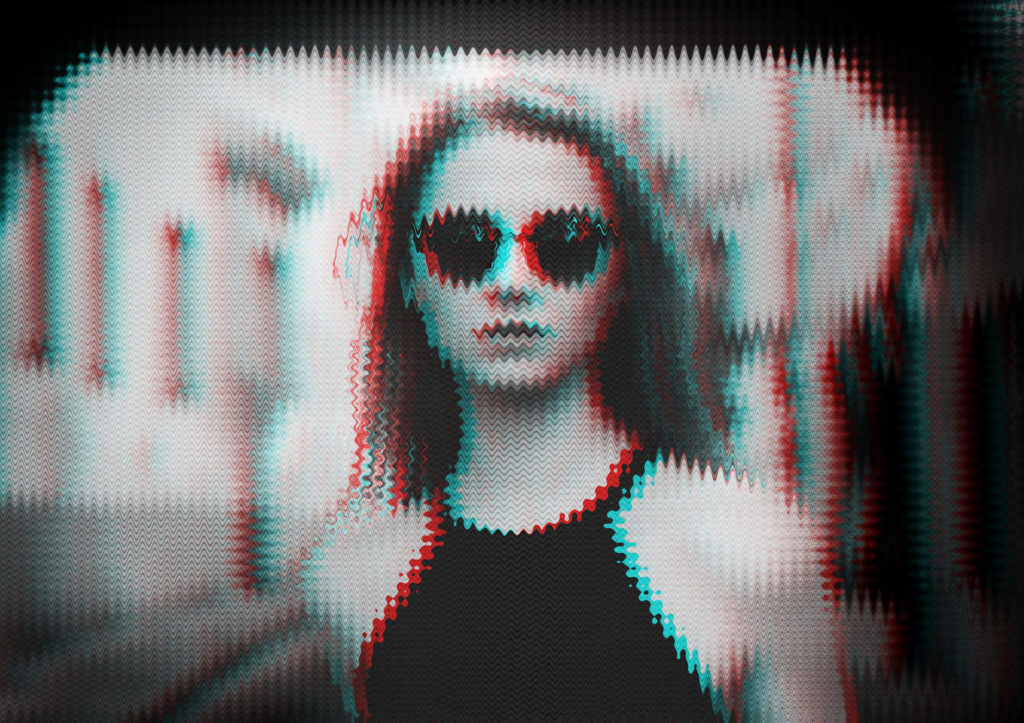
テレビ画面が乱れたような表現を「グリッチエフェクト」と言います。
この「グリッチエフェクト」をフォトショップで作りたいと思います。
こちらのサイトを参考にして作りました。
Create a Glitch Effect Photo
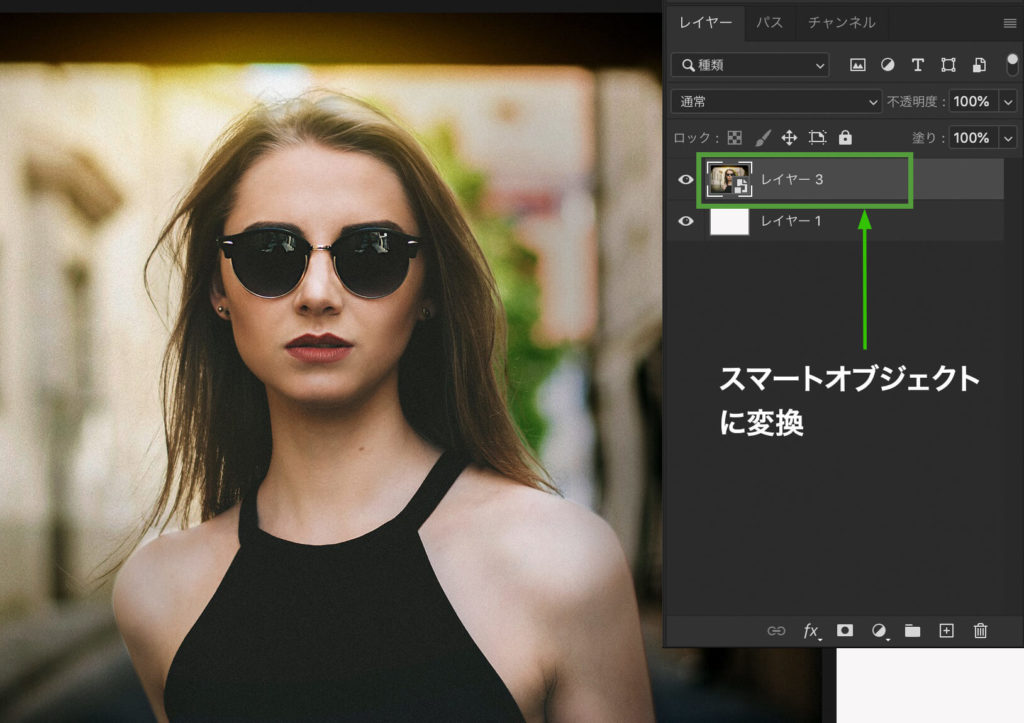
画像をスマートオブジェクトに変換
最初に画像をスマートオブジェクトに変化します。レイヤーパネルメニューから“スマートオブジェクトの作成”を押します。(スマートオブジェクトに変換すると画像が劣化せず、またフィルターの再編集をすることができます。詳しくはこちらの記事で書いています。)

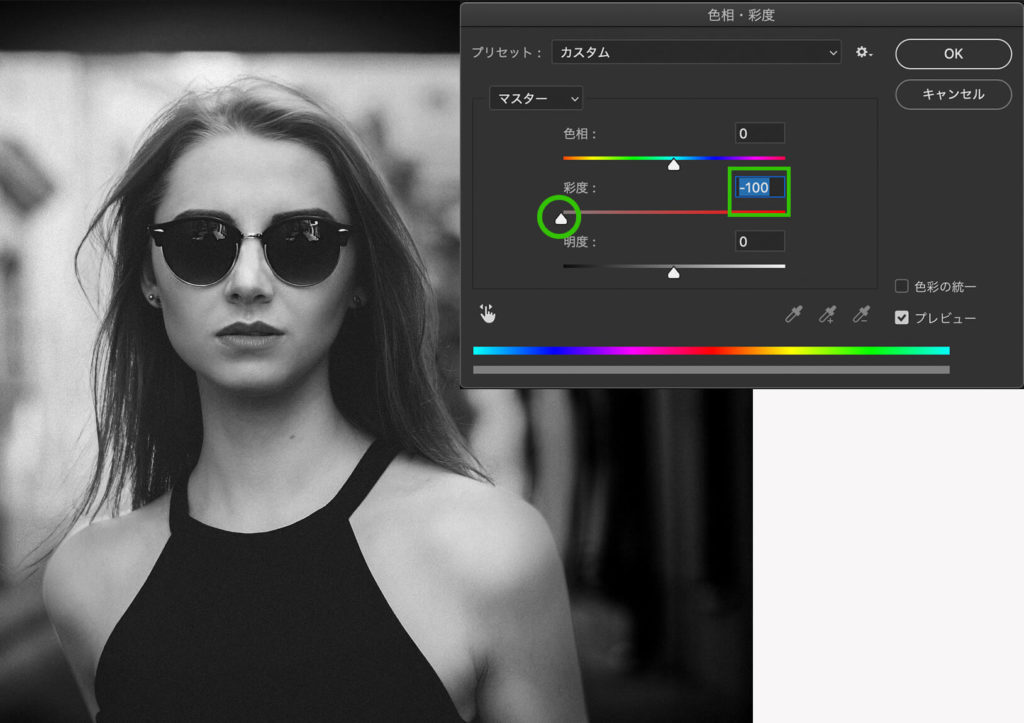
彩度を下げる
まず画像の彩度を下げます。メニューバーから“イメージ>色調補正>色調・彩度”を選びます。そして、彩度の値を“-100”にします。

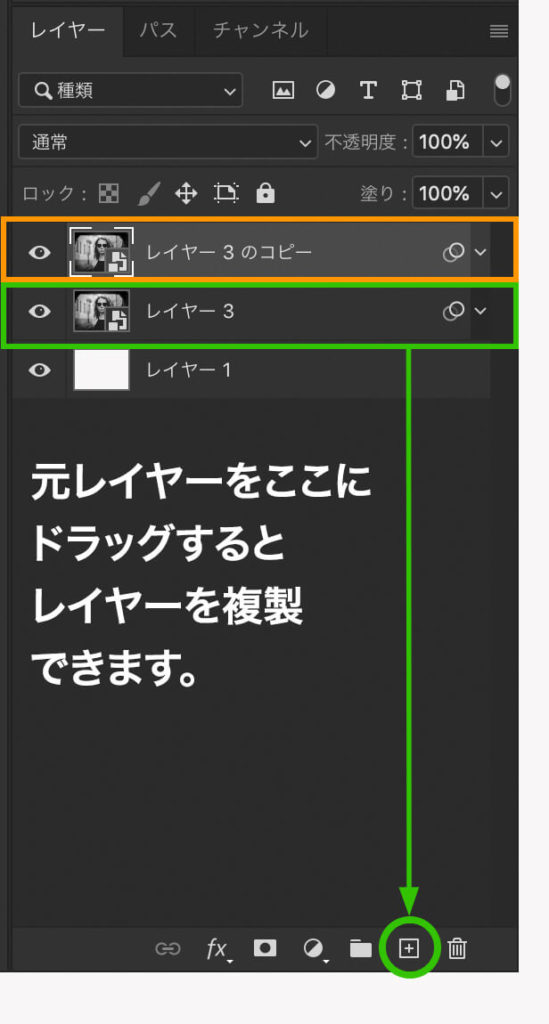
レイヤーを複製
レイヤーを複製します。“ctr + J”またはレイヤーパネル下の“新規レイヤーを作成”ボタンにドラッグします。

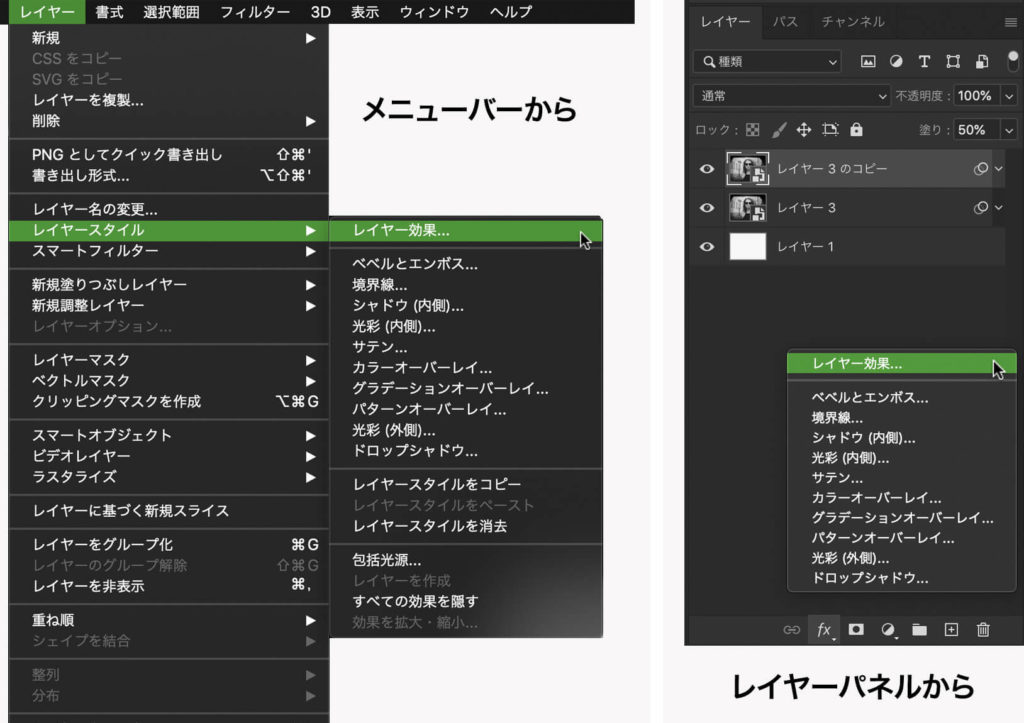
レイヤー効果の設定
先ほどコピーしたレイヤーを選択した状態で、レイヤースタイルの“レイヤー効果”を選択します。

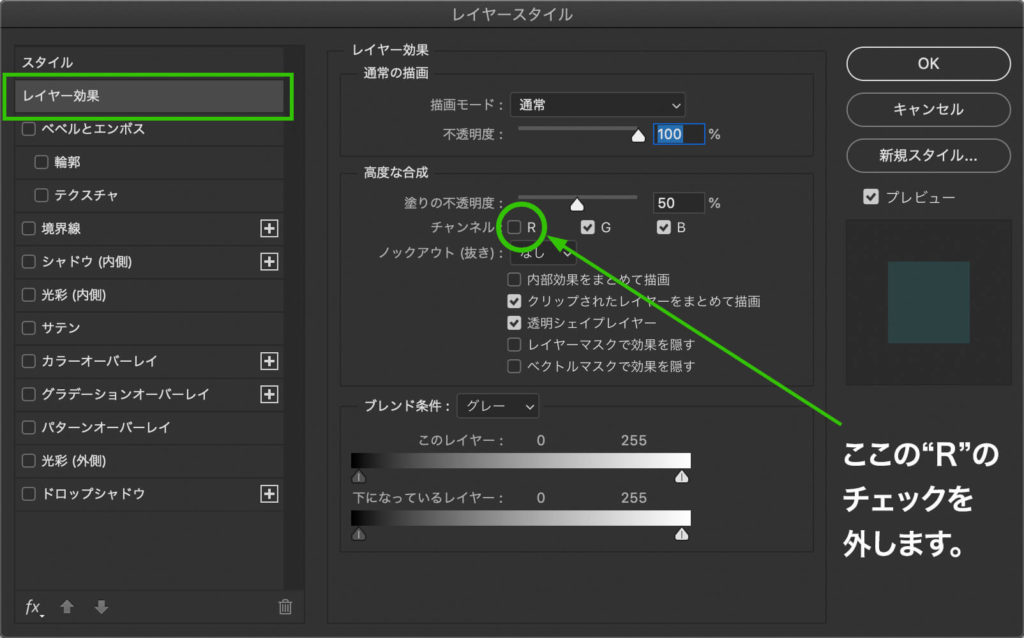
レイヤー効果のパネルを開いたら、チャンネルの“R”のチェックを外します。

レイヤーを移動させる
“レイヤー効果”を設定した画像を、左または右に動かします。すると画面がずれたような感じで緑と青のラインが現れます。

テレビの走査線を作る
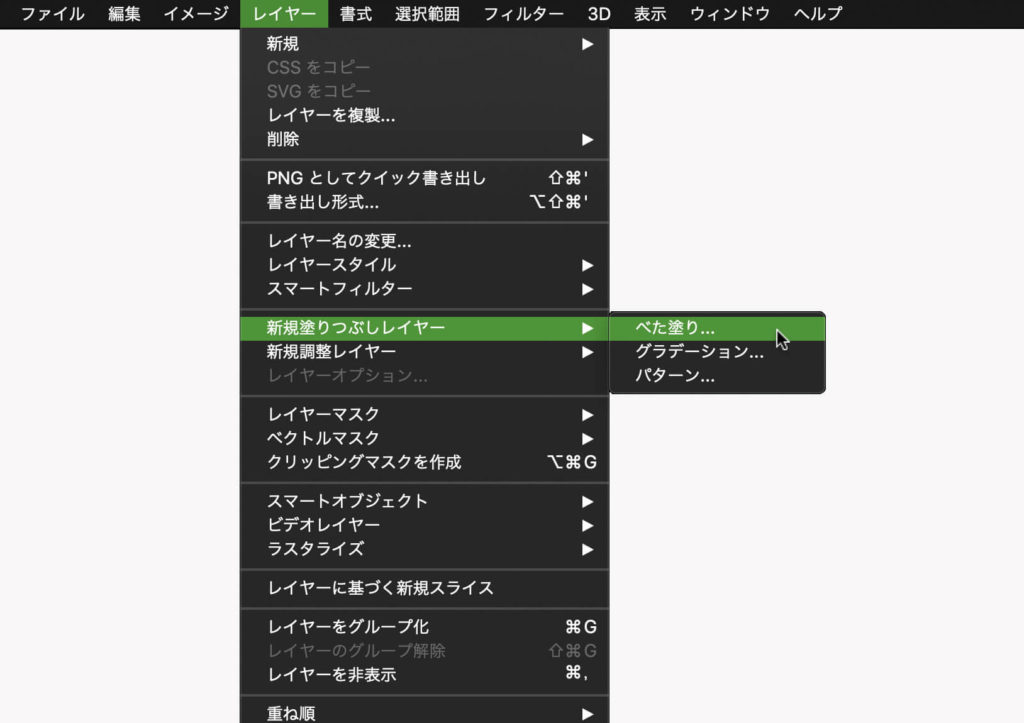
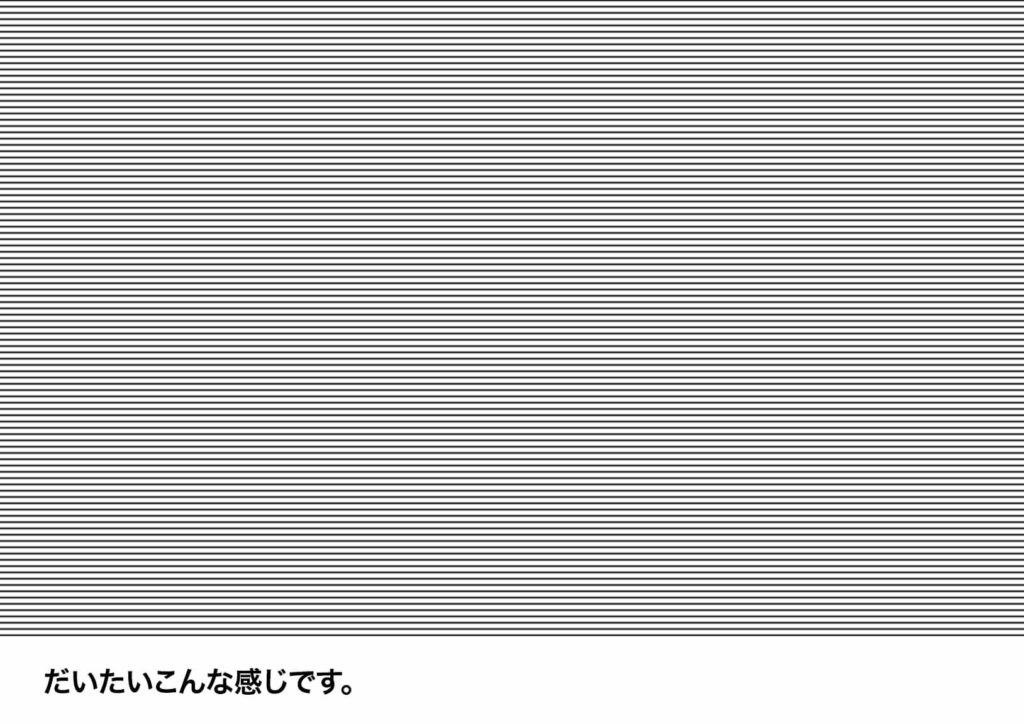
テレビの走査線のようなイメージを作成します。
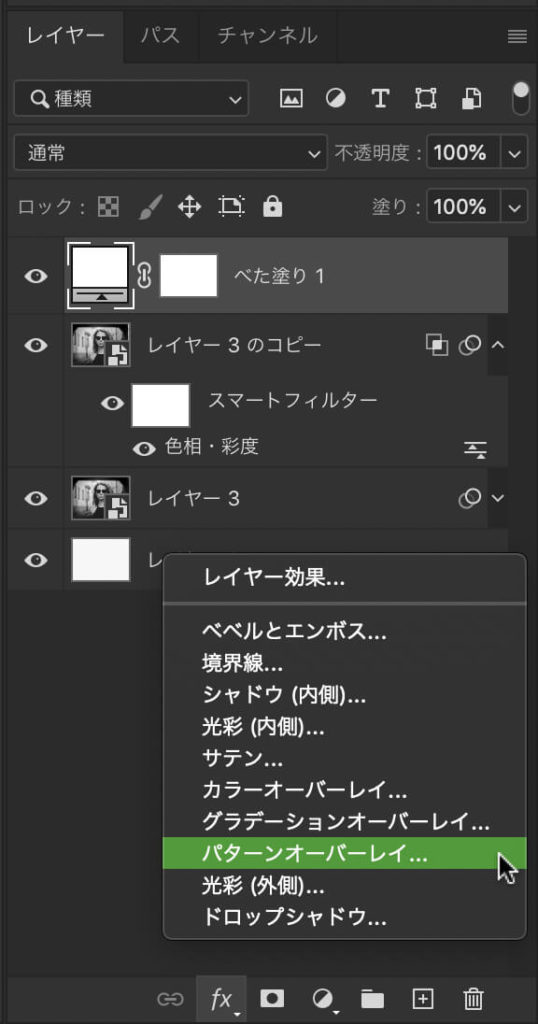
新規塗りつぶしレイヤーを選択して、白で塗りつぶします。

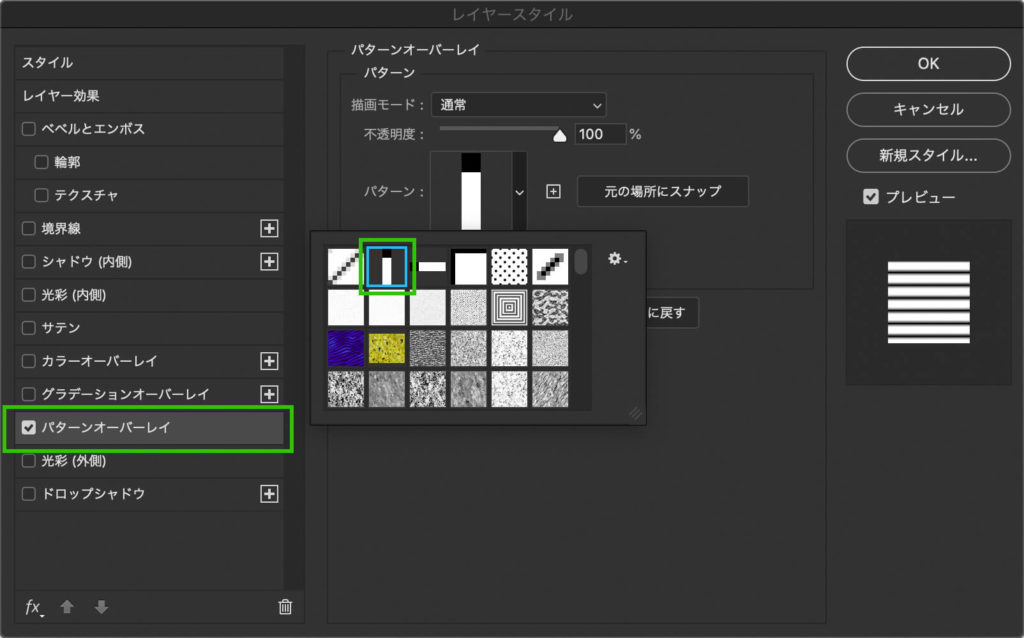
パターンオーバーレイを設定
白で塗りつぶしたレイヤーにレイヤースタイル“パターンオーバレイ”の“水平線”を比率250%で設定します。(比率は実際の画面を見ながら良い感じになるように調整してください。)



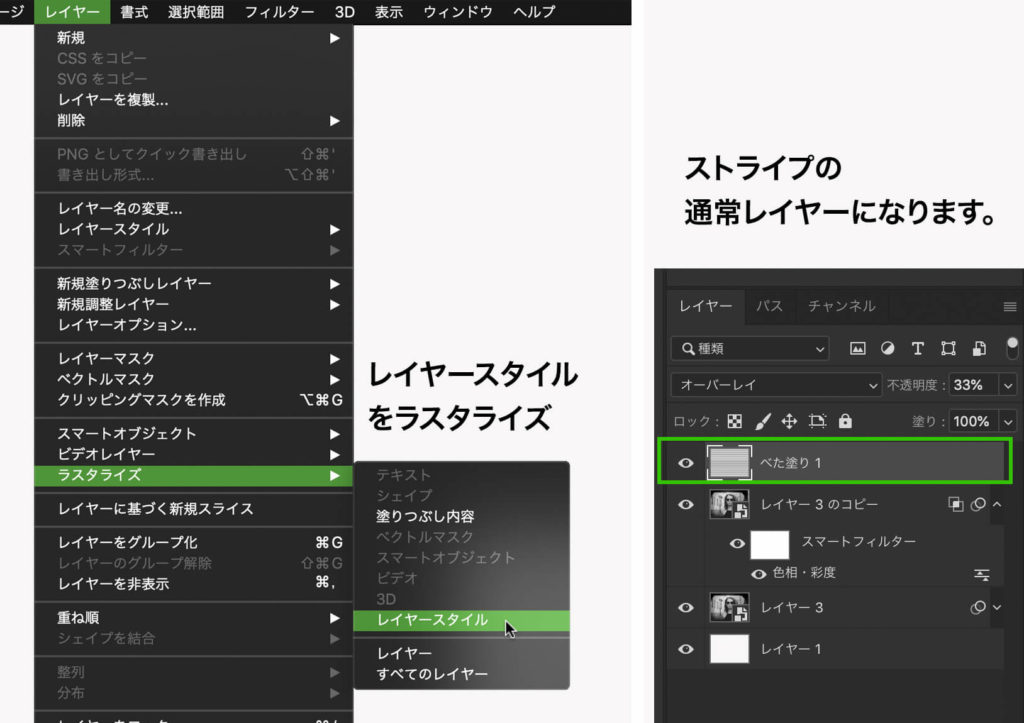
レイヤースタイルを“レイヤー”に変換
レイヤースタイルを通常のレイヤーのようにします。メニューバーの“レイヤー>ラスタライズ>レイヤースタイル”を選択します。

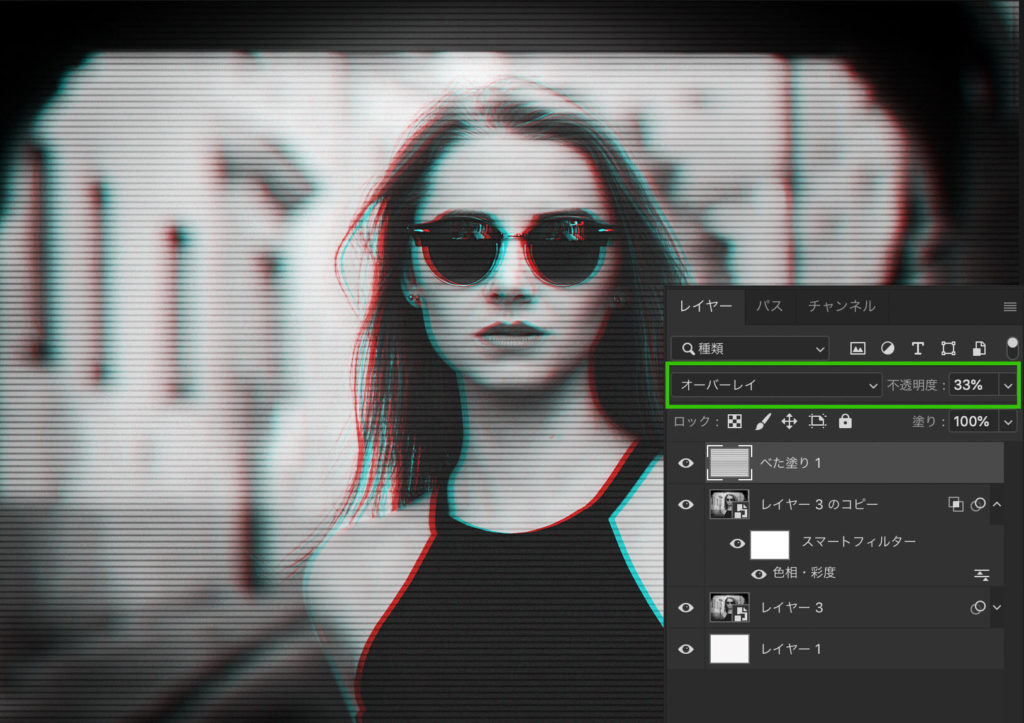
描画モードの設定
描画モードをオーバーレイ、透明度を33%に設定します。

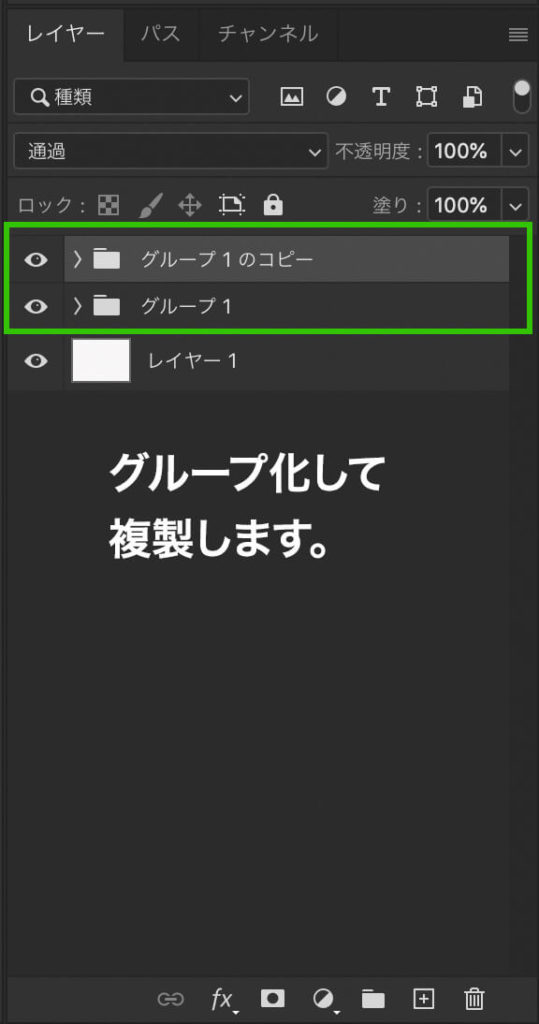
グループを作成
これまで作成した3つのレイヤーをグループにまとめます。3つのレイヤー全てを選択して“Cmd + G”、または右クリック“レイヤーからのグループ…”を選択します。
グループが作成できたら、それを複製します。

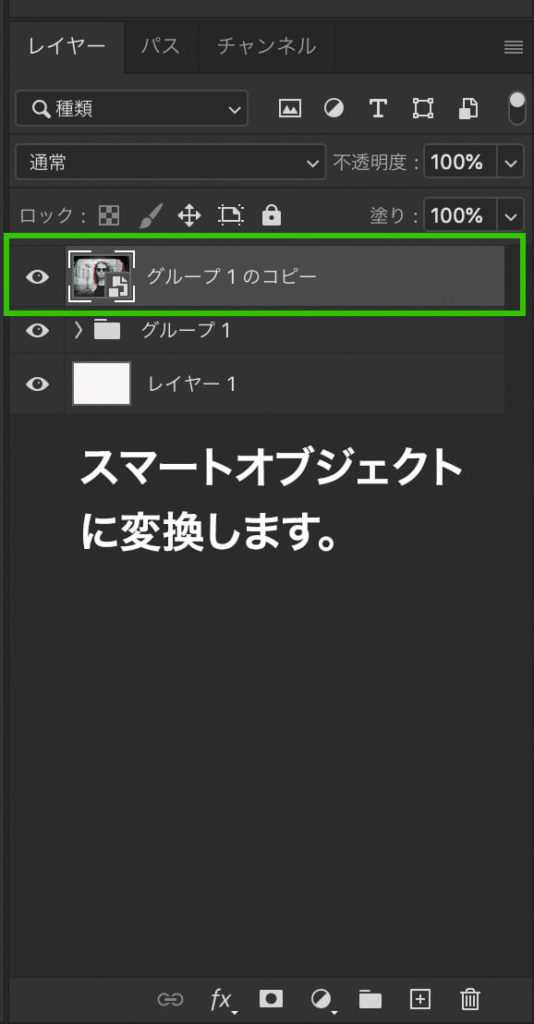
スマートオブジェクトに変換
複製したグループをスマートオブジェクトに変換します。

画像のズレを再現する
長方形選択ツールを選択して、スマートオブジェクトに変換したレイヤー上に、選択範囲を作成します。そして移動ツールに持ち替えて左右に移動することで画像をずらします。
再び長方形選択ツールに持ち替えて、選択範囲を作成し、画像をずらします。

これを自分の好みの形になるまで繰り返します。

波のような揺れた効果を加える
最後に波のような効果を付け加えていきます。
下記の方法は参考サイトと手順が違うと思います。
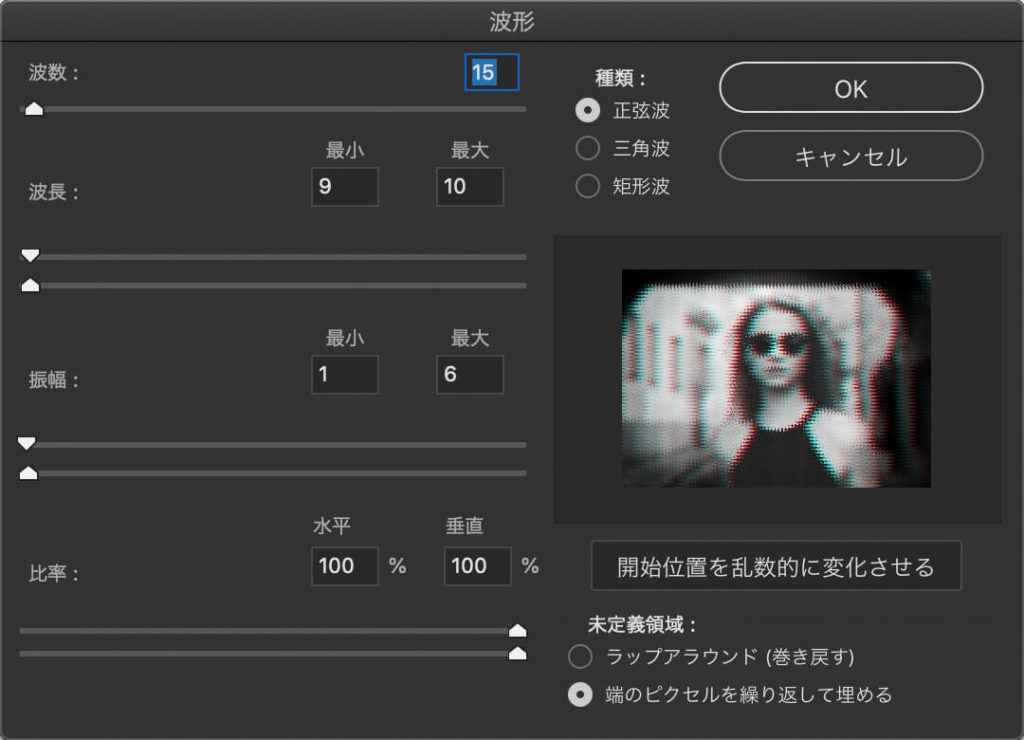
グループレイヤーを選択して再び複製します。そして複製したグループをスマートオブジェクトに変換します。次にメニューバーから“フィルター>変形>波形…”を選択します。入力値は参考です。良い感じになるように調整してください。


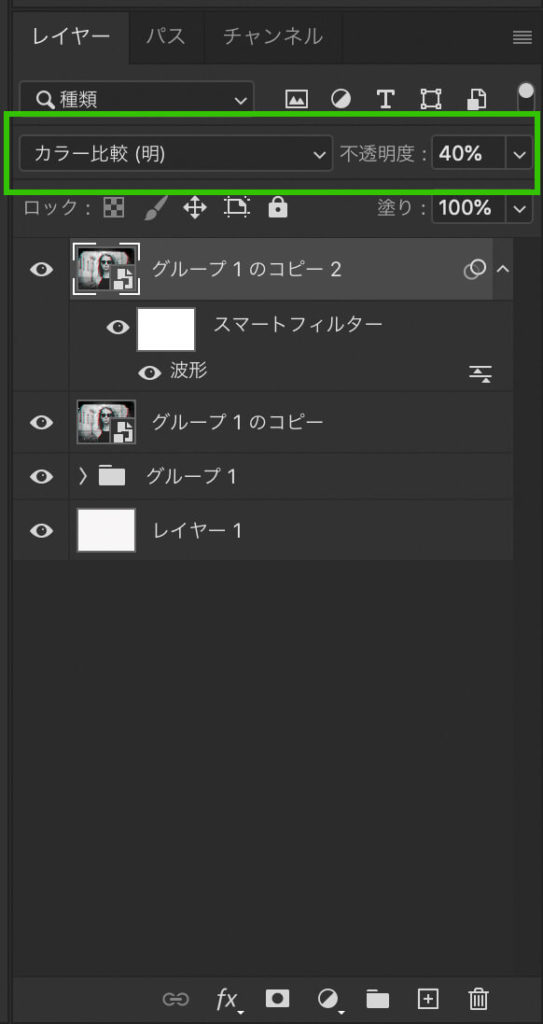
波形レイヤーを一番先頭に移動して、描画モード“カラー比較(明)”、不透明度40%にすれば完成です。