「グランジ系」と言われるデザインがあります。ちょっと汚れたようなかすれたような雰囲気を持ったデザインです。
この「グランジ系」の雰囲気を持ったテキストを作ってみたいと思います。ブラシとマスクを使うと簡単に作ることができます。
How to
- テキストを入力
- テキストにレイヤーマスクを設定する
- かすれたような雰囲気のブラシを選ぶ
- ブラシでマスクをペイントする
テキストを入力する
テキストを入力します。太めのフォントの方が雰囲気を出しやすいと思います。
今回はこんな感じにします。

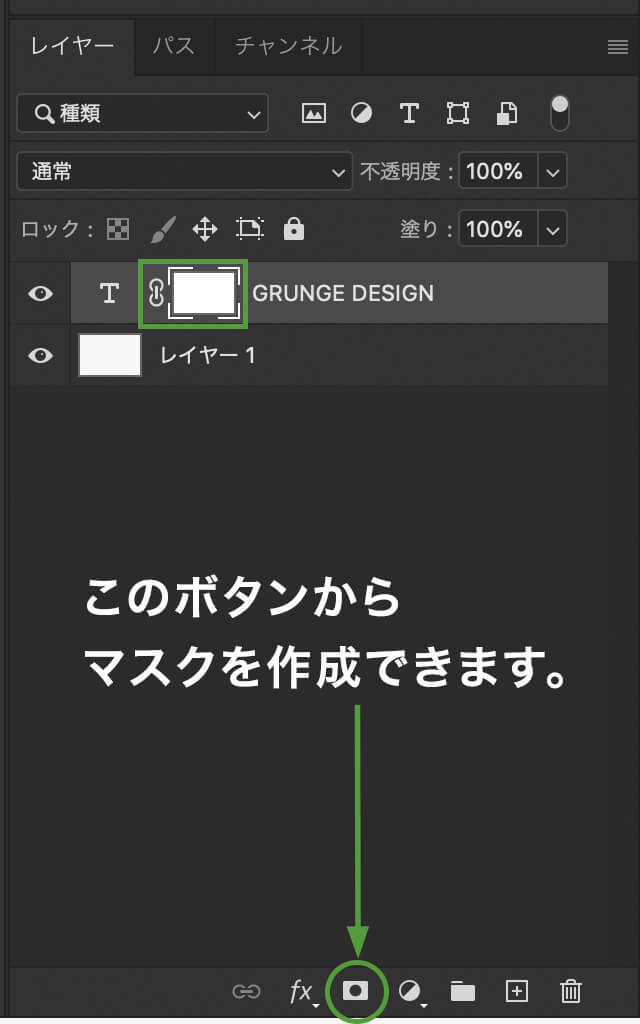
テキストにレイヤーマスクを設定
先ほど入力したテキストにレイヤーマスクを設定します。

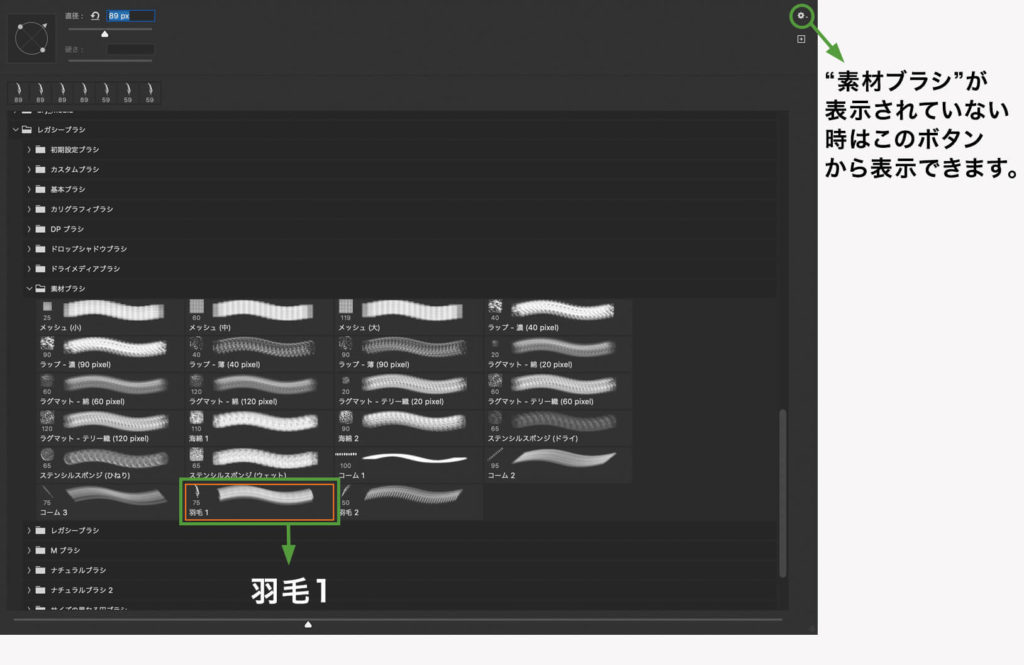
ブラシを選択
次にブラシを選びます。今回はフォトショップにデフォルトであるブラシの中からグランジっぽいものを選びたいと思います。ブラシプリセット“素材ブラシ”から“羽毛1”を選びます。
Photoshop CC2018以降ではデフォルトで素材ブラシが表示されていないと思います。CC2018以降では“レガシーブラシ”としてまとめられていて、ブラシ選択画面の右上にある「歯車」マークから、一番下の“レガシーブラシ”を選んでください。

マスクをペイントする
ブラシでマスクをペイントして、文字を隠して行きます。角度、大きさを変えて少しずつ消していきます。
線を引くような感じで塗ると、一気に文字が消えてしまいますので、一箇所ずつクリックしていくようにします。

このような感じでかすれたようなテキストができました。

仕上げ
背景をつけて雰囲気を出したいと思います。
このような背景を用意しました。

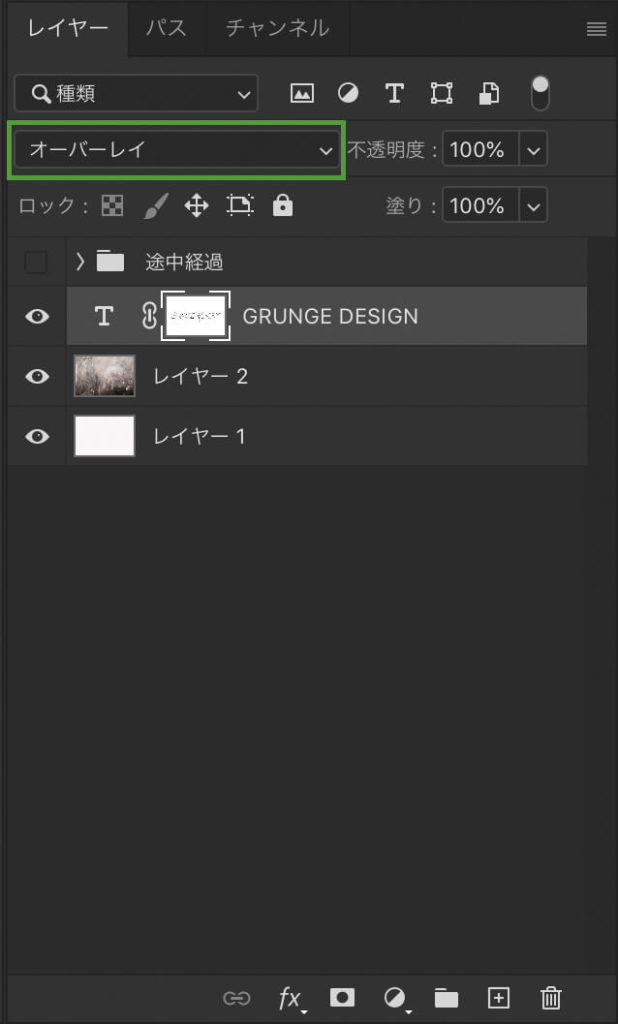
文字の後ろに背景を配置します。

まずテキストの描画モードを“オーバーレイ”にします。


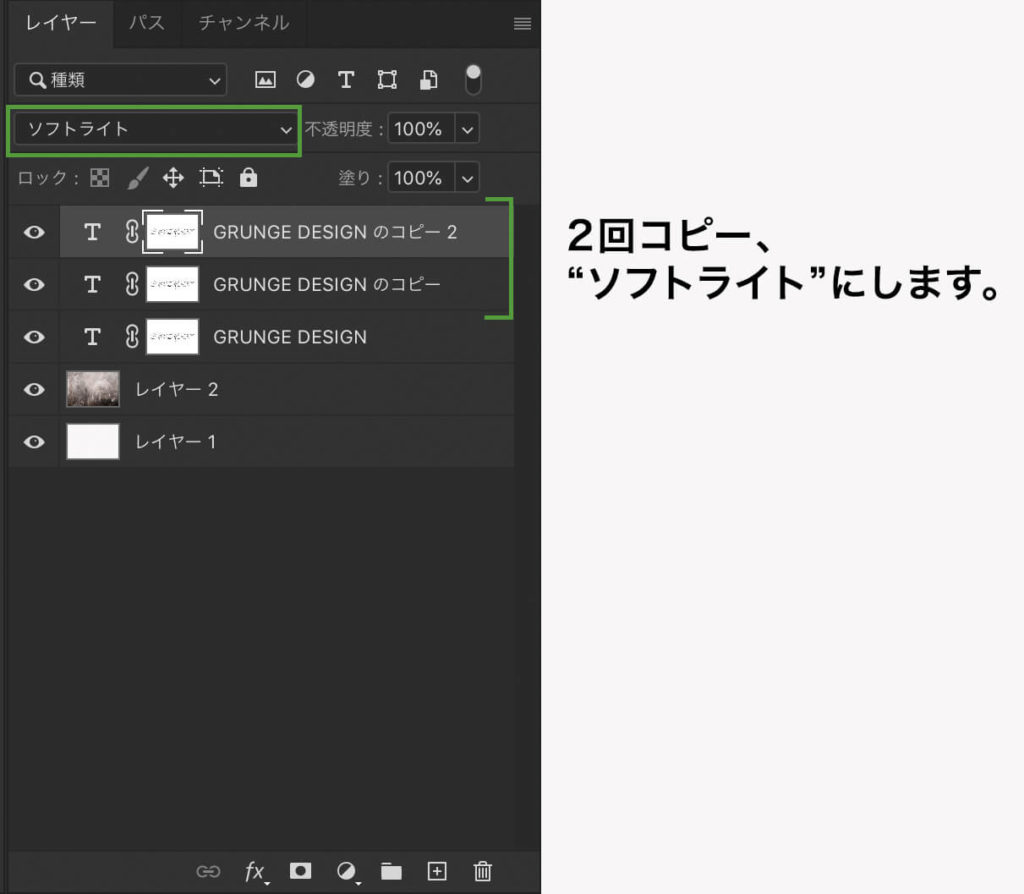
次にテキストレイヤーを2回コピー(cmd(ctr)+ J)して、両方とも描画モードを“ソフトライト”にします。

このような感じになりました。

このままでもいいのですが、文字が背景と馴染みすぎているので、少し文字を目立たせたいと思います。
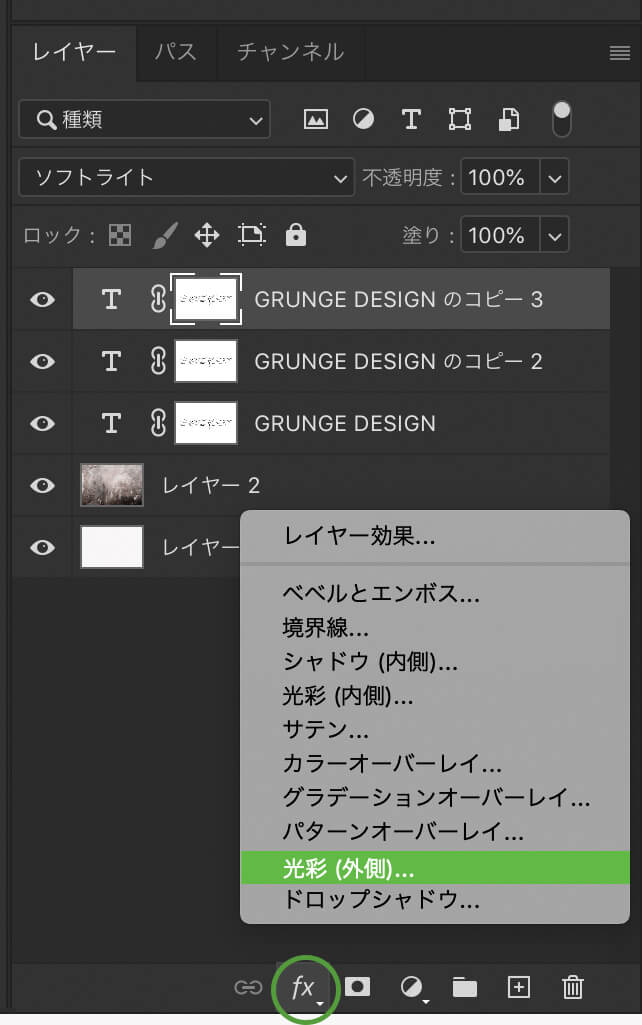
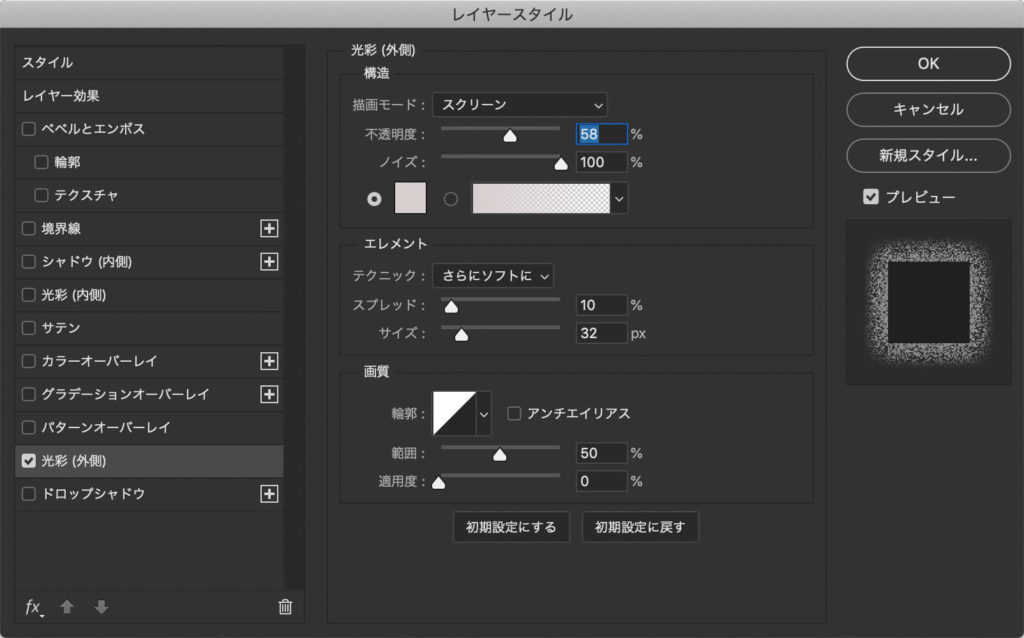
一番上のレイヤーに、レイヤースタイル“光彩(外側)”を、[描画モード:スクリーン]、[不透明度:58%]、[ノイズ:100%]、[スプレッド:10%]、[サイズ:32px]で設定します。また色は真っ白ではなく若干くすんだような色にします。


文字の周りが若干白くなり先ほどと比べて文字が目立ちました。

最後に
無料でダウンロードできるグランジ系のブラシもたくさんあり、それらを使うともっとグランジの雰囲気を出すことができます。ちなみにこの記事のタイトル画像も無料のグランジブラシを使っています。
「photoshop グランジブラシ」などで検索するといろんな種類が出てきますので、自分好みのブラシを探すのも面白いと思います。
ご参考になれば幸いです。