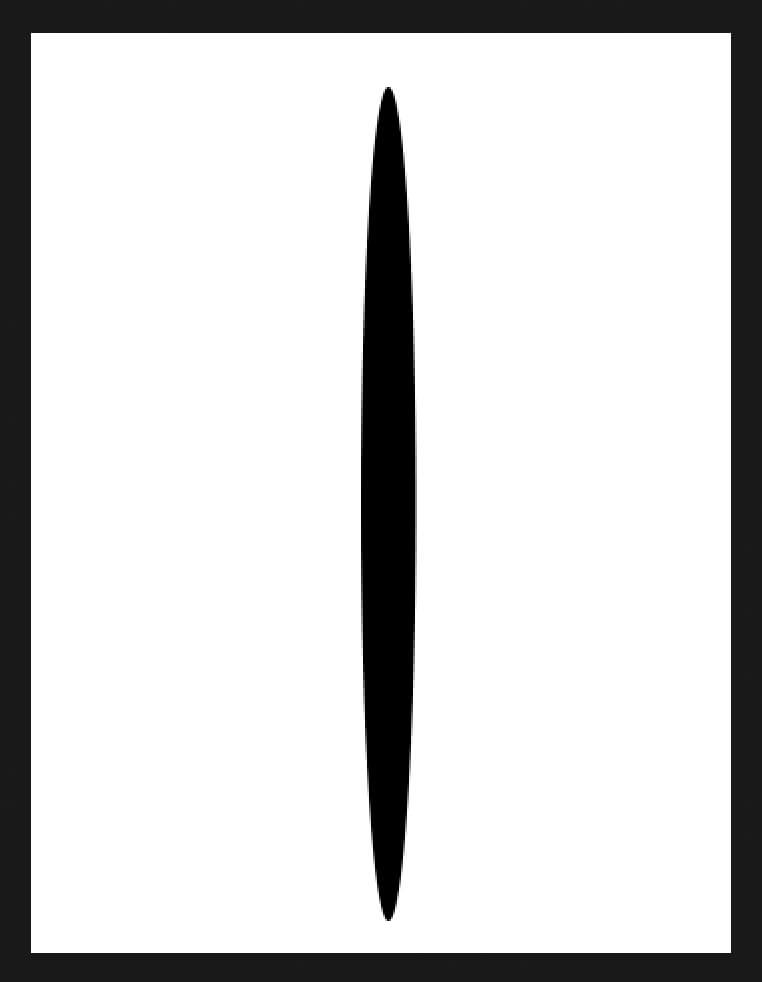
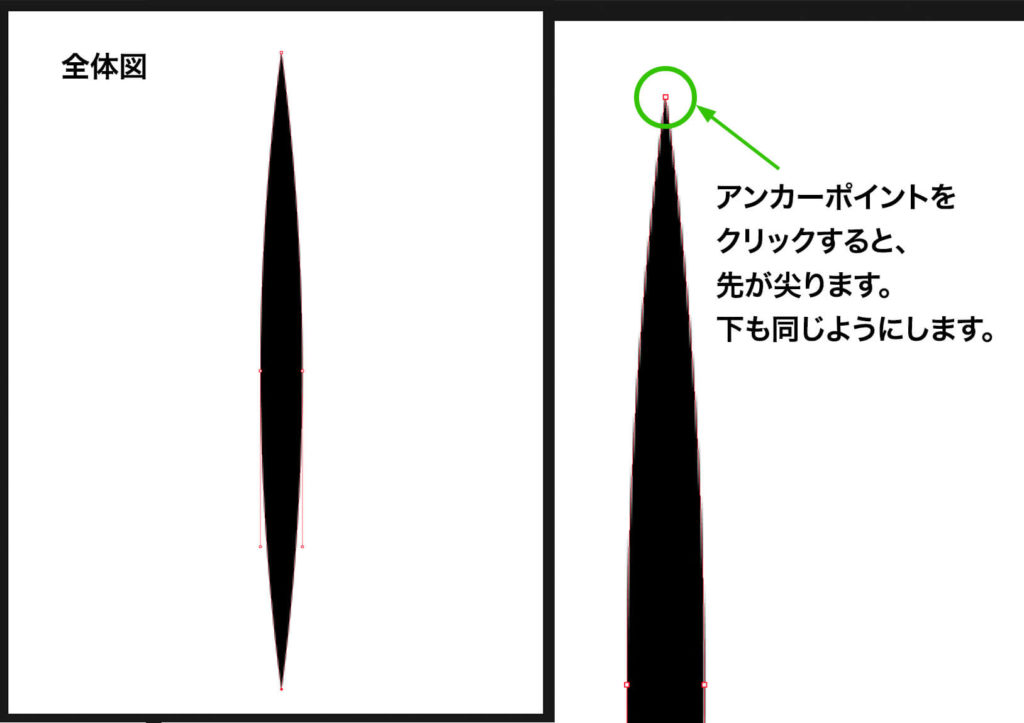
細長い楕円を描きます。

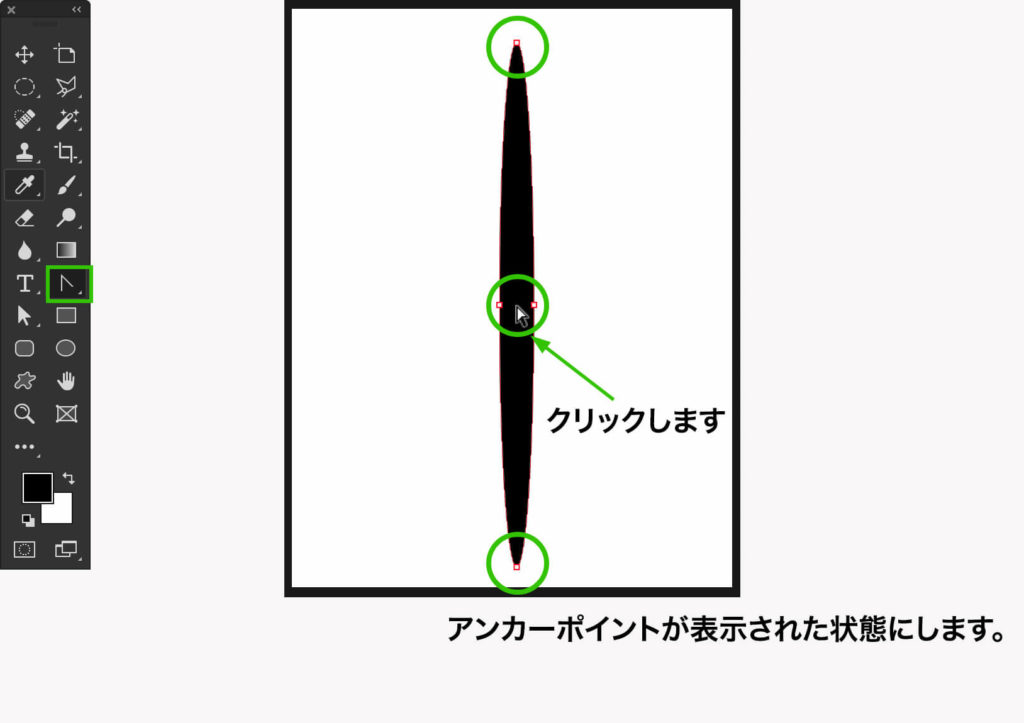
アンカーポイントの切り替えツールを選択して、楕円形の中をクリックして、アンカーポイントを表示させます。

上端と下端のアンカーポイントをクリックして、両先端を尖った形にします。

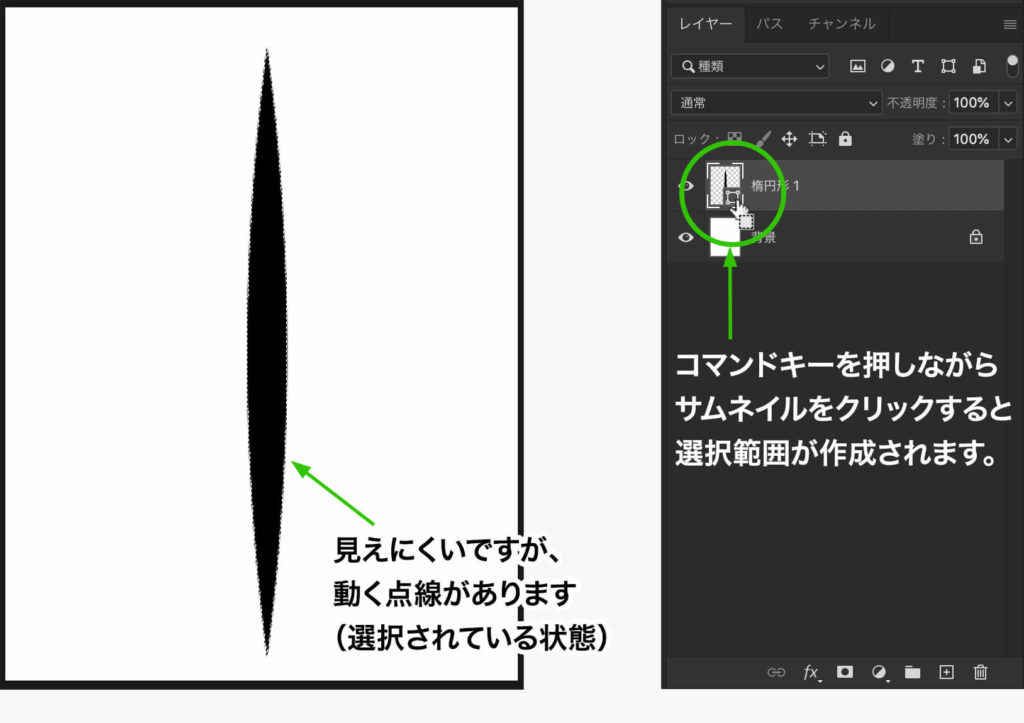
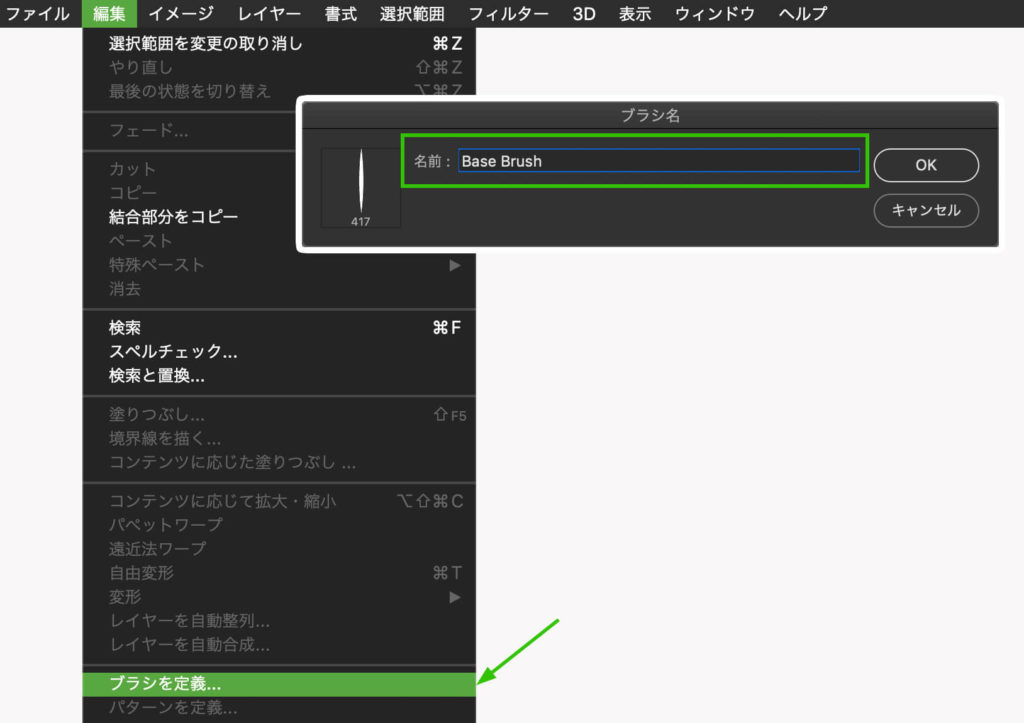
レイヤーパネルの楕円形のサムネイルを“cmd”キーを押しながらクリックすると、選択範囲が作成されます。選択範囲が作成された状態で、“編集 > ブラシを定義”を押します。名前を「Base Brush」にして“OK.”を押します。


芝生ブラシ1を作成
先ほど作ったBase Brushを使って芝生ブラシを作っていきます。
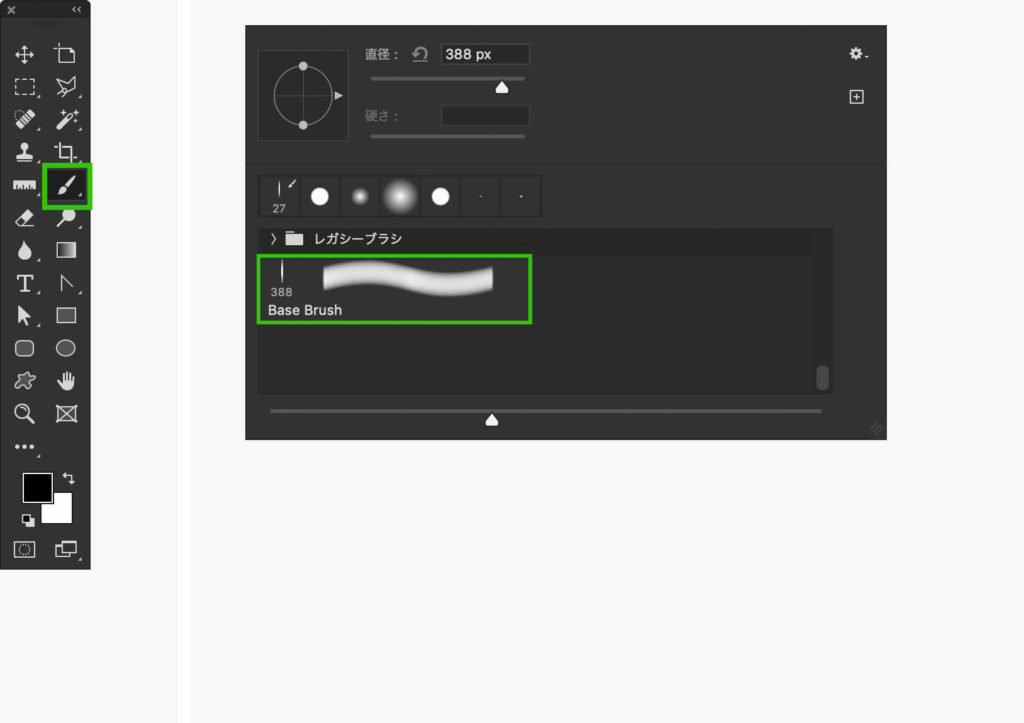
ブラシツールを選択して、ブラシの種類を“Base Brush”にします。

ブラシ設定パネルを開いて設定していきます。
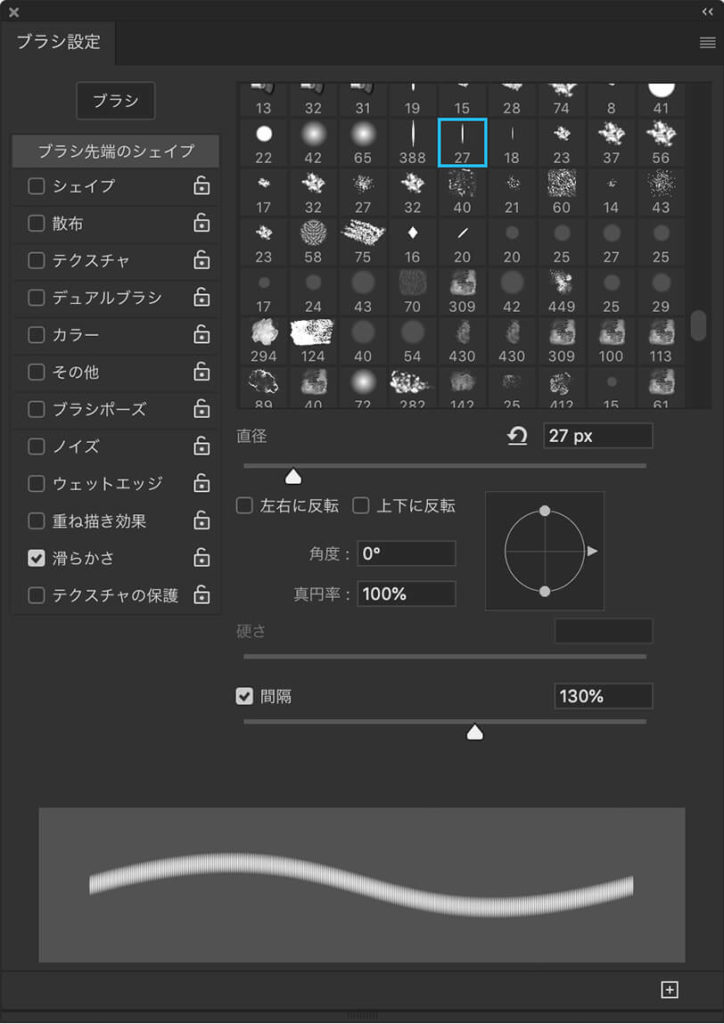
まず“ブラシ先端のシェイプ”
・直径: 27 px
・左右に反転: チェックしない
・上下に反転: チェックしない
・角度: 0º
・真円率: 100%
・間隔: 130%

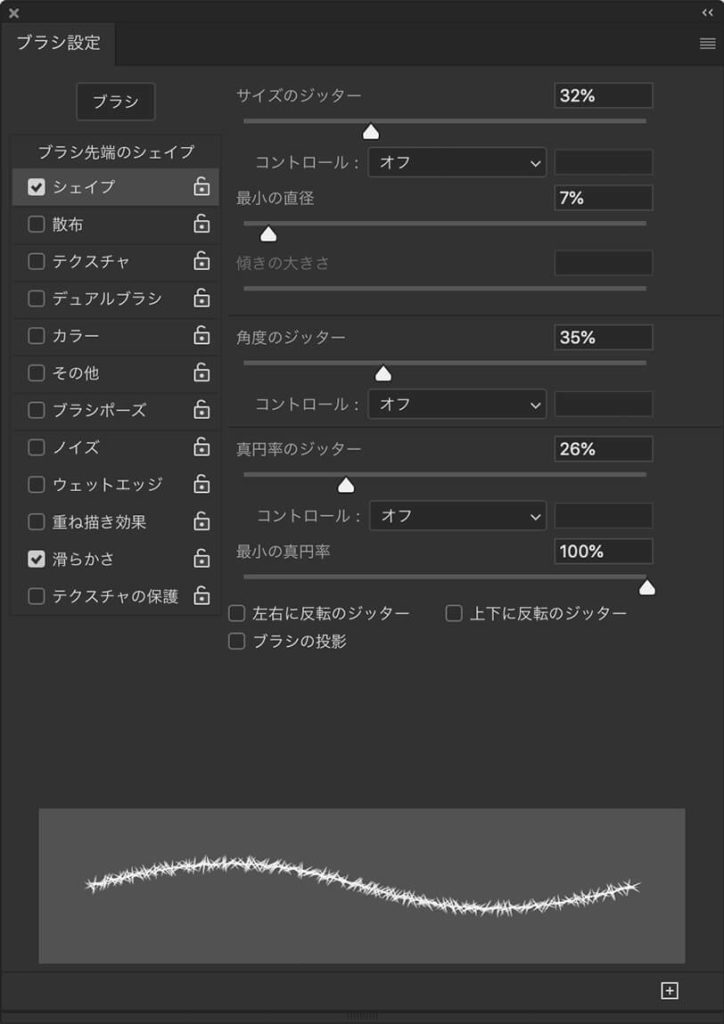
次に“シェイプ”にチェックを入れて設定します。
・サイズのジッター: 32%
・コントロール: オフ
・最小の直径: 7%
・角度のジッター: 35%
・コントロール: オフ
・真円率:のジッター: 26%
・ コントロール: オフ
・最小の真円率:: 100%
・左右に反転のジッター: チェックしない
・上下に反転のジッター: チェックしない
・ブラシの投影: チェックしない

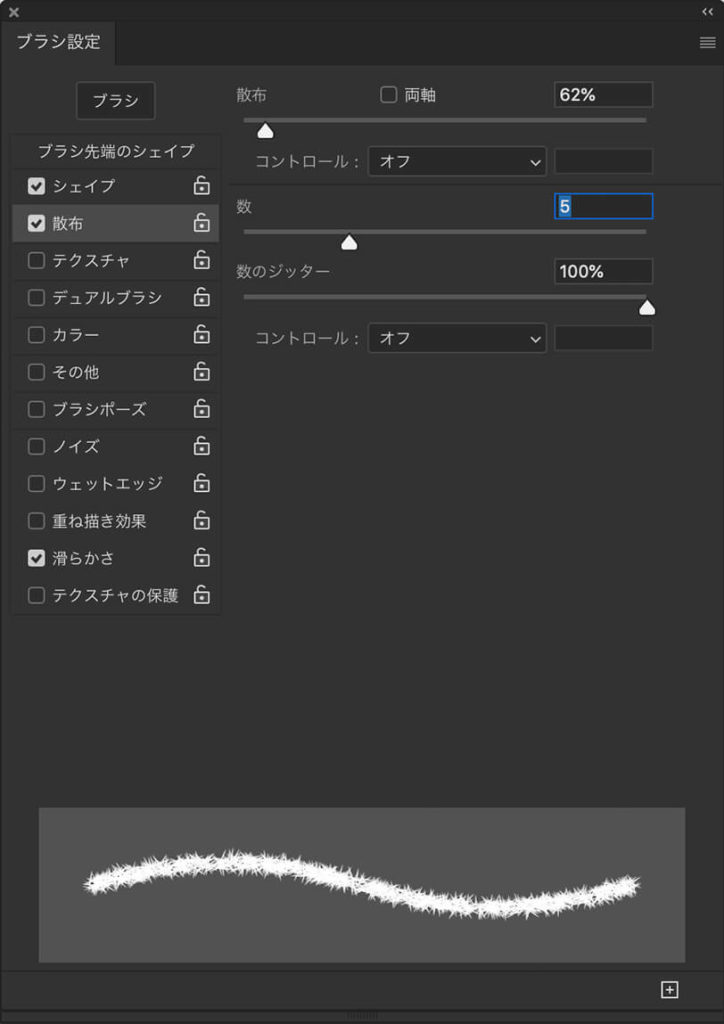
次に“散布”にチェックを入れて設定します。
・散布: 62%
・両軸: チェックしない
・コントロール: オフ
・数: 5
・数のジッター: 100%
・コントロール: オフ

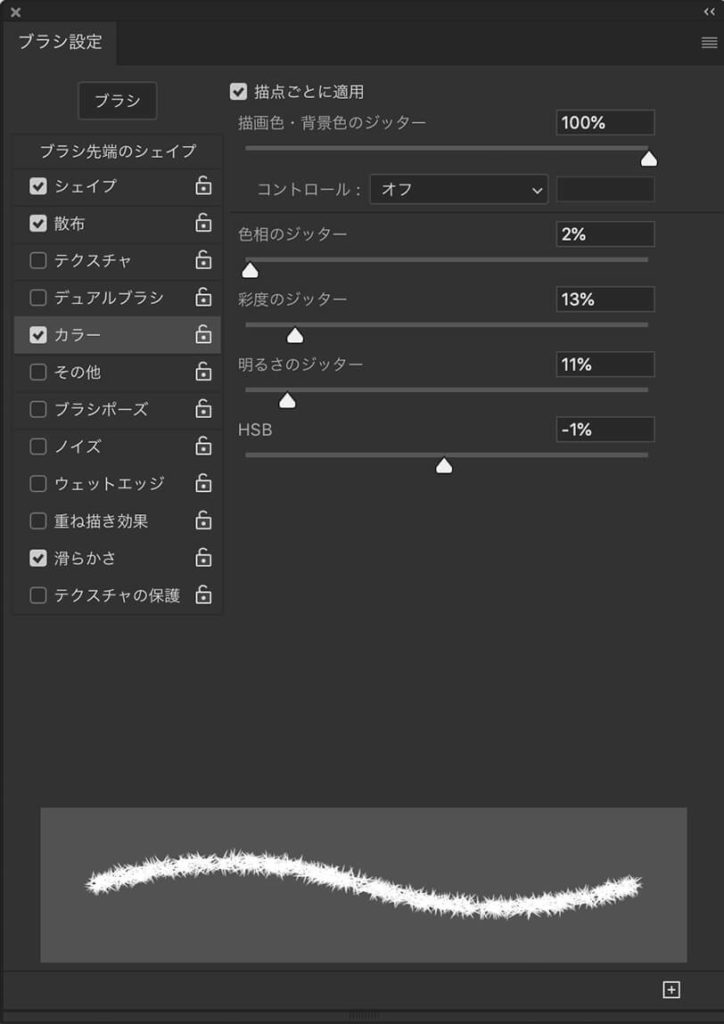
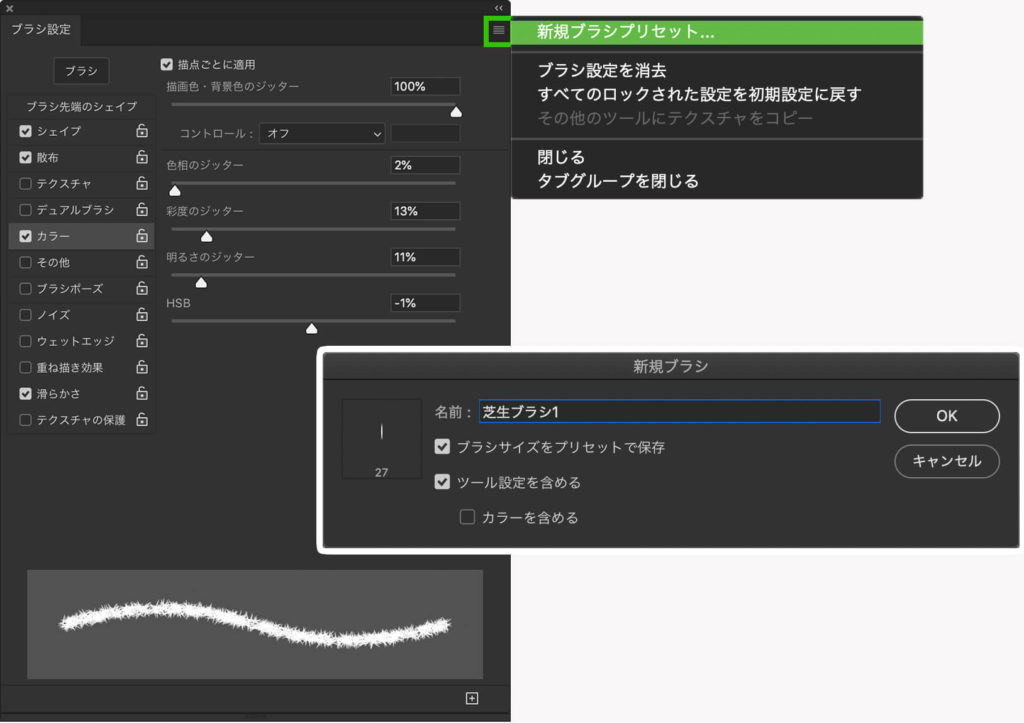
最後に“カラー”にチェックを入れて設定します。
・点描ごとに適用: チェック
・描画色
・背景色のジッター: 100%
・コントロール: オフ
・色相のジッター: 2%
・彩度のジッター: 13%
・明るさのジッター: 11%
・HSB: -1%
この“カラー”の設定は結果には影響しません。もし今回の芝生文字以外の用途使う場合に役に立つそうです。

上記の設定ができたら、パネル右上のボタンから“新規ブラシプリセット…”を選択して、名前を「芝生ブラシ1」、“ブラシサイズをプリセットで保存”にチェックを入れてOK.を押します。

芝生ブラシ2を作成
もう1種類芝生ブラシを作成していきます。似ている部分が多いので「芝生ブラシ1」を選択した状態で必要な部分を変更していくと楽にできます。
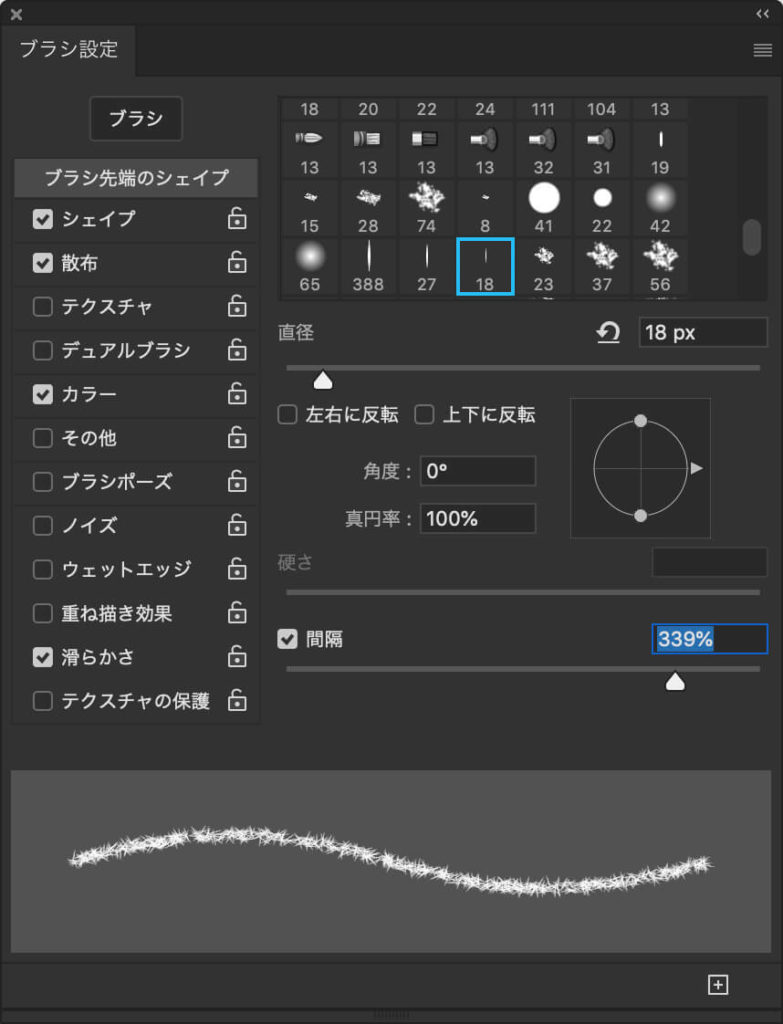
まず“ブラシ先端のシェイプ”
・直径: 18 px
・左右に反転: チェックしない
・上下に反転: チェックしない
・角度: 0º
・真円率: 100%
・間隔: 339%

“シェイプ”の設定は変更しません。
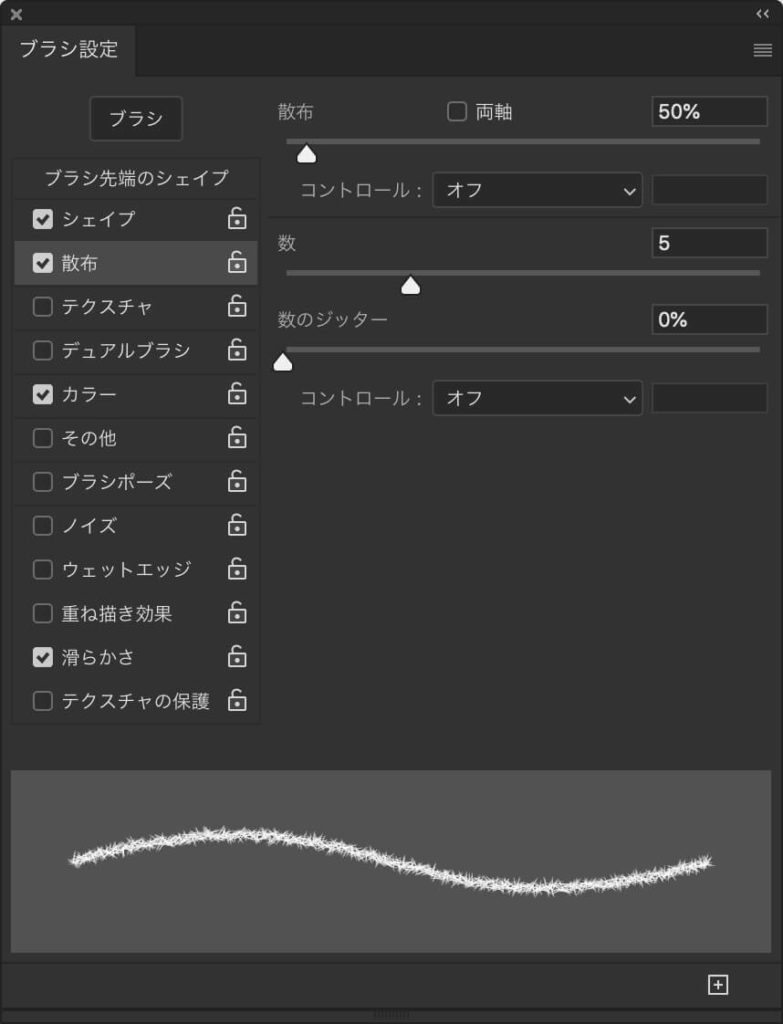
次は“散布”の設定を変更します。
・散布: 50%
・両軸: チェックしない
・コントロール: オフ
・数: 8
・数のジッター: 0%
・コントロール: オフ

“カラー”の設定も変更しません。
上記の設定ができたら、再びパネル右上のボタンから“新規ブラシプリセット…”を選択し、今度は名前を「芝生ブラシ2」にして、“ブラシサイズをプリセットで保存”にチェックを入れてOK.を押します。
これでブラシの準備ができました。
テキストの入力
ここからはテキストのエフェクトを作成していきます。芝生のパターンを使用するのですが、Photoshop CC2020ではデフォルトで芝生のパターンが入っていますので、それを使いたいと思います。
参考サイトにならって似たような背景画像を作ってみました。別に真っ白の背景でも問題ありません。

テキストを入力します。太めのフォントの方が分かりやすいと思います。

アクションの作成
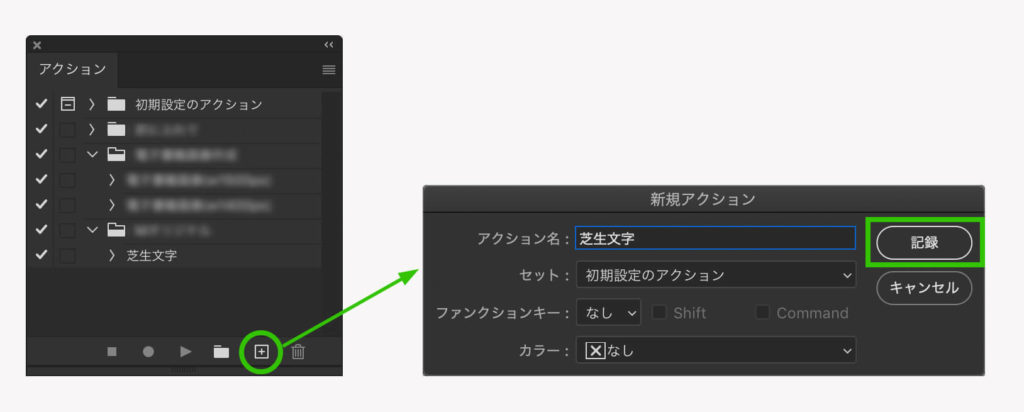
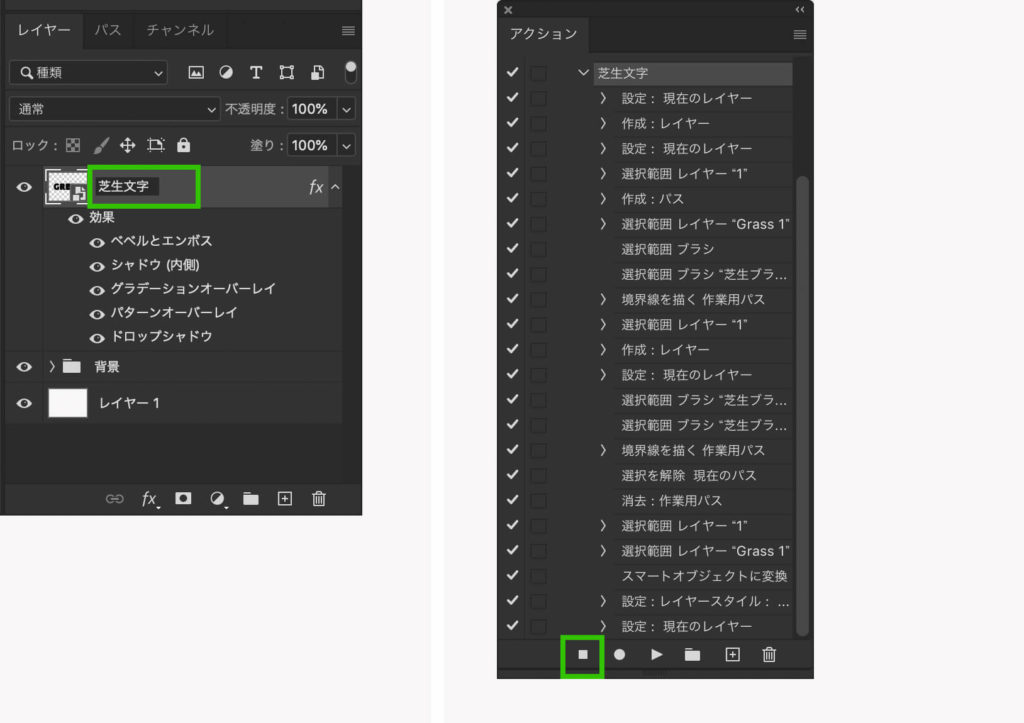
エフェクトと同時にアクションの作成もしていきます。アクションの作成は簡単です。アクションパネル(見当たらない場合はメニューバーのウィンドウ > アクションで出てきます)の下部、右から2番目の“新規アクションを作成”ボタンを押します。新規アクションダイアログが出てきますので「芝生文字」と名前をつけて“記録”を押します。

もし途中で間違った時は、ストップボタンを押して、間違った部分のステップを削除して再び“記録開始”ボタンを押せば続きを始められます。
エフェクトの作成
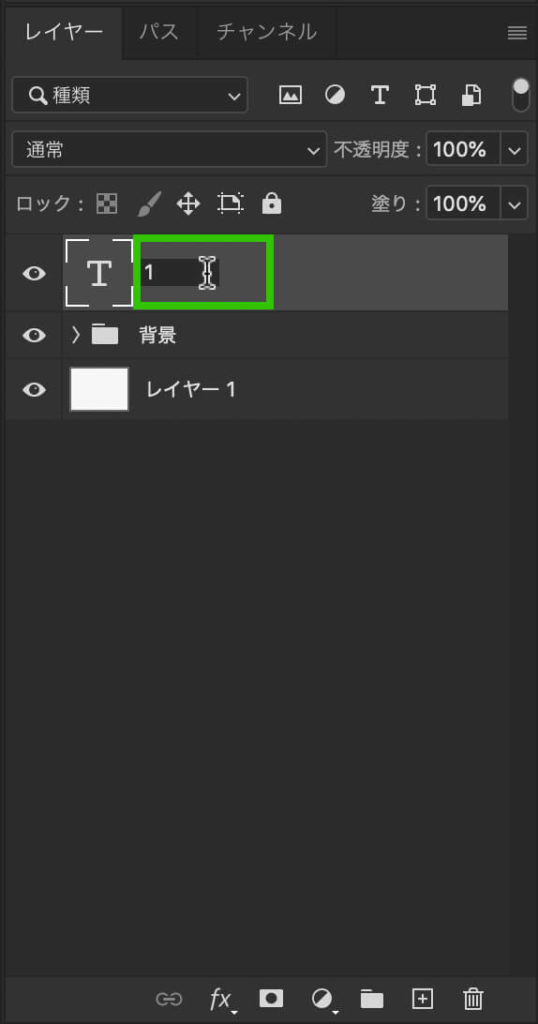
最初にレイヤーの名前を変更します。レイヤーパネルの文字の部分をダブルクリックするか、メニューバー“レイヤー > レイヤー名の変更…”を押します。そして名前を「1」にします。

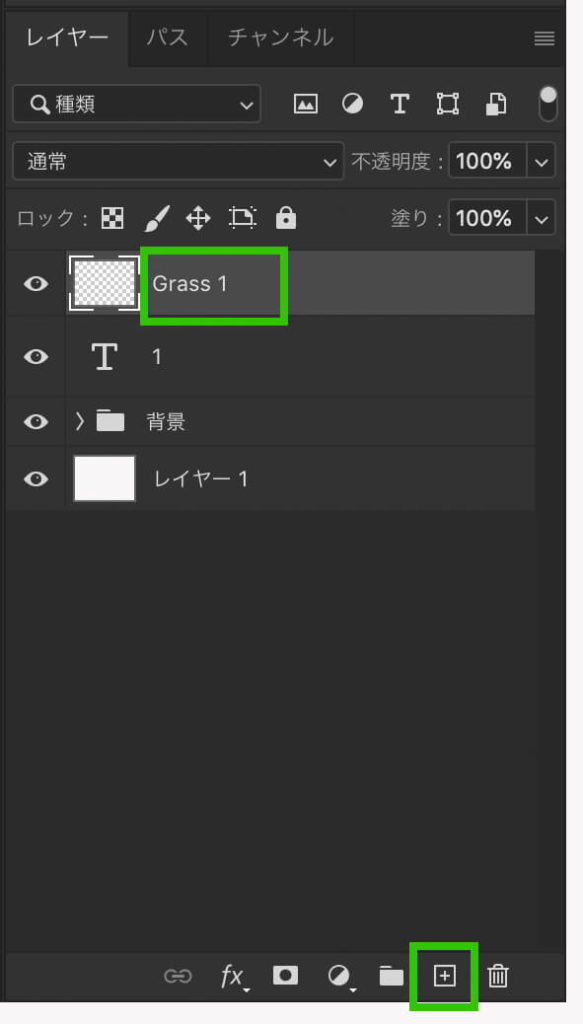
次に新規レイヤーを作成し、名前を「Grass 1」にします。

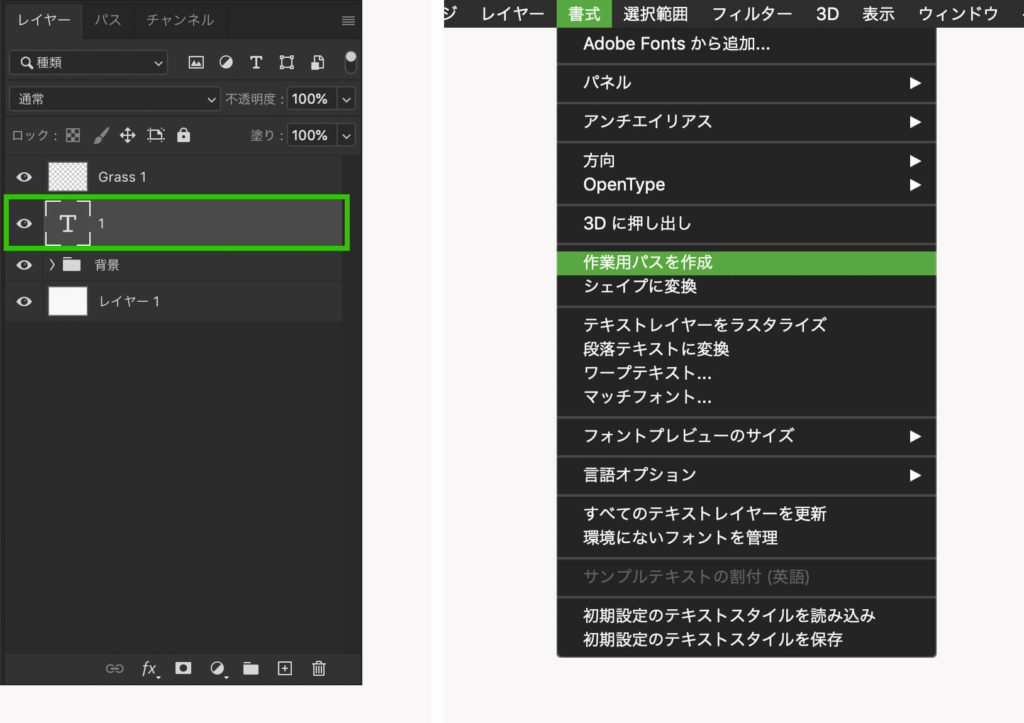
レイヤー“1”を選択した状態で、メニューバー“書式 > 作業用パスを作成”を押します。

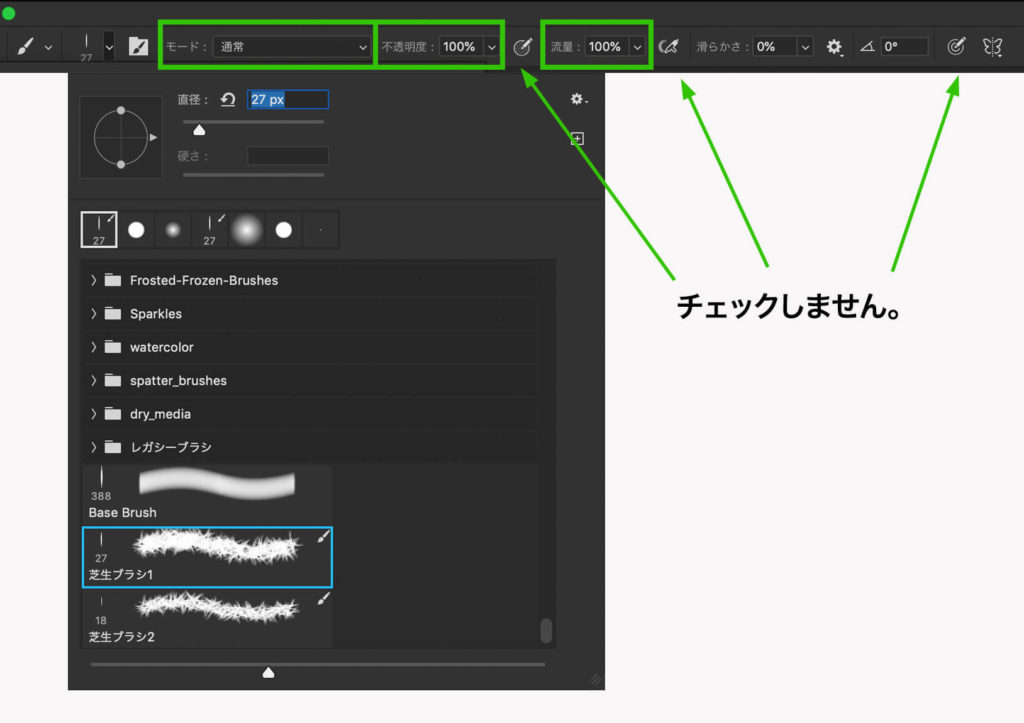
そして、“Grass 1”レイヤーを選択し、ブラシツールで先ほど作成した“芝生ブラシ1”を選択します。設定は以下のようにします。
・モード: 通常
・不透明度: 100%
・流量: 100%
・その他のオプション: チェックしない

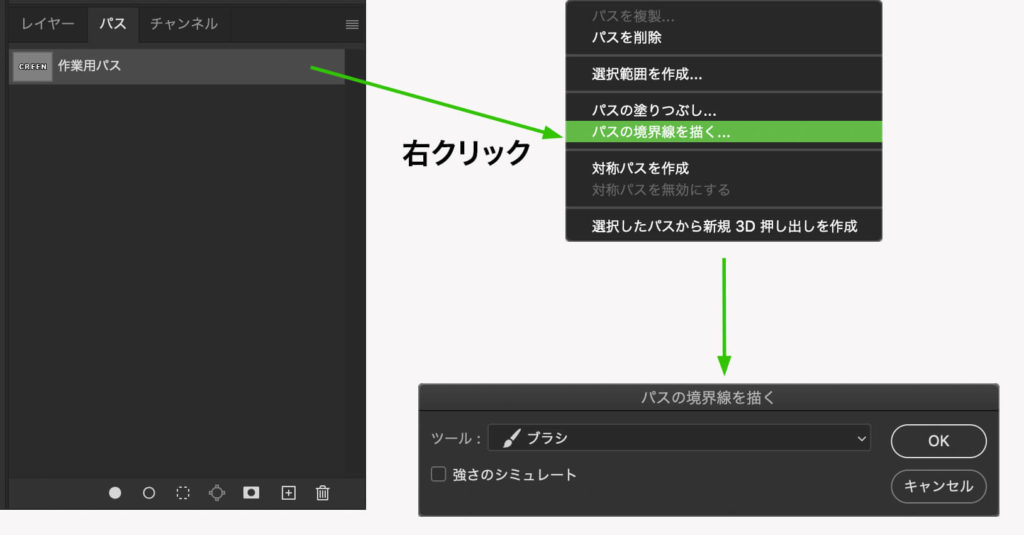
パスパネルを開いて、先ほど作成した作業用パスを選択します。右クリックをして、“パスの境界線を描く…”を押します。ツールは“ブラシ”にして、“強さのシミュレート”にチェックは外した状態でOKを押します。

すると文字の周りがブラシで囲まれます。

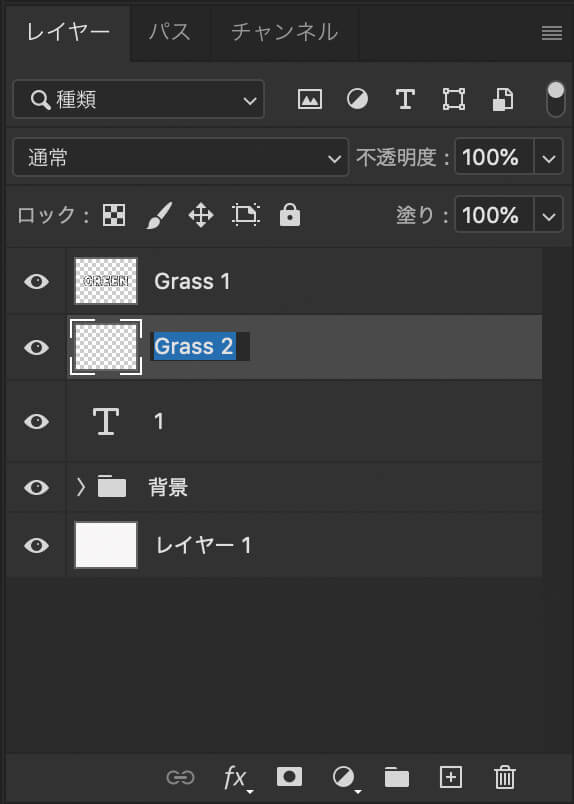
もう一つ新規レイヤーを作成し、名前を「Grass 2」にします。

“Grass 2”レイヤーを選択し、“芝生ブラシ2”を選択します。
設定は“芝生ブラシ1”と同じです。
・モード: 通常
・不透明度: 100%
・流量: 100%
・その他のオプション: チェックしない
“芝生ブラシ1”ブラシの時と同じように、パスパネルを開いて、先ほど作成した作業用パスを選択します。右クリックをして、“パスの境界線を描く…”を押します。ツールは“ブラシ”にして、“強さのシミュレート”にチェックは外した状態でOKを押します。
「Grass 2」レイヤーには“芝生ブラシ2”で描いた線ができます。
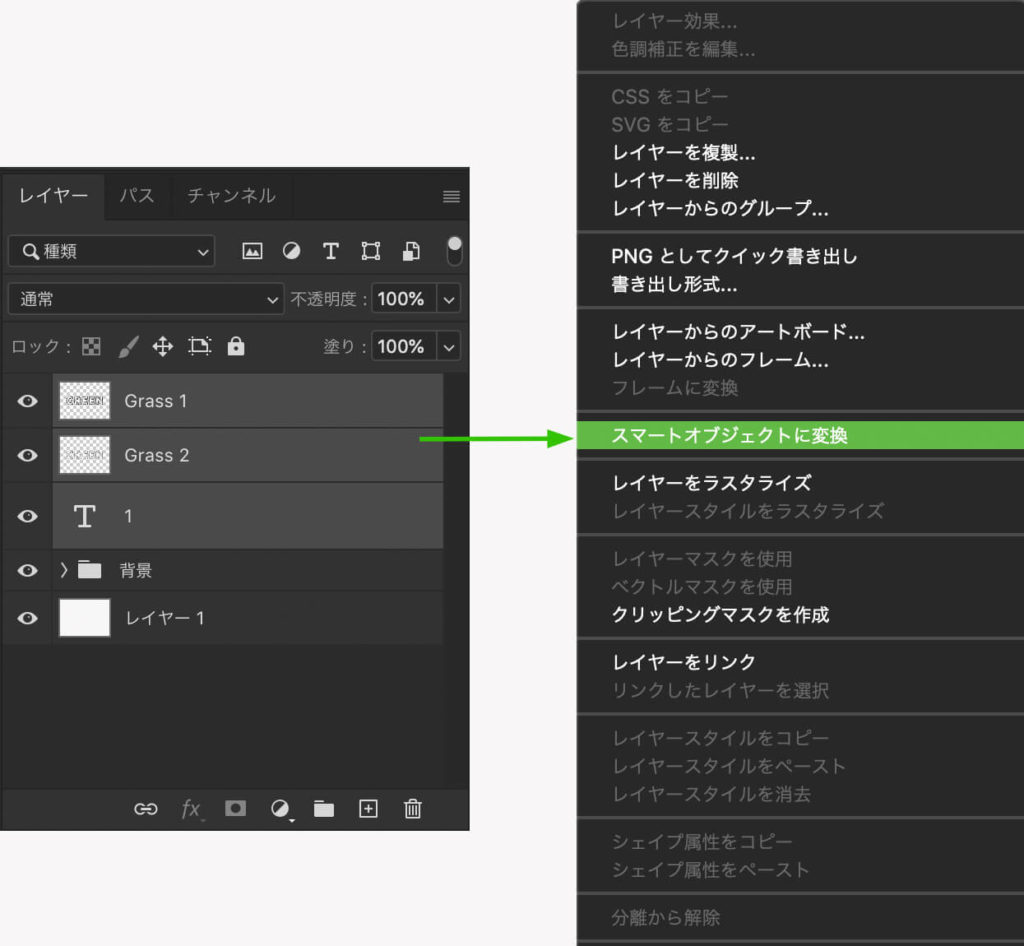
“Grass 1”、“Grass 2”、“1”レイヤーを全て選択して、右クリックまたは、レイヤーパネルメニューから、“スマートオブジェクトに変換”を押します。

レイヤースタイルを設定して、芝生のようにしていきます。
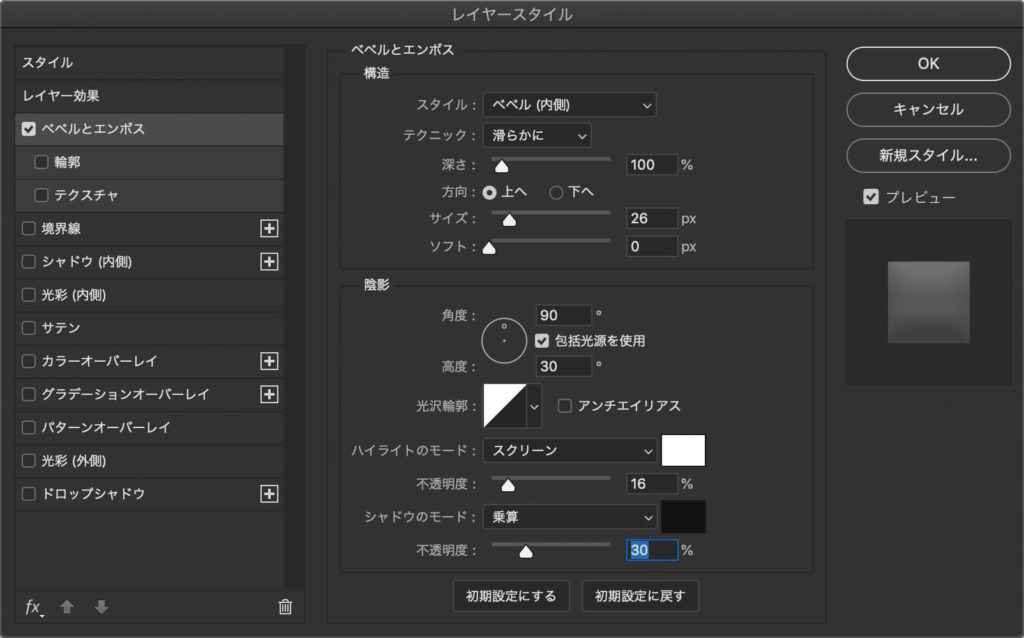
1つ目はベベルとエンボス
・スタイル: ベベル(内側)
・テクニック: 滑らかに
・深さ: 100%
・方向: Up
・サイズ: 26px
・ソフト: 0%
・包括光源を使用: チェックしない
・角度: 90º
・高度: 30º
・光源輪郭: 線形
・アンチエイリアス: チェックしない
・ハイライトのモード: スクリーン
・ハイライトのカラー: #ffffff
・ハイライトの不透明度: 16%
・シャドウのモード: 乗算
・シャドウのカラー: #000000
・シャドウの不透明度: 30%

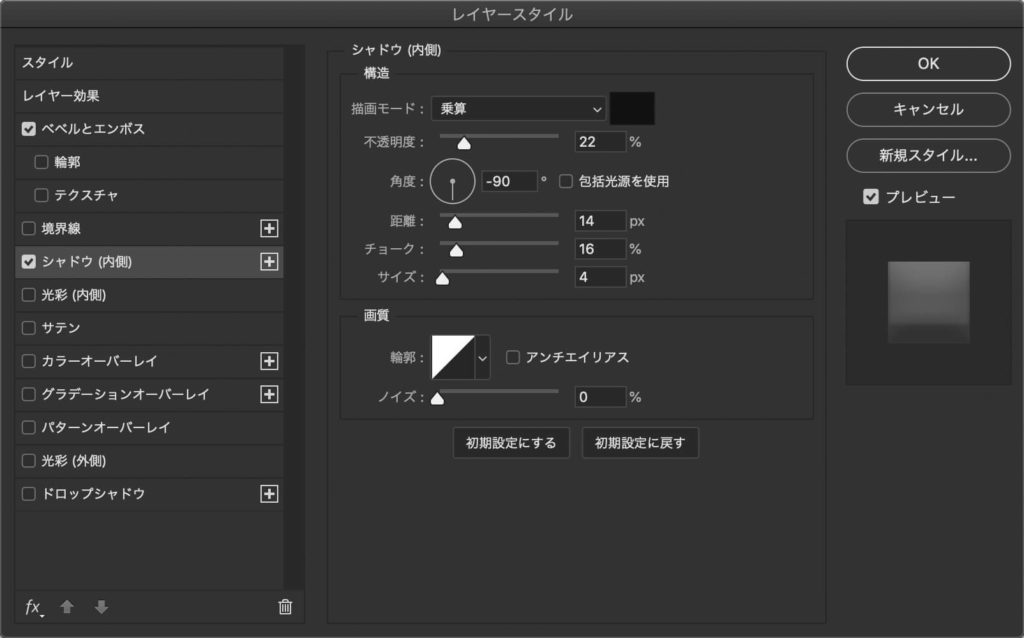
2つ目はシャドウ(内側)
・描画モード: 乗算
・カラー: #000000
・不透明度: 22%
・包括光源を使用: チェックしない
・角度: -90º
・距離: 14px
・チョーク: 16%
・サイズ: 4 px
・輪郭: 線形
・アンチエイリアス: チェックしない
・ノイズ: 0%

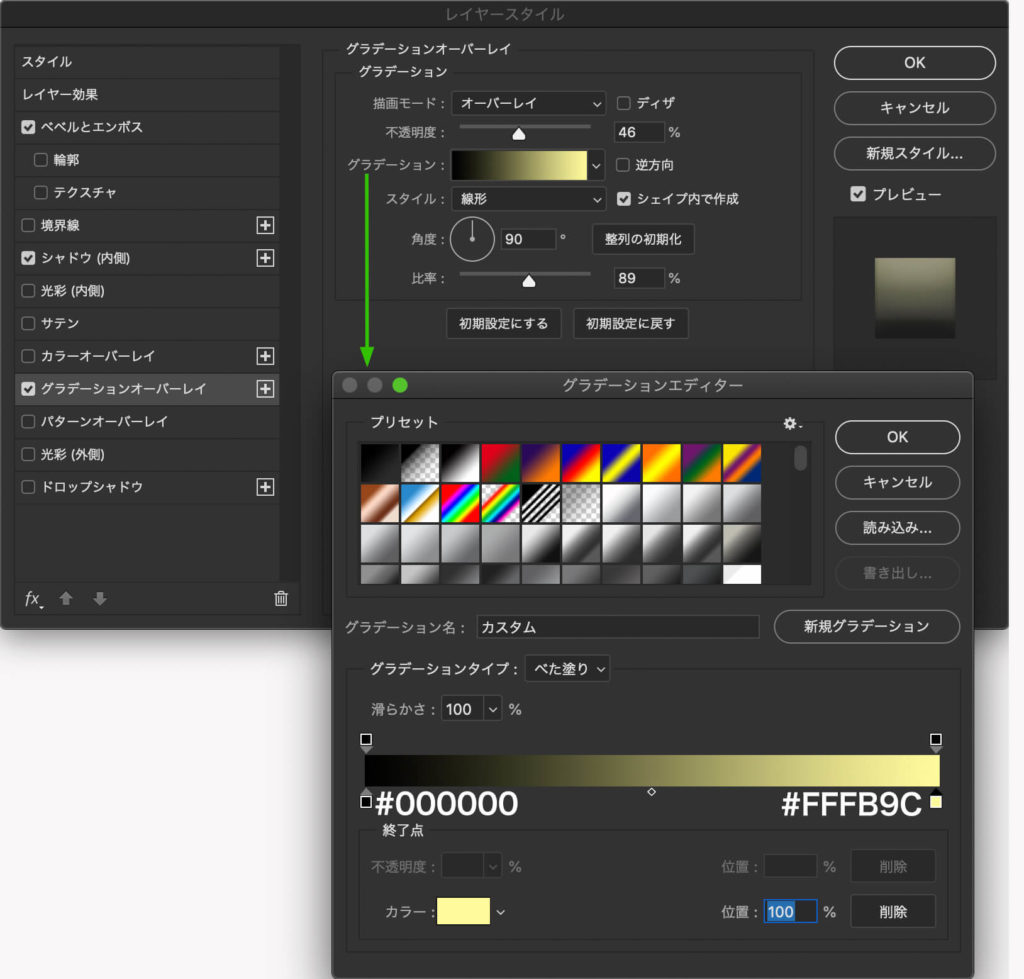
3つ目はグラデーションオーバーレイ
・描画モード: オーバーレイ
・ディザ: チェックしない
・不透明度: 46%
・逆方向: チェックしない
・スタイル: 線形
・シェイプ内で作成: チェック
・角度: 90º
・比率: 89%
グラデーション色の設定
・最初の色: #000000
・最初の色の位置: 0%
・2番目の色: #FFFB9C
・2番目の色の位置: 100%

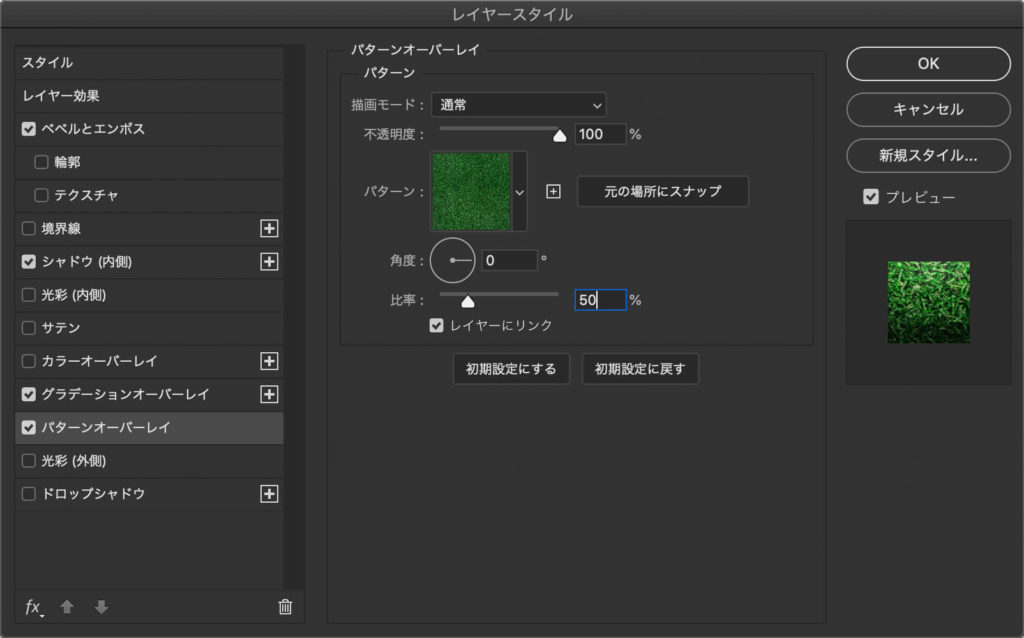
4つ目はパターンオーバーレイ
・描画モード: 通常
・不透明度: 100%
・パターン: 芝生(比較的新しいバージョンのPhotoshopには入っていると思います。)
・比率: 50%
・レイヤーにリンク: チェック

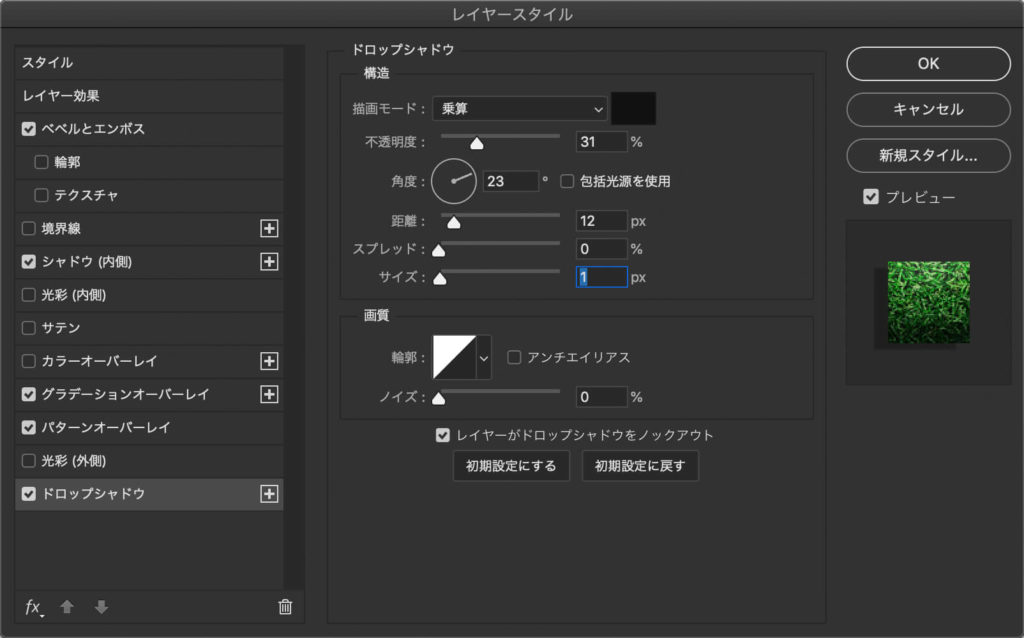
5つ目はドロップシャドウ
・描画モード: 乗算
・カラー: #000000
・不透明度: 31%
・包括光源を使用: チェックしない
・角度: 23º
・距離: 12px
・スプレッド: 0%
・サイズ: 1px
・輪郭: 線形
・アンチエイリアス: チェックしない
・ノイズ: 0%
・レイヤーがドロップシャドウをノックアウト: チェック
設定ができたら「OK」を押します。

名前を「芝生文字」にしてアクションをストップします。

芝生文字の完成です。








