前にレイヤーマスクの基本的な使い方をを紹介しましたが、今回はクリッピングマスクの使い方についてご紹介します。
How to
- マスクしたい形のレイヤーを用意する
- 1で用意したレイヤーの前面(上)にマスクさせたいレイヤーを置く
- レイヤーパネルメニューの「 クリッピングマスクを作成」を押す
クリッピングマスクとは
前面のレイヤーを背面のレイヤーの形で切り抜くイメージです。
背面のレイヤーはパスでも写真でも何でも構いません。
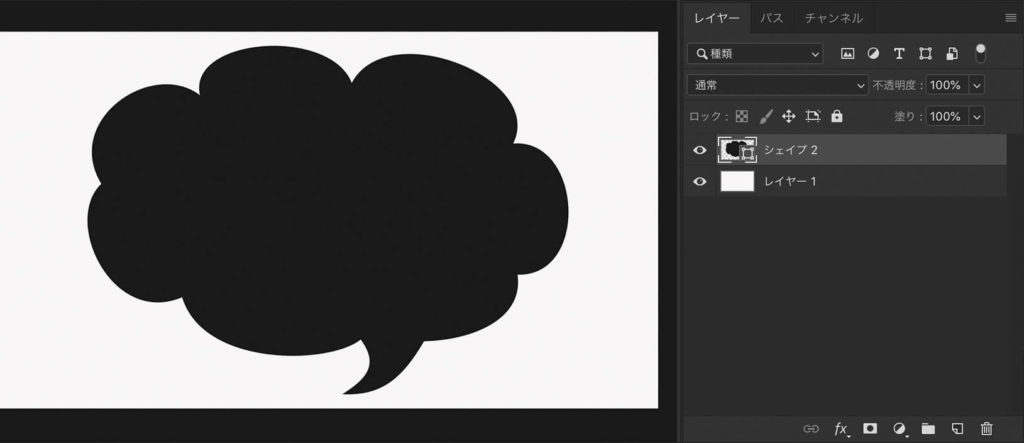
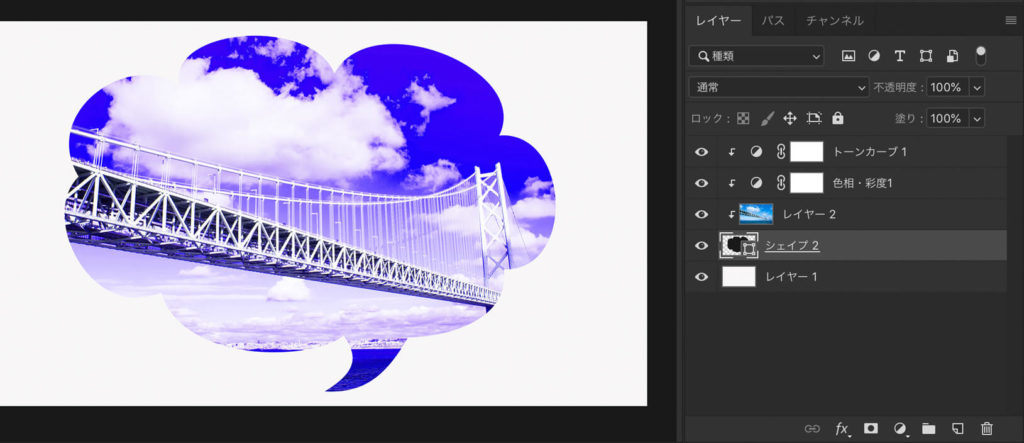
マスクしたい形のレイヤーを用意する
今回はこのシェイプを使ってクリッピングマスクをしたいと思います。

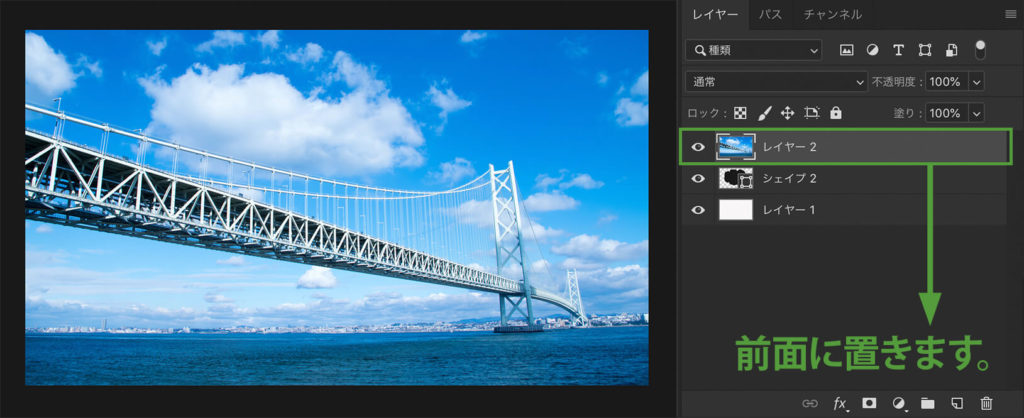
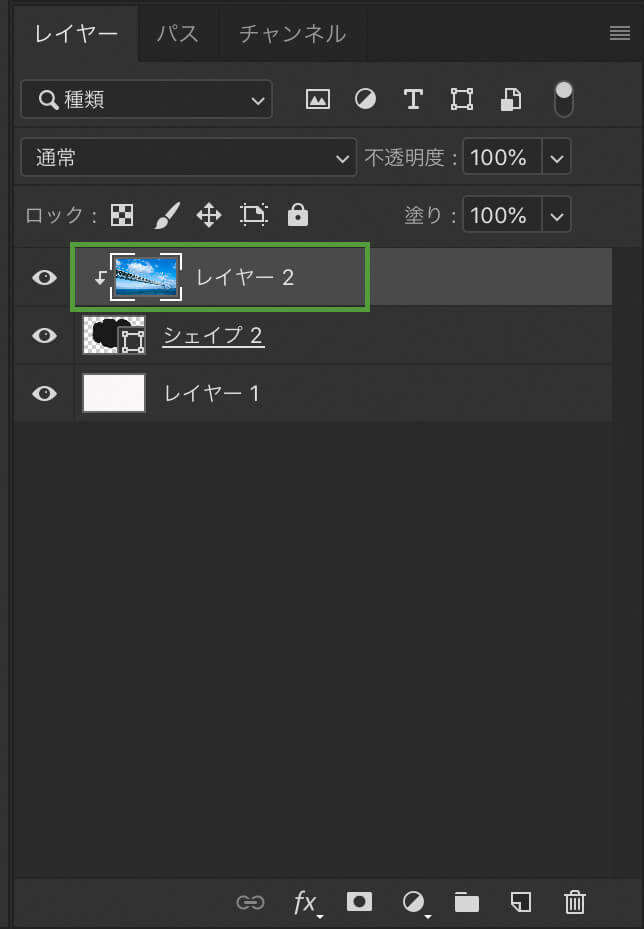
マスクさせたい画像を前面に置く
次にマスクさせたい画像を先程のレイヤーの前面(レイヤーパネルの表示では上)に置きます。

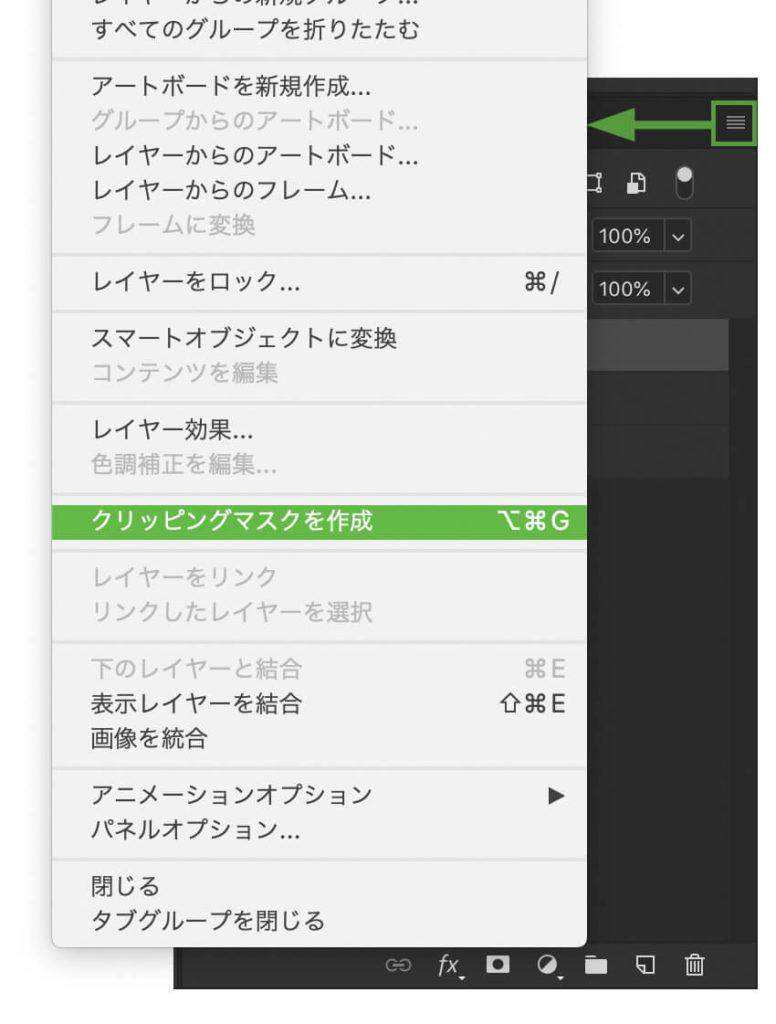
クリッピングマスクを作成する
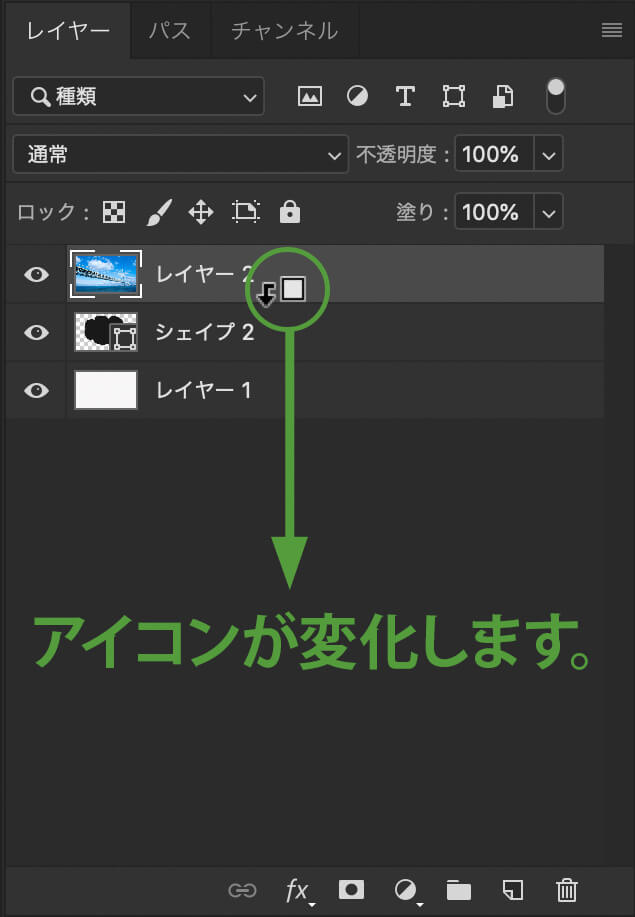
レイヤーパネルメニューの“クリッピングマスクを作成”を押すと完成です。


クリッピングマスクが適用されたレイヤーは、サムネイルの右側に下向きの矢印が表示されます。

テキストでクリッピングマスクをするとこんな感じです。

クリッピングマスクを作成する他の方法としては、レイヤーとレイヤーの境界あたりにカーソルを持っていき、optionキーを押すとカーソルの形が変わります。その状態でクリックするとクリッピングマスクを作成できます。

クリッピングマスクは複製のレイヤーを同時にすることもできます。

メリット、デメリット
切り抜きたい形がハッキリしているものの場合にいいと思います。 またレイヤーマスクと比べて微調整がしやすいと思います。
デメリットでよく言われているのがレイヤーが増えると煩雑になってきます。整理に工夫が必要です。
クリッピングマスクはとても便利な機能なので、ぜひ使いこなしたいです。