Photoshopで被写体はそのままで背景だけを引き伸ばす方法です。“コンテンツに応じた拡大・縮小”を使うと驚くほど簡単に出来ます。
この画像を使って試していきたいと思います。

カンバスサイズを変更
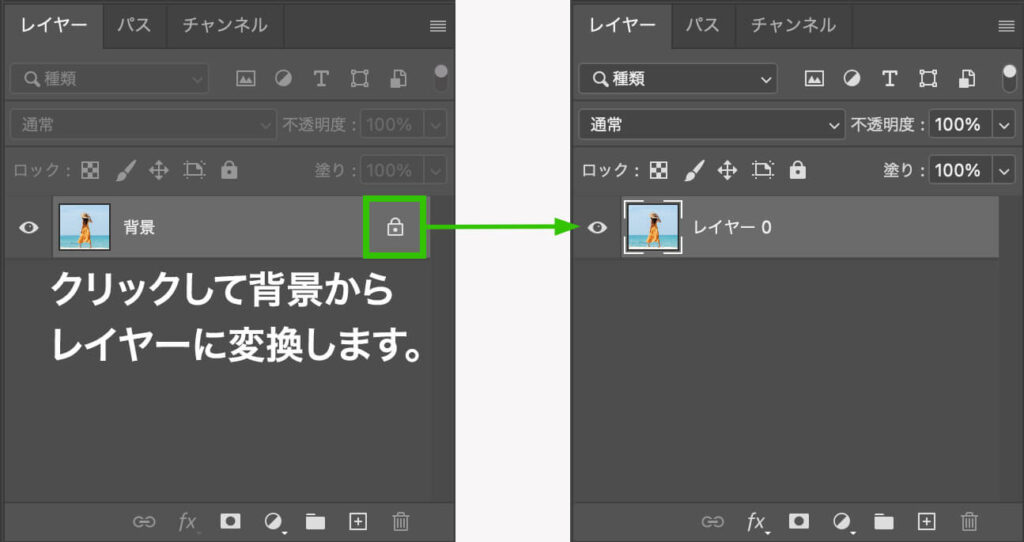
まず背景レイヤーの鍵マークをクリックします。
レイヤーが普通のレイヤーに変わります。

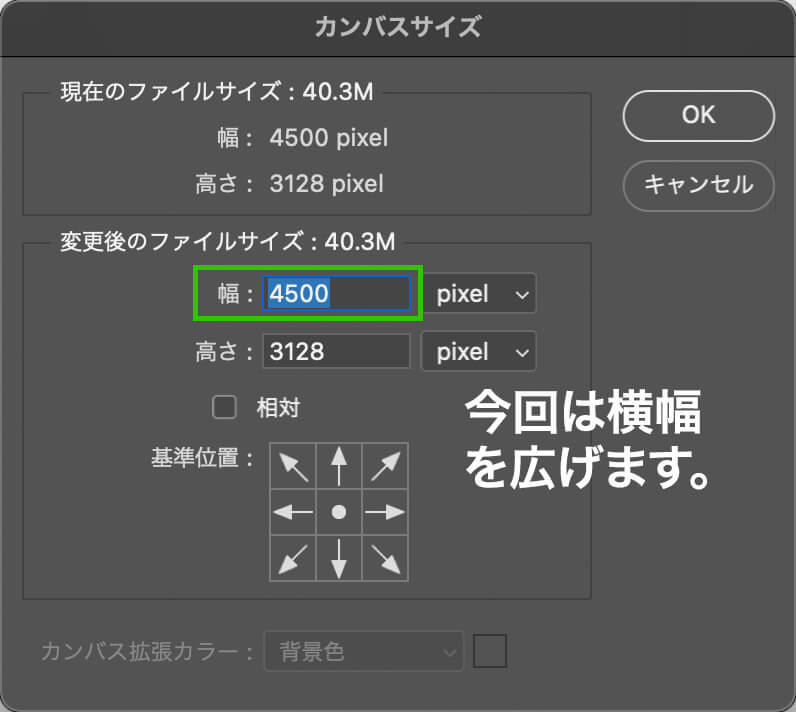
次に”イメージ>カンバスサイズ”(ショートカットalt +cmd(ctr) +C)で画面を拡大したい大きさに広げます。


背景を引き延ばす
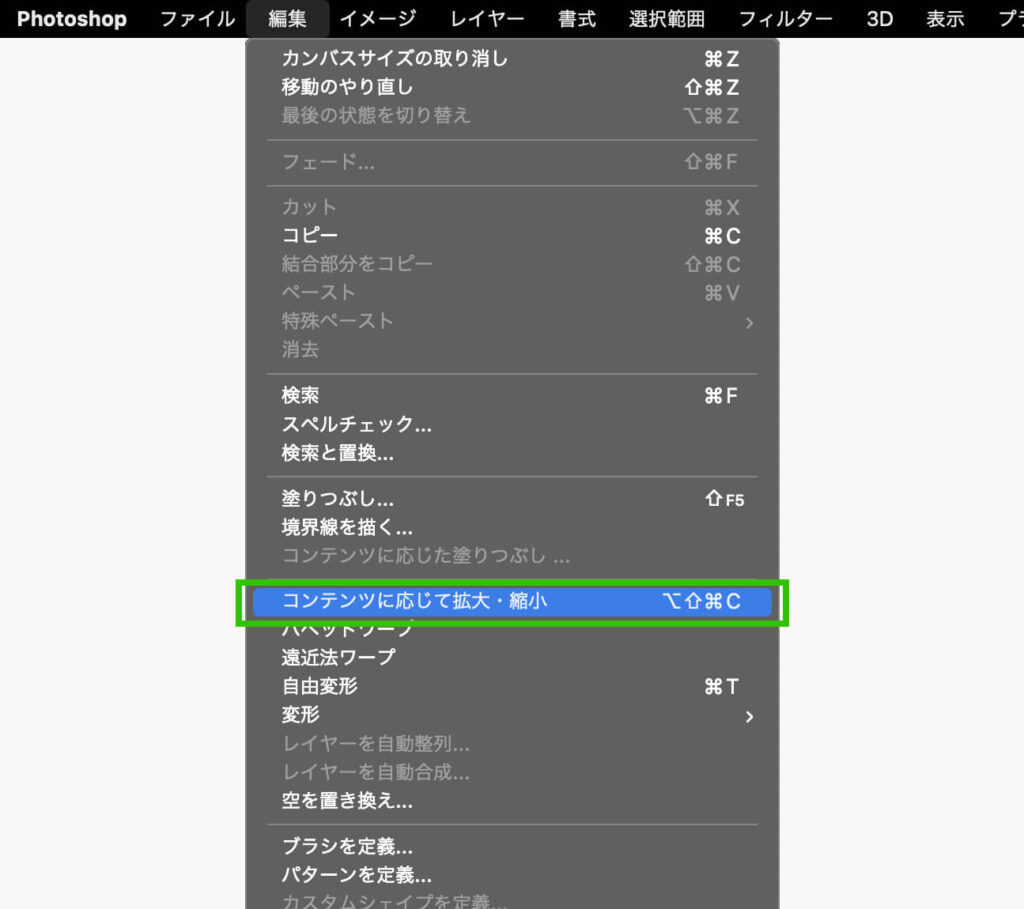
“編集>コンテンツに応じた拡大・縮小”を選択します。
バウンディングボックスが現れますので、好きな大きさに拡大します。


被写体はそのままで背景だけ拡大されました。
以上で完成です。とても簡単です。

オプションにある人のアイコン“スキントーンを保護”にチェックを入れると肌色が優先的に保護されます。

背景が狭すぎる(被写体が大きすぎる)場合は上手くいきません。
また“保護:”という所でアルファチャンネルを使って選択範囲を作って保護することもできまが、何度か試してみましたけどあまり上手くいきませんでした。調べてみると複数の建物がある場合に、その中の一つだけを保護したい時なんかに使うといいそうですが、そんな場面あるのかな?という感じです。
背景を広げる方法は他にもいろいろあるので状況に合わせて上手く使いこなしていきたいです。
ご参考なれば幸いです。