スポーツ系や他にも勢いのあるイメージを表現したい時に、疾走感のある画像の作り方です。
スマートオブジェクトとぼかし効果を使えば簡単に作成できます。今回はこの自転車の画像でやってみたいと思います。
(画像はアドビストックからダウンロードしました。)

How to
- 画像をスマートオブジェクトに変換
- フィルター"ぼかし(移動)"を適応
- 効果を適応しない部分をマスクする
画像をスマートオブジェクトに変換する
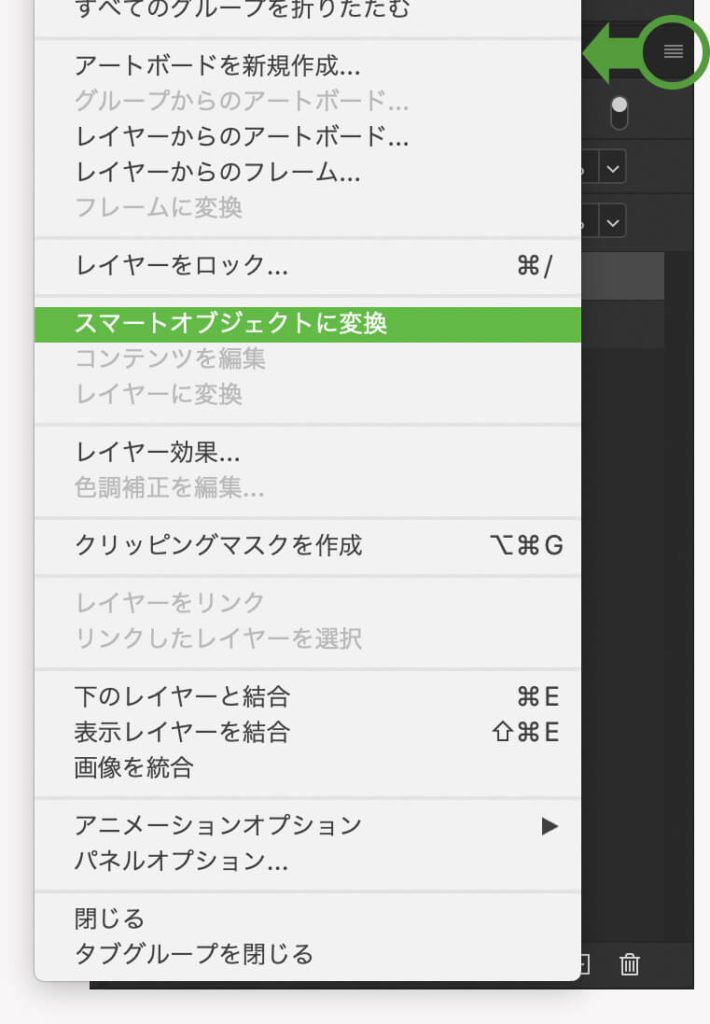
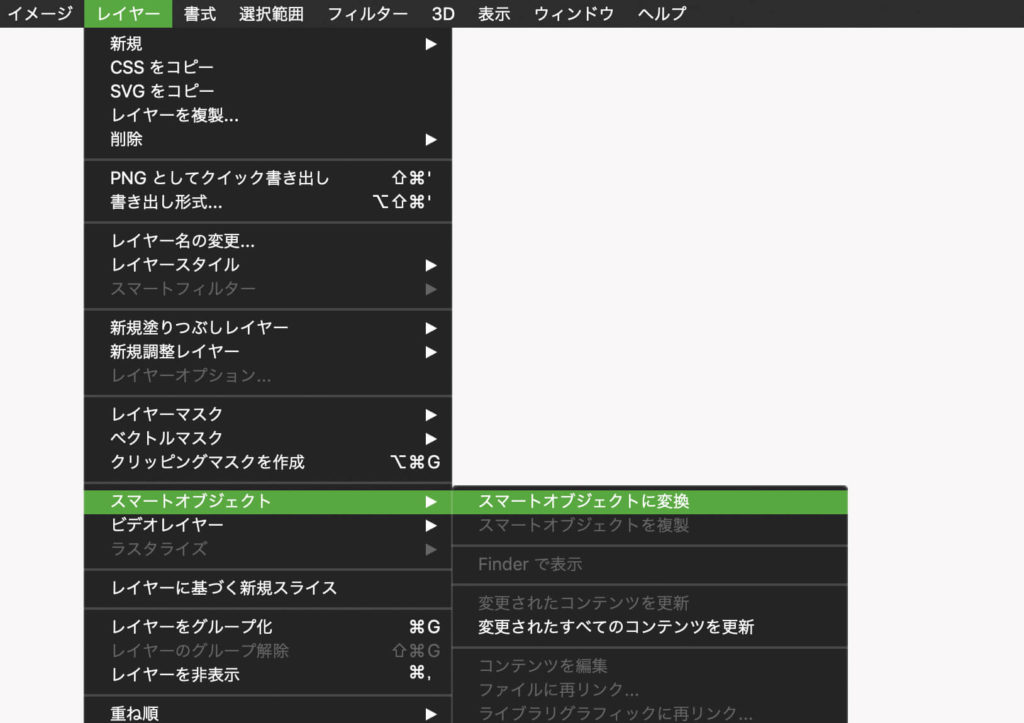
まず画像をスマートオブジェクトに変換します。レイヤーパネルメニューから「スマートオブジェクトの作成」で作成、または「レイヤーメニュー>スマートオブジェクト>スマートオブジェクトに変換」からできます。


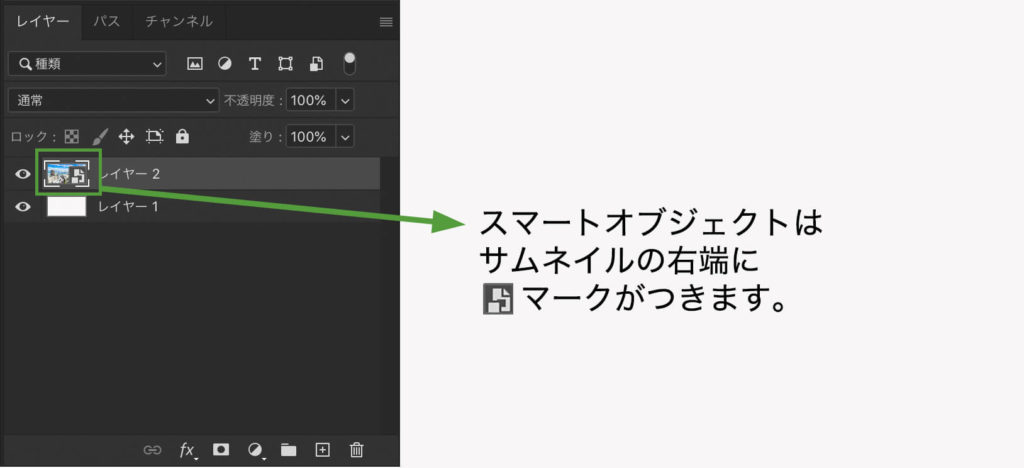
スマートオブジェクトにすると、レイヤーのサムネイルが変化します。

ぼかし(移動)フィルターを適応
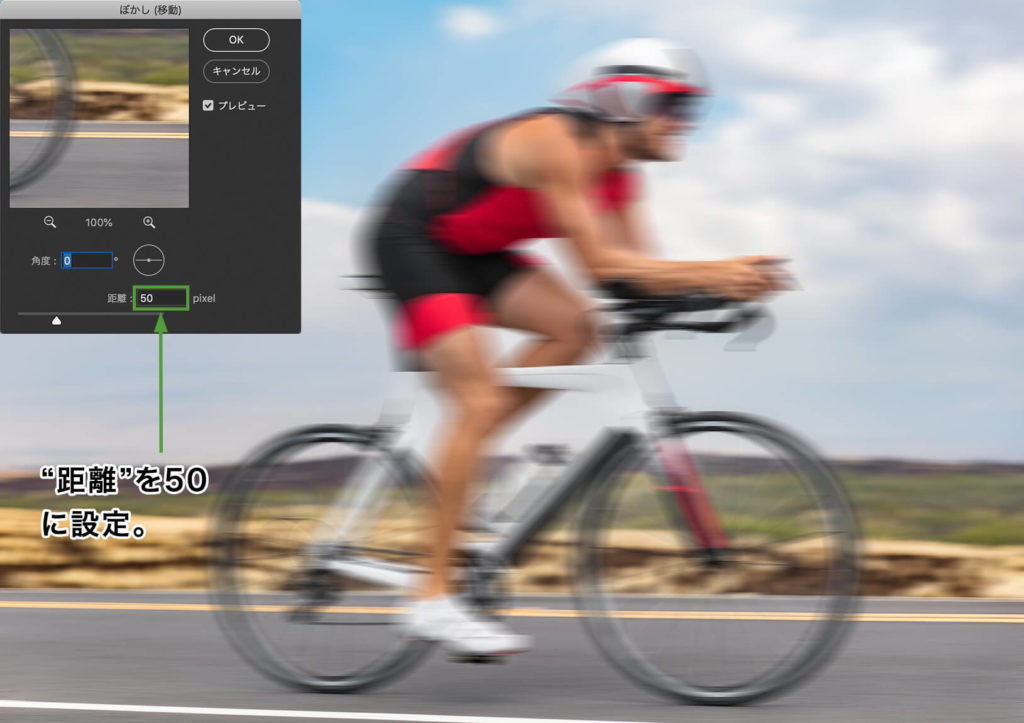
次に"フィルター > ぼかし > ぼかし(移動)"を任意の値で設定します。今回は“距離”の値を“50”にします。

不必要な部分をマスクする
現状では画像全体にぼかしがかかっていて、ただのブレた写真のようになっています。背景だけにぼかしをして人物にピンがあっているようにします。
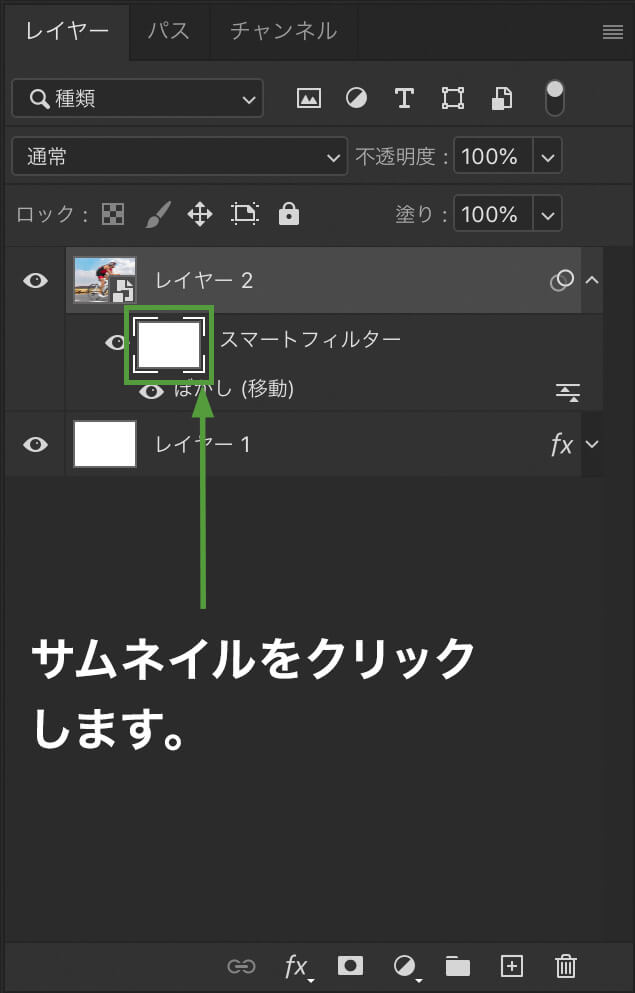
レイヤーパネルを見ると、真っ白のサムネイルに“スマートフィルター”と書かれていて、その下に“ぼかし(移動)”の表示があります。この真っ白のサムネイルをクリックしてアクティブの状態にします。

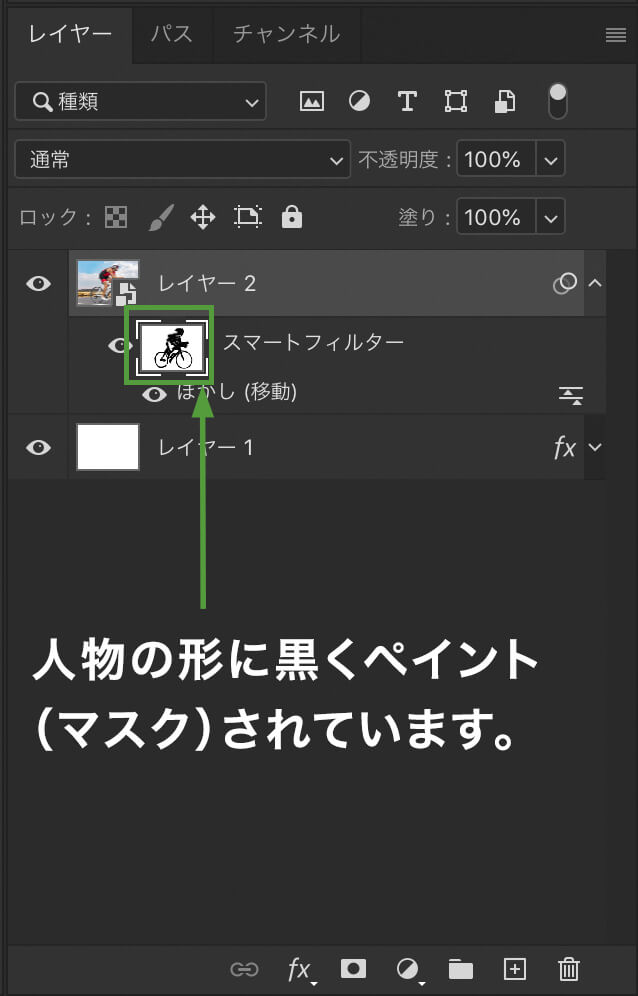
そして描画色を黒のブラシツールにして、マスクをかける要領で人物を塗っていくと、ぼかしのかかっていない人物が出てきます。

好みの状態に人物全体を表示できたら完成です。

レイヤーのサムネイルは人物の部分だけが黒くペイントされています。

最後に
昔は画像を複製して、1枚にぼかしをかけてそれをマスクして塗りつぶして…とやっていましたが、スマートオブジェクトのおかげで簡単に出来るようになりました。
オリンピック、関西ではさらにマスターズとスポーツイベントが続きますので、使う場面が増えるかも、と思っています。
ご参考になれば幸いです。